Get Feedback from your Users with a Flow
Learn how to collect feedback from your users to know if you're making the right product decisions.
Table of Contents
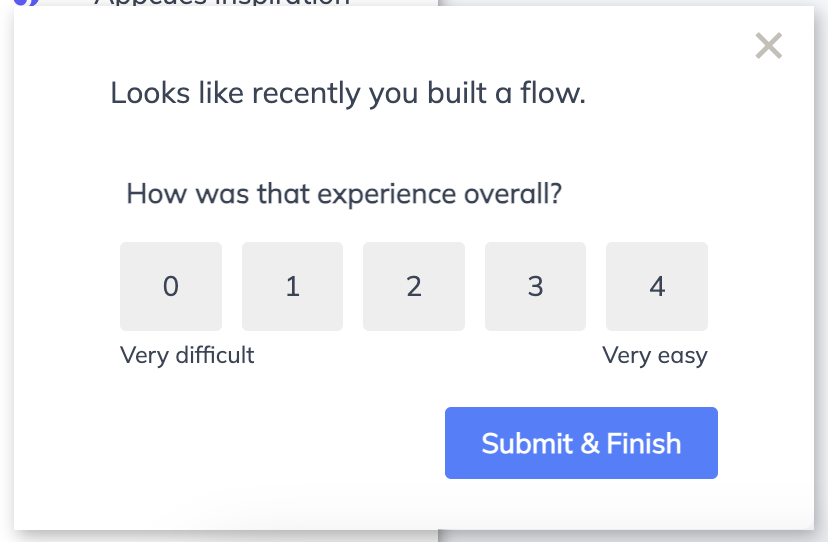
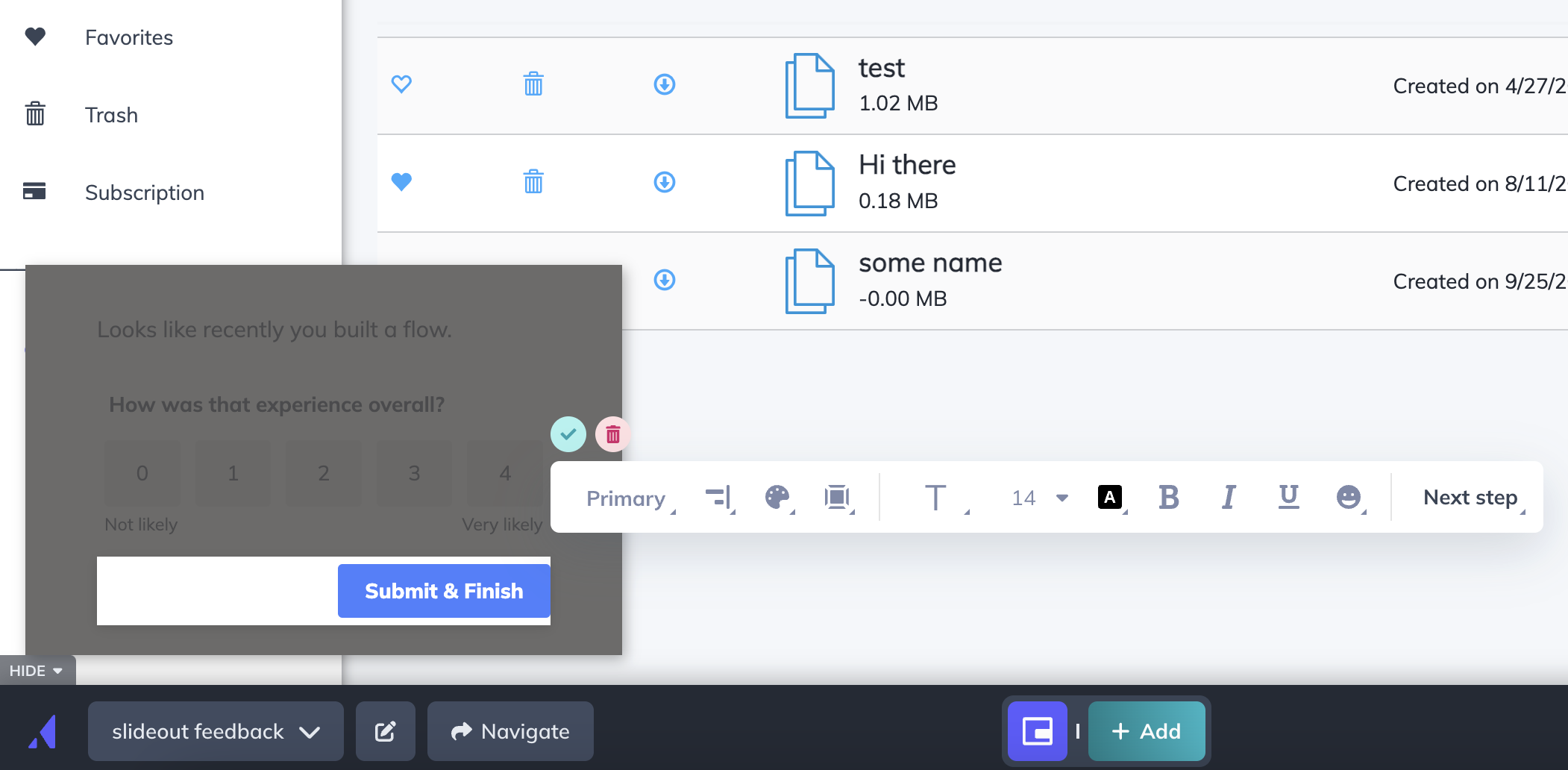
Feedback from your users is a key component of knowing whether you're heading in the right direction with product updates and new features. A feedback flow that we can create in Appcues can look like this:

