CSS Selectors
Learn more about CSS Selectors and how to adjust your tooltips, hotspots and pins.
Table of Contents
For a deeper dive into the problem and solutions, check out the reasons for elements not appearing below.
What's a CSS selector?
A CSS selector is a way to describe the location of one or more elements in an HTML page. It uses characteristics, such as IDs, classes, and other attributes, to create a breadcrumb trail to a certain element(s) in the HTML tree. For a deeper dive into CSS selectors, check out How CSS Selectors Work.
How does Appcues use CSS selectors?
When you initially place a Tooltip or Hotspot in our editor, we capture a CSS selector for the element you are trying to annotate. We save the CSS selectors for each of those annotations so we can place them again later. You can think of CSS selectors as repeatable instructions for where your Hotspots/Tooltips/coach marks should go on the page.
When Appcues displays a Tooltip or Hotspot, it starts by scanning the page to locate the right elements to attach to (using the CSS selectors from the step mentioned above). As it does this, Appcues keeps track of which elements are present or absent from the page.
In some cases, Appcues requires that all elements are present on the page to start the tour. In other cases, a partial showing is ok. Any time an element is not present when we believe it should be, Appcues sends that information to our servers and shows that to you in our analytics. If an element is missing and does not display, it will show in the issues section of Flow Analytics.
Why would I need to change a CSS selector in Appcues?
The CSS selectors we capture are a set of directions to an element on the page. That means a Tooltip or Hotspot can become irrelevant and not show if:
- The element is no longer on the page.
- The element has not been displayed yet on the page
- Too many similar elements are on the page, so we cannot find the original/unique element.
Things to consider when adjusting selectors:
- Only put annotations on elements that are available for all the users you are targeting. For instance, if there is a button that only shows up for paid users, Flows that point out that a particular button should only be targeted to paid users.
- Ensure that the elements you are attaching Hotspots and Tooltips to are consistently visible when the page has loaded.
Hotspots or Tooltips may not appear if our SDK cannot identify the specific elements to which the Hotspots or Tooltips are set to attach to.
When an element does not appear, this usually happens for four reasons:
- The particular element doesn't exist in all instances of the same URL
- The CSS selectors your Tooltips or Hotspots are attached to are dynamically generated
- The element is being identified by too generic of a CSS selector that also refers to other elements on the same page
- Selectors that change on an empty state
How to manually find CSS selectors
Suppose you have identified that a step is not showing due to the selector chosen by the Builder. In that case, you may be interested in manually determining a more static or specific selector. You can do this by utilizing Chrome's DevTools.
Inspect the target element
Trying to inspect an element within your application may not work as expected with the Appcues Builder open. In this case, try opening the same page in two different tabs. This will allow you to have the Builder closed in one tab and open in another.
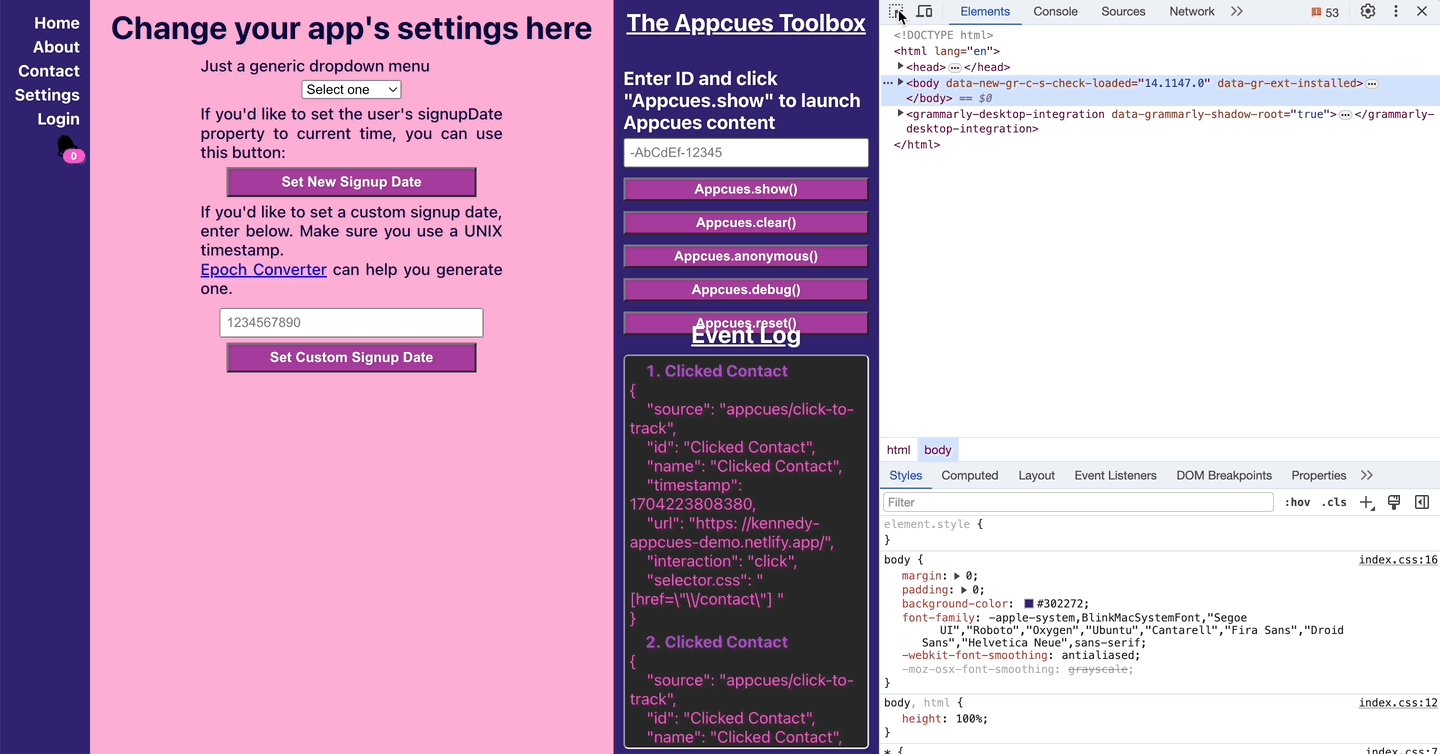
Once you have DevTools open, you can navigate to the Elements tab where you can see the DOM nodes (containing elements) on the page.

