How Appcues is Overlaid
Learn how to change z-index to ensure Appcues is the top-most element on the page.
Table of Contents
Appcues uses the CSS z-index property to overlay flows (hotspots, modals, etc.) on your web application. The CSS varies depending on the element it is attached to, but generally, we strive to be the top-most element on the page. In order to do that, we set a very high z-index value, like 999999999.
Change the Z-Index
Sometimes our high z-index value will conflict with the existing elements on your page and you may need to adjust the Appcues z-index down a bit so the page looks as it should.
Tooltips/hotspots
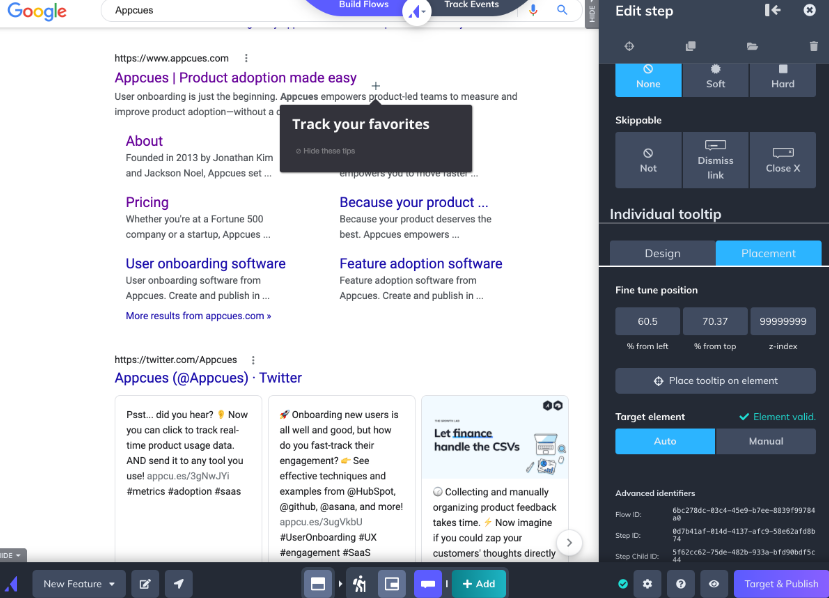
You can override the above high z-index value for each step inside of our Chrome Editor. To do so, select the gear icon in the editor to open up the sidebar. Under 'Individual Tooltip' select 'Placement' and scroll until the 'z-index Override' field is displayed (black box in lower right of screen below).

Type in a number that is one below the z-index of the conflicting element in your application and your changes will be automatically saved.
The maximum z-index for most browsers is 2147483647.
Note that currently, this z-index override must be done with the z-index field in the Appcues builder and cannot be changed with custom CSS in a theme. The hotspot and tooltip patterns are contained within iframes and CSS in themes cannot affect these containing frames.
Modals/Slideouts
The only way to modify the z-index for a modal or slideout is to add the below snippet to the code in your application.
Here's the snippet to add to your application. Feel free to modify the number to suit your needs.
appcues-container { z-index: 100; }