A feedback flow should be:
- Explicit and one-topic in the content you're asking for feedback about
- Contain an easily understood rating or open-ended question
- Respect the user's time (they came to your product to do something else) by being concise
Build Guide
Let's begin by creating the actual content.
Step 1: Create a Slideout step
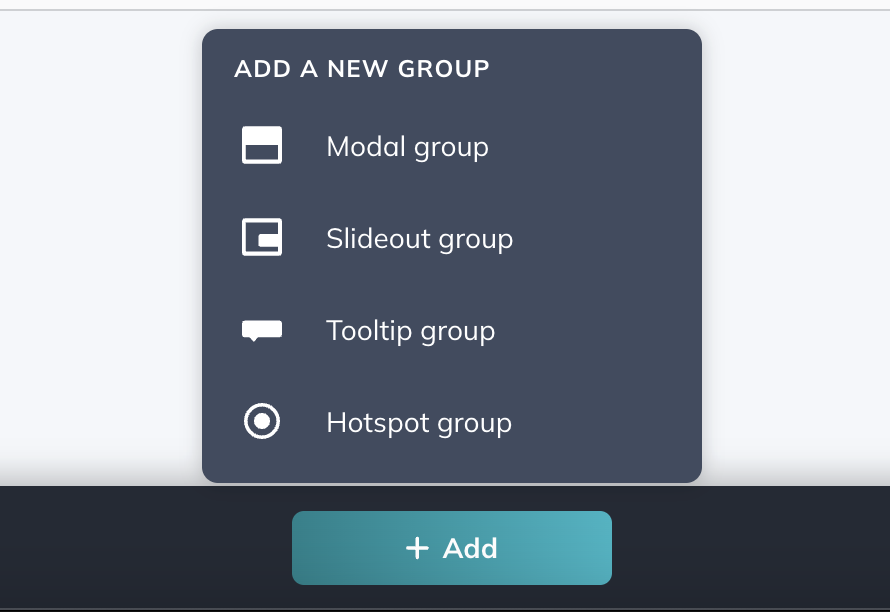