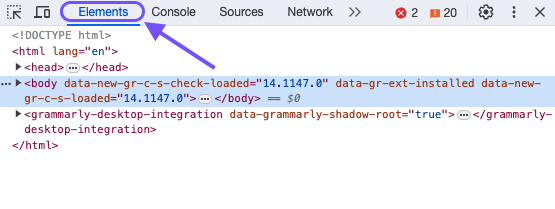
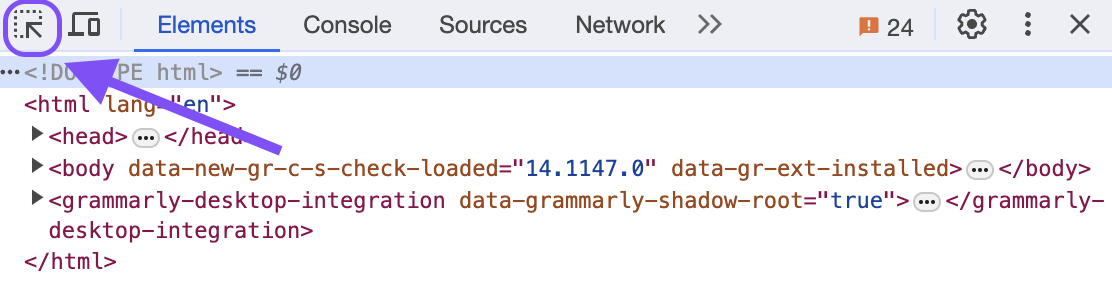
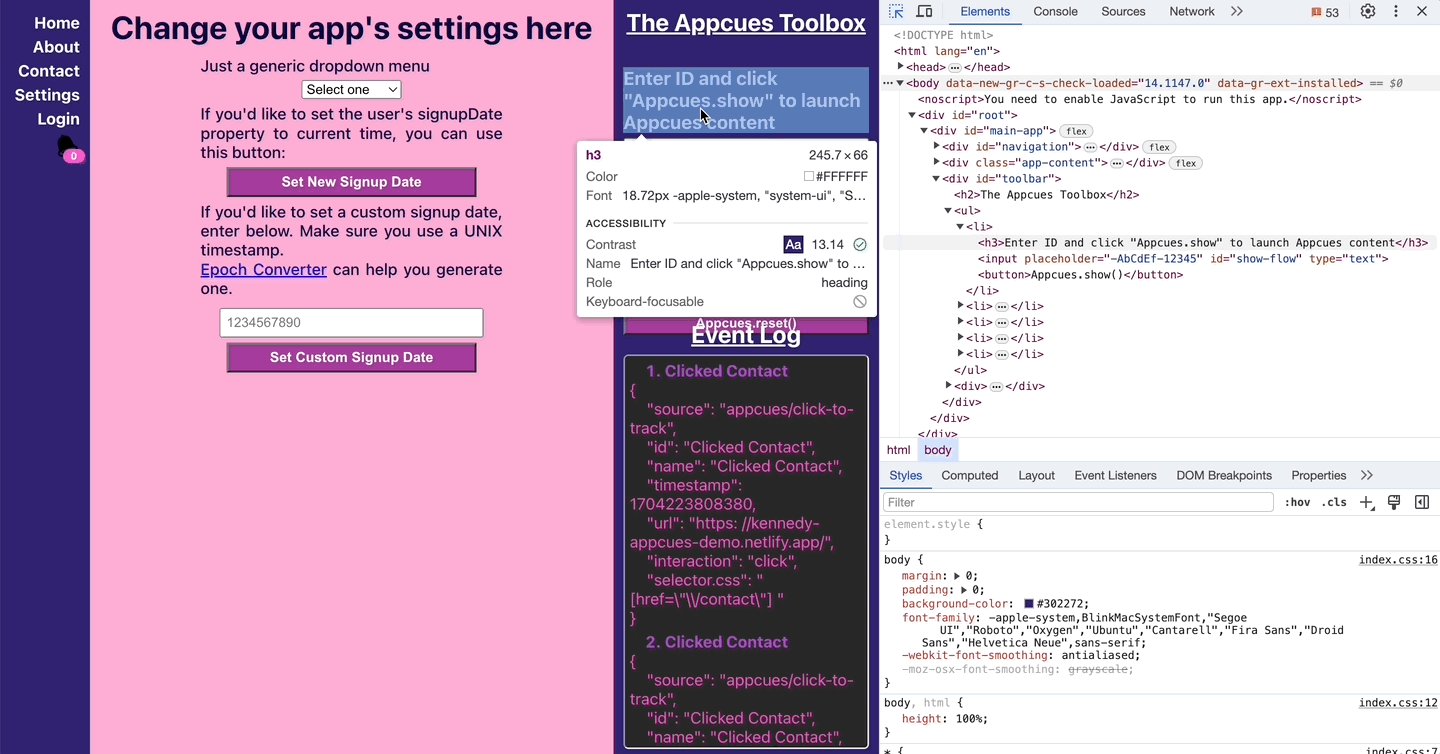
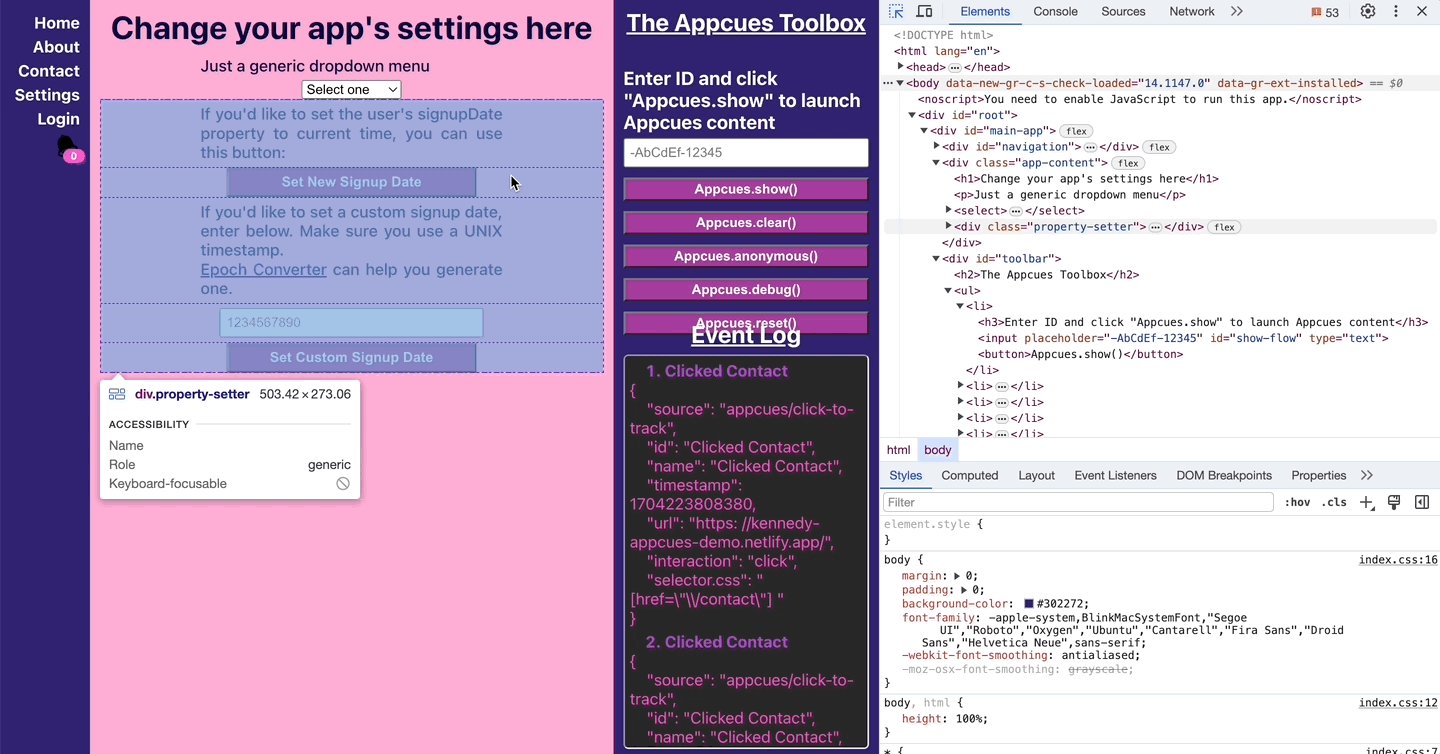
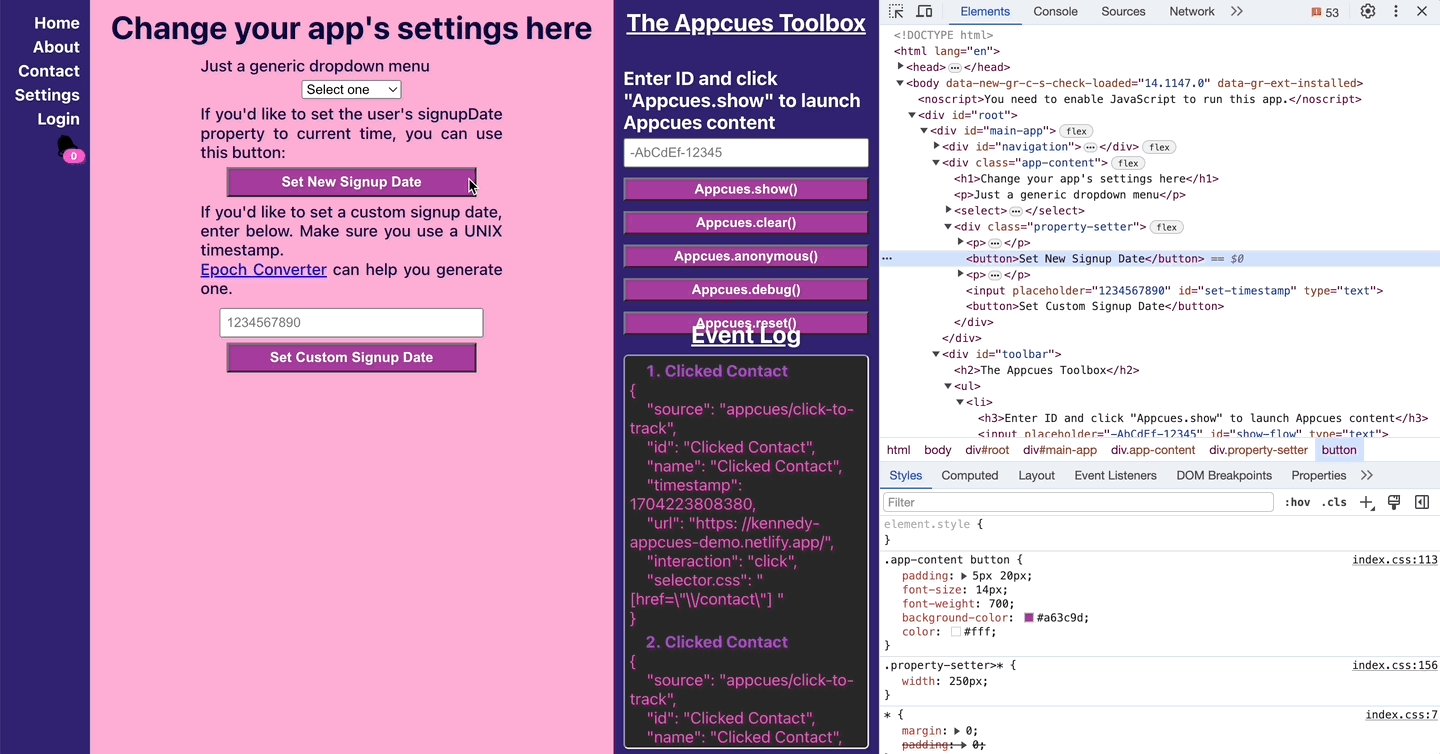
Once on the correct tab, you can click the Inspect button at the top-right of the DevTools panel (shown below 👇) and click the element on the page that you want to attach the step to.

After clicking the Inspect button followed by the target element, the element should be highlighted in the Chrome DevTools panel.

You can read more about inspecting page elements with Chrome's DevTools here!
Choose a selector
To choose a selector that will be both static and specific, you will need to know a bit about the structure of HTML elements and the attributes associated with them.
If you are new to these concepts or need a refresher, the following w3schools articles are a great place to start!
There are many types of CSS selectors, but if your target element has an id or class you can use a simple selector to select the target element.



