Why isn't a step showing?
Learn some quick actions that you can take to identify some common causes for steps not showing.
Table of Contents
A quick guide to help you troubleshoot why a step in your flow isn’t showing. If you can't see your flow at all, please refer to this article: Why isn't my flow showing?
There could be a number of reasons behind a step not showing. In this article, we’ll cover some quick actions that you can take to identify some common causes:
How do I open the Debugger?
There is one main troubleshooting tool that you can use to understand why a flow/step isn’t showing (it's also used by our support team!).
To open the Debugger, right-click on the Appcues Chrome extension and choose "Debug flows on this page" or call Appcues.debug() in your browser's javascript console. You can read more about the Debugger and how to use it here: Installation Testing.

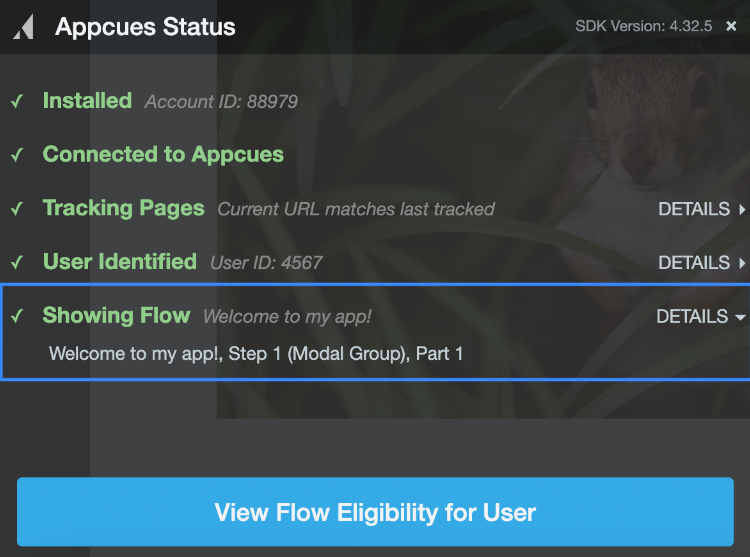
While your flow is showing, you will see the name of the flow and details about the group and step (under the section 'Showing flow').

Determine why the step isn't showing
1. Incorrect Selector
Below is an example of the context provided by the debugger while a flow is running.

In this example, the flow gets stuck when it reaches step 2 with the error ' Content omitted'. This is a common error that can happen when your tooltip/hotspot is anchored to an element that isn't unique or valid.
In order to fix this, open the flow in the builder to manually build a new selector for that step or to add more filters to it like in the GIF below. Learn more about picking the right selector here.

2. Incorrect navigation step
In the example below, we can see that the following step never shows and the section 'Showing Flow' turns grey and says Wait for matching page. This means that the navigation step added to the flow doesn't match where the users are actually going. In the example, we can see that the user is clicking on '/settings', but the debugger is telling us that the flow was set up to go to '/about'.
To fix this, open the flow in the builder and add the correct path for that navigation step (in this case, ' /settings'). Another thing to keep in mind is that if there are dynamic elements on the URL, make sure to use wildcards/custom properties correctly. Our documentation about Building Flows Across Pages provides a good overview of how to set them up properly.

Another error that can happen when there's a page change is a ' Tracking pages' error. In the example below, the Debugger shows an error next to 'Tracking Pages' that never recovers. Upon expanding the section, we can see that the last tracked URL is different from the current URL, meaning that Appcues isn't tracking page changes. In order for Appcues to work, it needs to know the current page the user is on. Review our Installation Testing documentation to learn more about this.

3. Other common issues
If the debugger is no longer saying 'showing flow' when you get to the step that isn't showing, there could be some reasons for that such as a page refresh or a page change. Here are some checks you can do to verify everything is working as you're expecting:
- The previous step didn't complete properly: make sure that you're clicking on the targeted element to progress the flow and not elsewhere (for instance, if the tooltip is asking users to navigate by clicking on 'settings' and the user clicks on 'login', that will cause the flow to break).
- Missing navigation step: Is there a navigation step to match the page the user is going to? Remember to add a navigation step anytime there is a URL change.
- Incorrect navigation step: make sure the URL the user is going to and the navigation step are the same (ie, the navigation URL has to be different from the URL before the navigation step); if there are dynamic elements update them properly. For this, check out our documentation about Building a flow across pages.
- Refresh or page change: an application refresh on the current page or the user refreshing the page will cause the flow to break.
Still stuck?
Write to us at support@appcues.com and we'll be happy to help! For the quickest support, please be sure to provide your flow name, a demo login for your site (we'll need to access your targeted page), and any troubleshooting details you might have for us.