Once in the Appcues Builder, start by adding a Slideout group and using any template you wish:

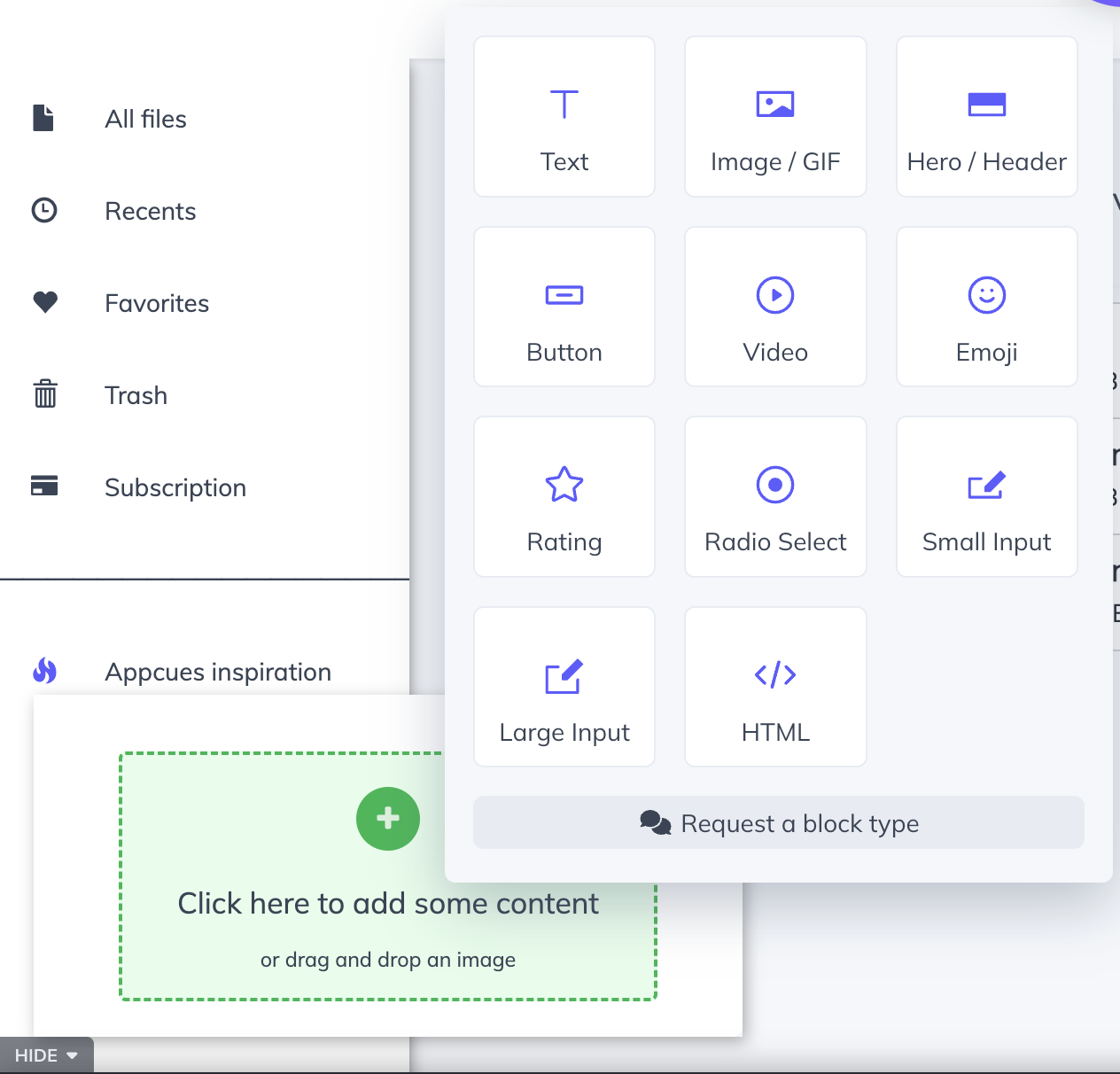
Step 2: Add a 'Text' block to communicate to your end-users
Give the flow some context or text introduction. Because we have event targeting we can say "Looks like you recently built a flow", and you can give short context in the same way—all depending on your preference!