If the element's class is not unique enough or the element does not have a class or id, it may be necessary to use one of the other types of selectors listed here.
Missing elements
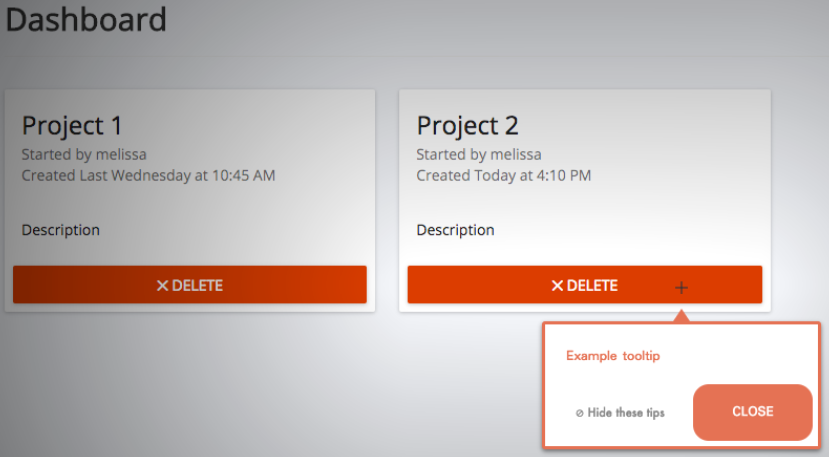
If you place a Tooltip or Hotspot on an element that doesn't exist in all instances, your Flows will not show up when those elements don't appear.
For example, in the image below we have a Tooltip placed on Project 2. If a user doesn't have two projects, the Tooltip would not appear on this page as it would be seeking a CSS selector for the second project.

Auto-generated (Dynamic) selectors
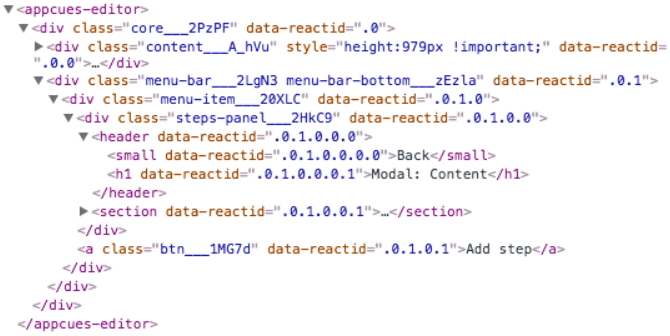
Sometimes your elements will be visible in all instances, but they might have dynamic or auto-generated attributes (classes, IDs, etc). In this case, elements in your HTML markup will look like this:

Auto-generated attributes (like "core___2PzPF") above are common in certain javascript frameworks like React.js and Ember.js. These IDs are randomly generated on each page load. As such, Appcues won't be able to automatically determine the best CSS selector to use when building your Appcues Hotspots or Tooltips.
In order to get your Tooltips/Hotspots to display properly, remove the auto-generated portion of the CSS selector.
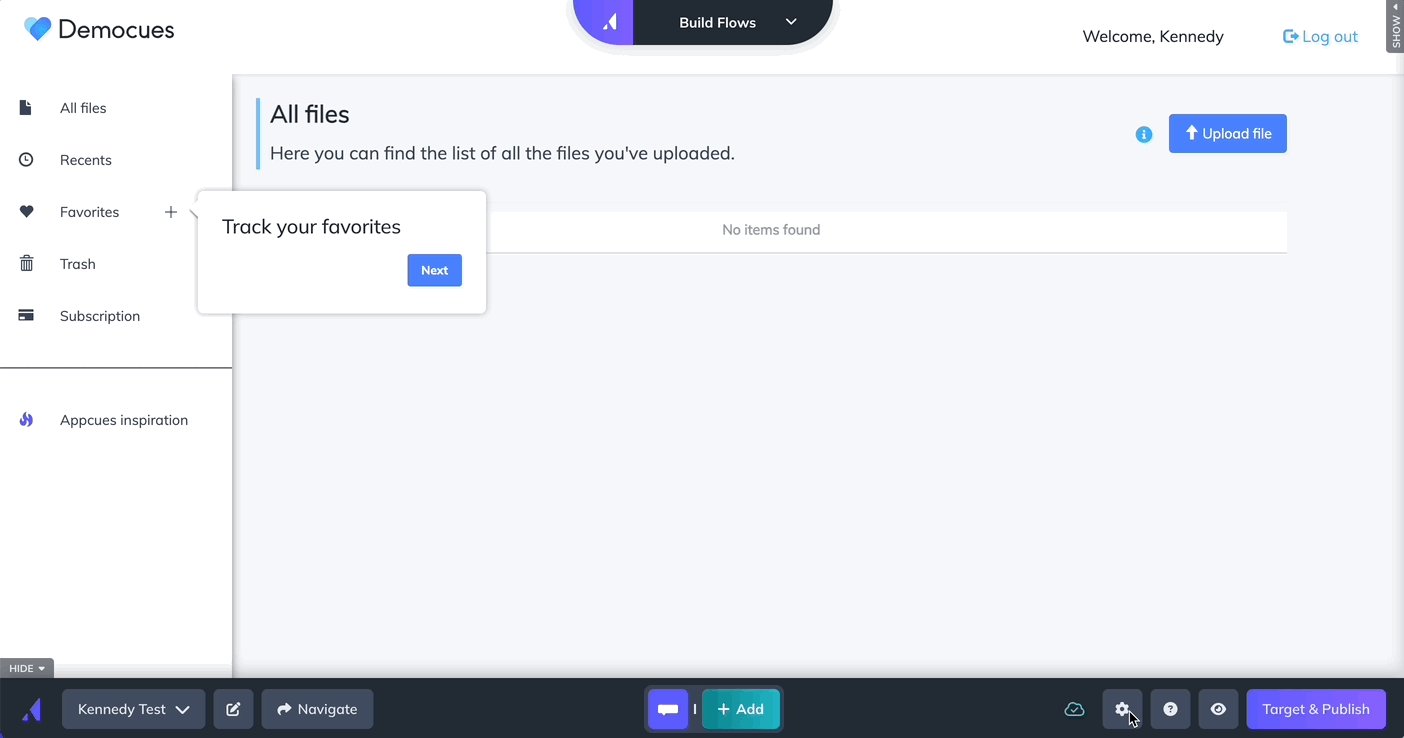
In the Appcues editor, click on the gear icon next to the Tooltip or Hotspot you would like to adjust:

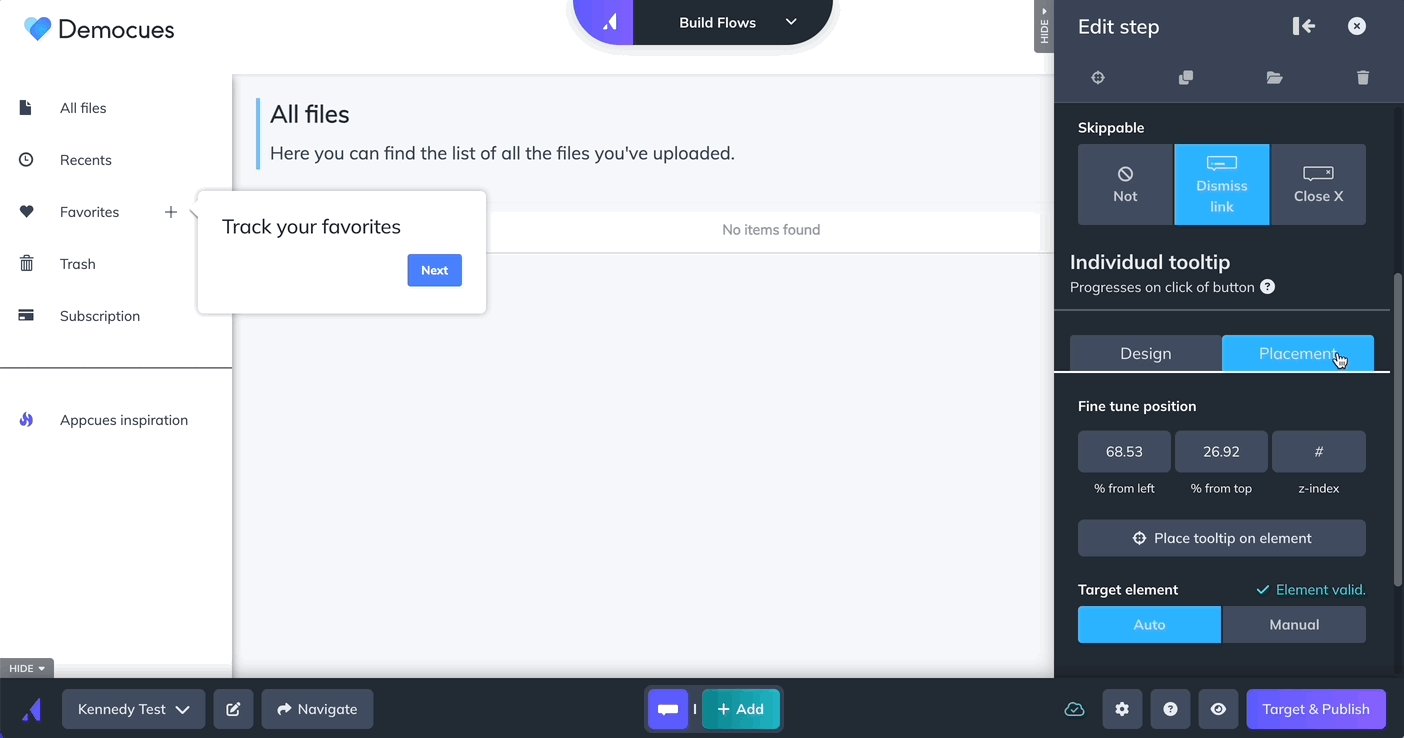