Step 3: Add a 'Rating' block for feedback gathering
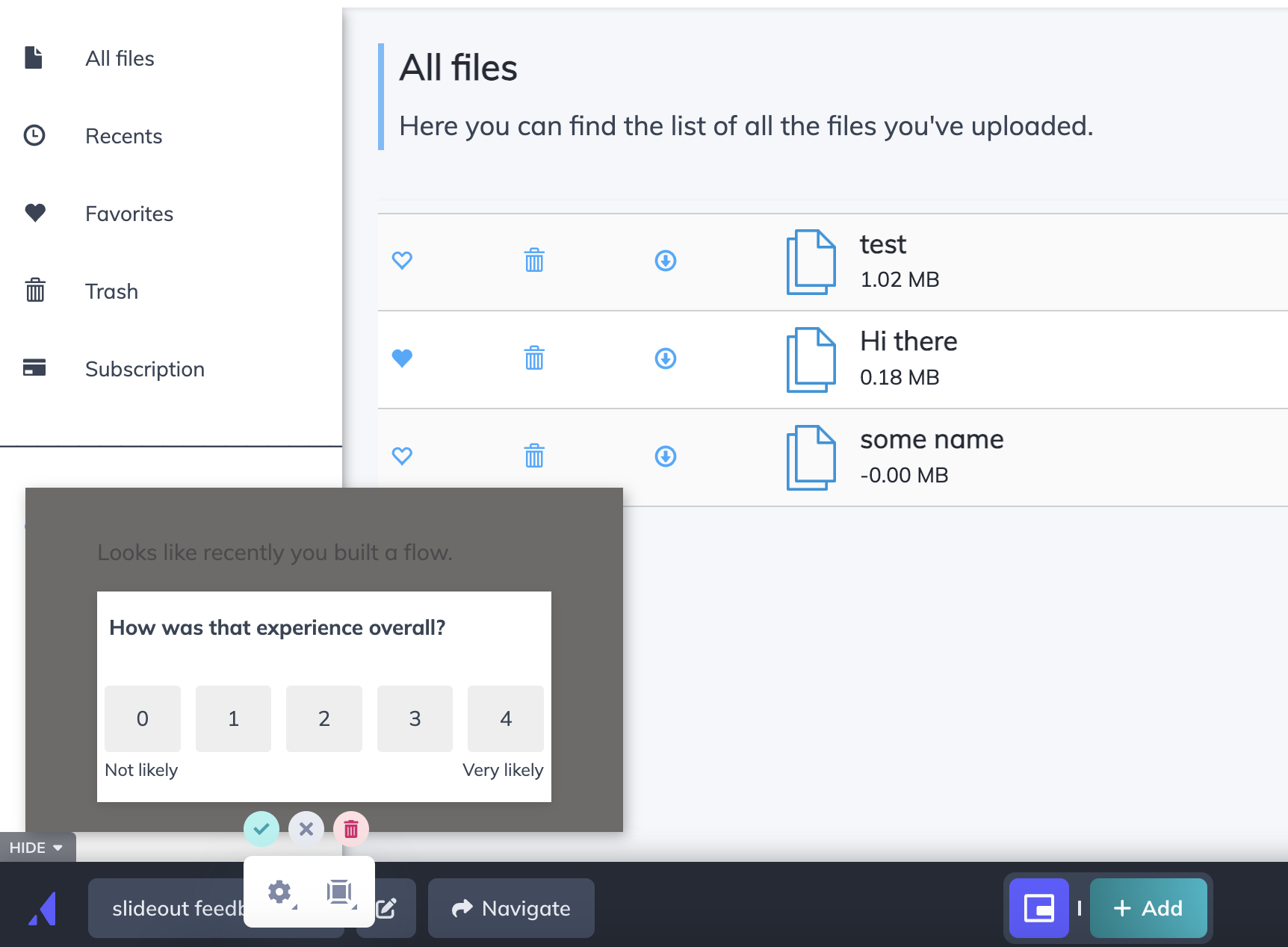
This will contain both the question you want to ask the user as well as the numerical rating block. Set the numerical limit to your preference and add a label. In this example, we've set our limit to 4.