You will now see the auto-generated CSS selector is used to position your step. Here are instructions on other methods of representing an attribute. For instance, if you had the following CSS selector
div.menu-panel__2Hkc9 > header
You could replace the auto-generated portion by adjusting it to:
div[class^="menu-panel__"] > header
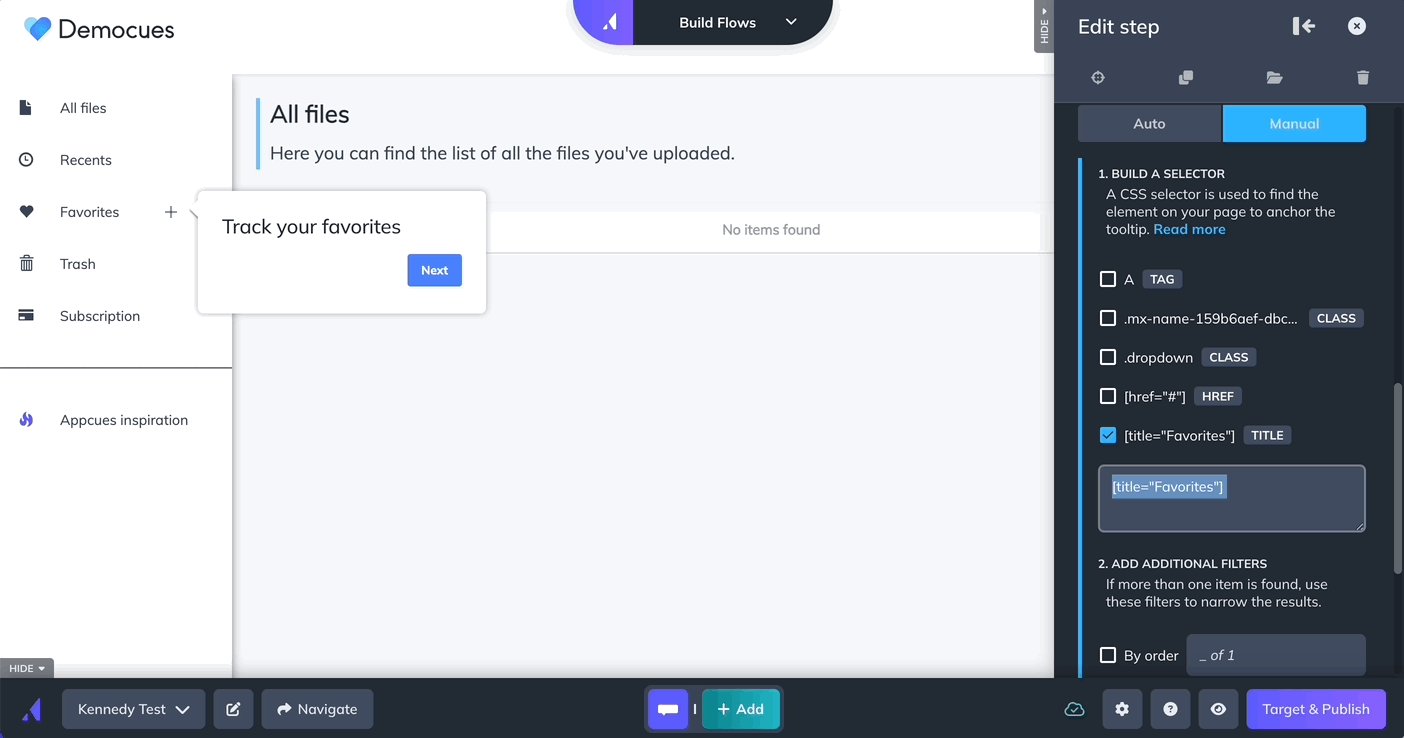
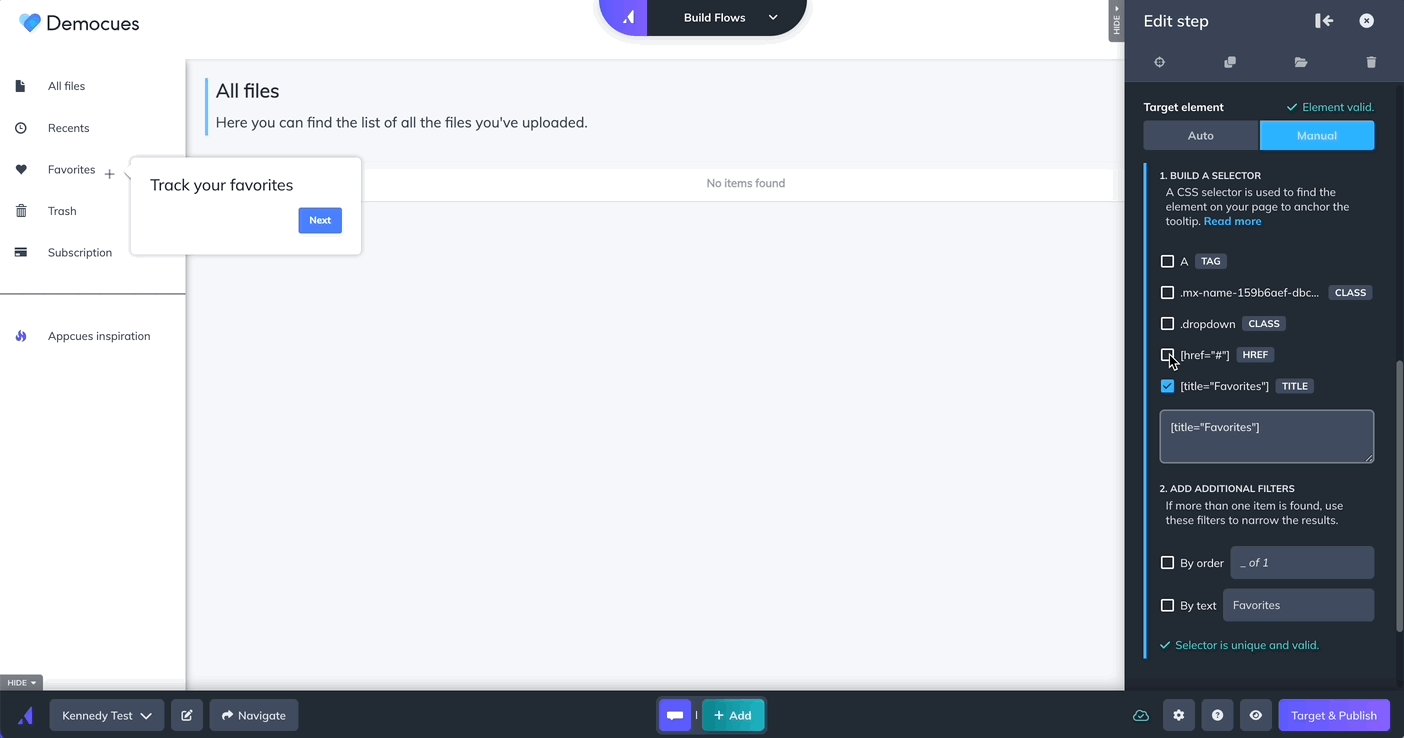
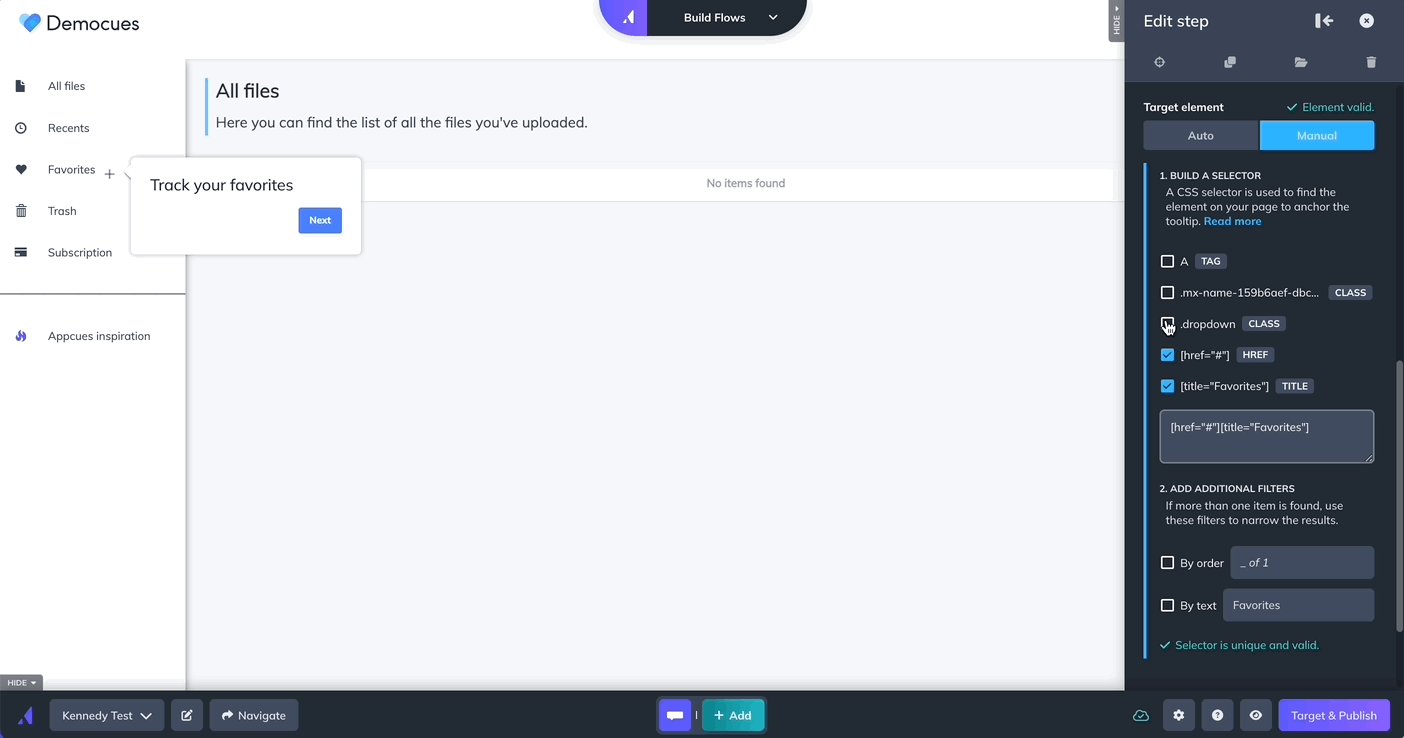
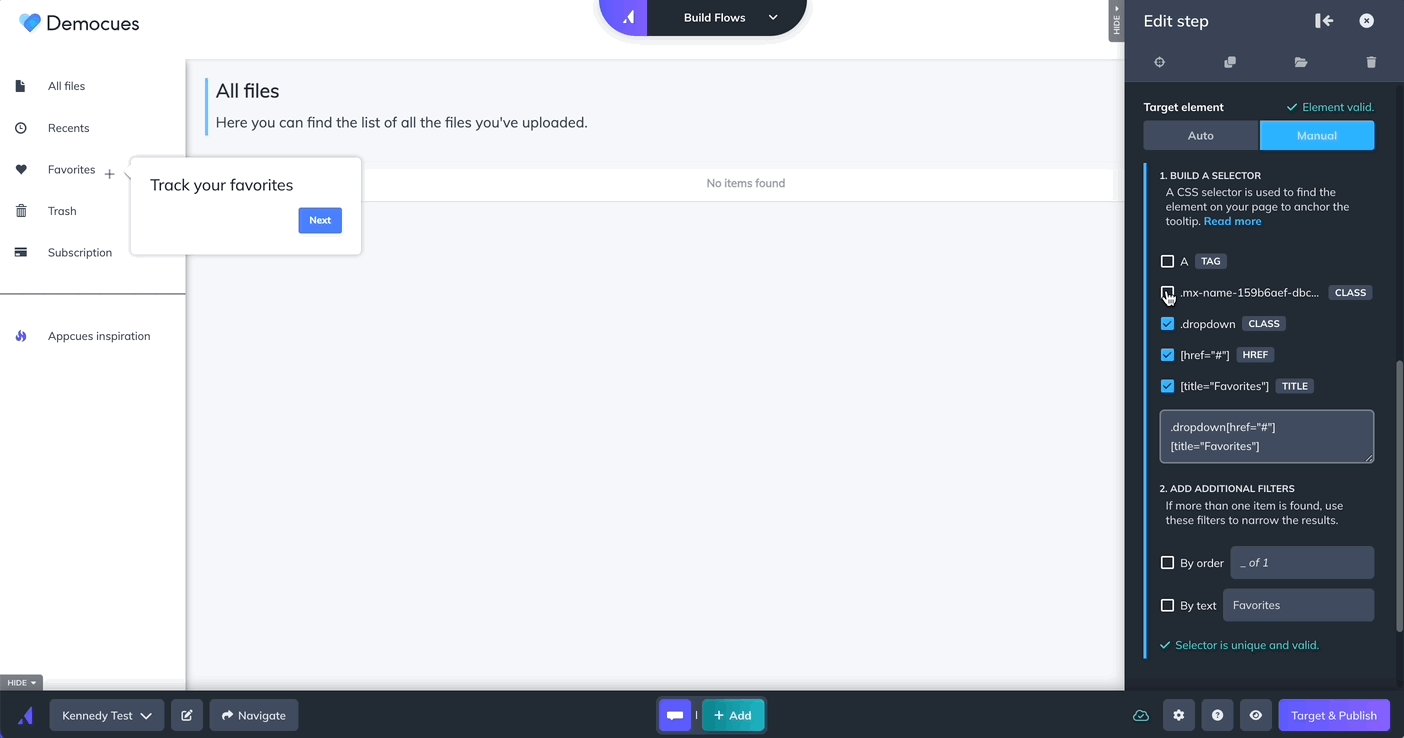
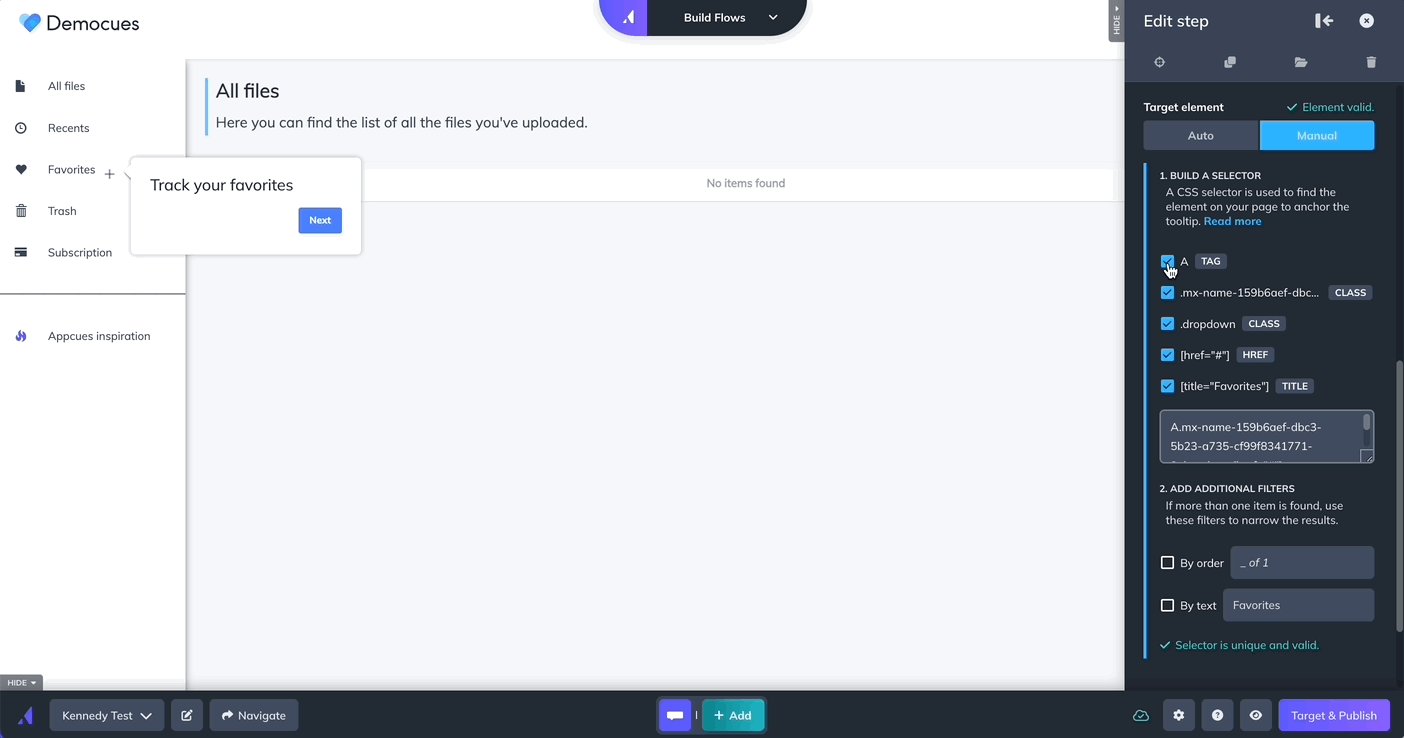