You can also edit the rating text under the numbers. If you want your rating to start at 1 instead of 0, you can adjust that with CSS, applied to your Theme. You can find the CSS to change that here.

Step 4: Add your button
Add a button and make sure the action is set to next as this will ensure all responses are collected. Click on the button to type new text if you'd like.

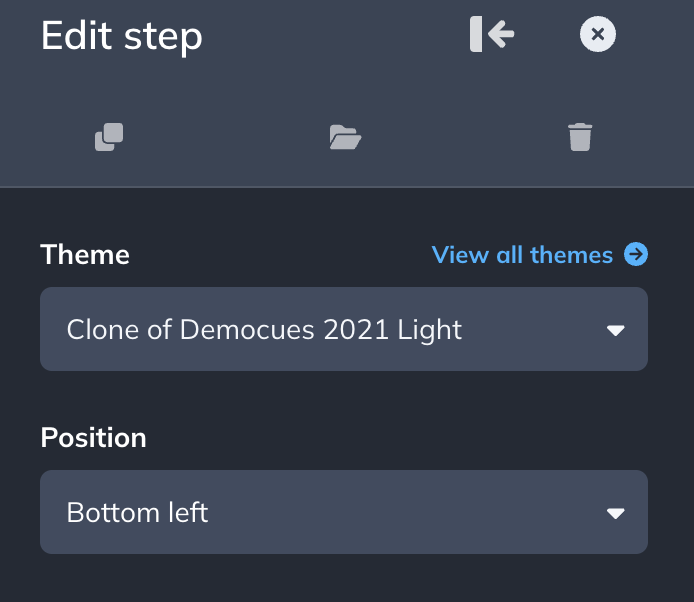
Step 5: Set a Theme
See the Themes page if you haven't already set a theme for your Appcues content.
If you have a Theme you're ready to use, make sure this flow is using it:

Step 6: Target your Flow
To be able to target, you'll need the applicable user properties being sent to Appcues. You can see what you're sending on the "Events and Properties" tab within your account settings in the Appcues Studio. If you're interested in seeing what user properties we recommend sending to Appcues, check out this User Properties Overview doc.
The targeting below is for example purposes, yours will be different. For this flow, we wanted to target a very specific set of users.
- They needed to be customers
- They needed to have completed their Onboarding (we don't want new users seeing it)
- They needed to have recently completed the action we're asking about (in this case, having built a flow)
- We didn't want to show it to everyone (because we're running multiple surveys and that might inundate a user with flows)
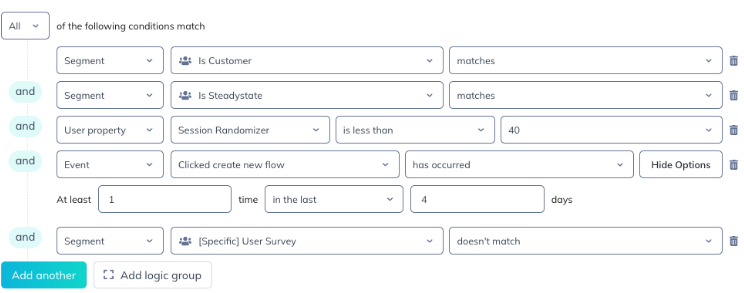
Here's how we did it, explained below.:

For the first and second conditions, we used our Segments for Customers and Steadystate users.
The third condition is the Session Randomizer property, which each user gets during each session and changes with each new session. It's on a 100-point scale, so we're trying to target about 40% of users that meet all the other criteria.
Fourth, we'll show this flow if the user has "Clicked create new flow" in the past 4 days. This is an event we send to Appcues from a button click in our application and is how we know they did the activity we're asking about.
Lastly, and this is icing, we didn't want to show a user multiple surveys in a short period of time. We created a specific Segment so users won't see more than one survey per day.
That's it! You can use Test Mode to see what your slideout will look like in a live environment and publish your flow when you're ready.
After publishing your Flow, you'll be able to see your responses in a CSV export. You can find more information about viewing your results here: View Form & Survey Results.
Need some extra support? Shoot us an email at support@appcues.com and we'll be happy to help.