Alternatively, you can build your own selector from other attributes associated with the targeted element. The Appcues editor will gather and list out the following attributes when available: HTML tag type, id, class, href, src, alt, title, type, name, and placeholder:

Generic CSS selectors
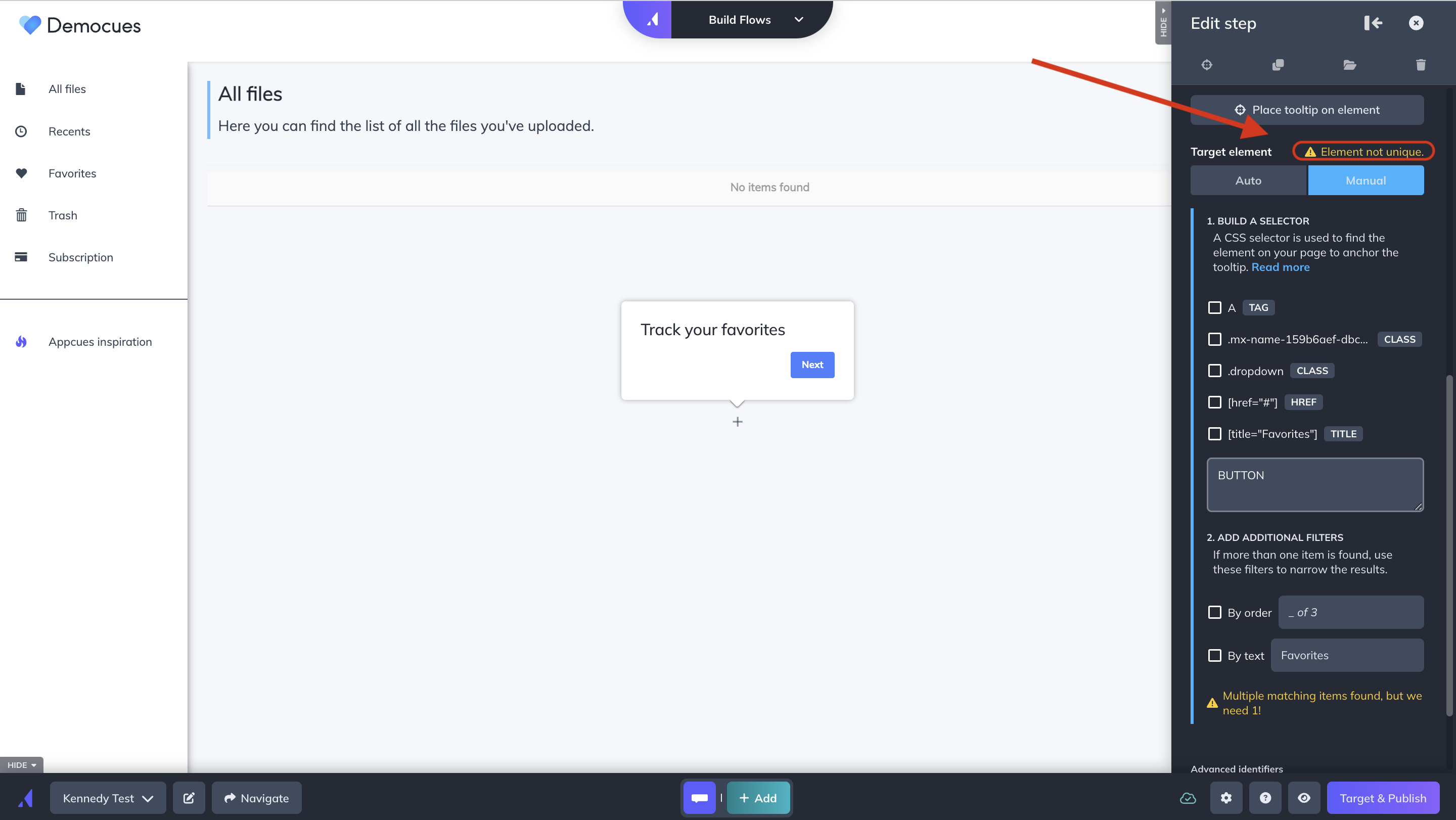
For CSS selectors that are too general and can refer to more than one element on your page, Tooltips or Hotspots cannot identify which element to appear on and therefore will not show:

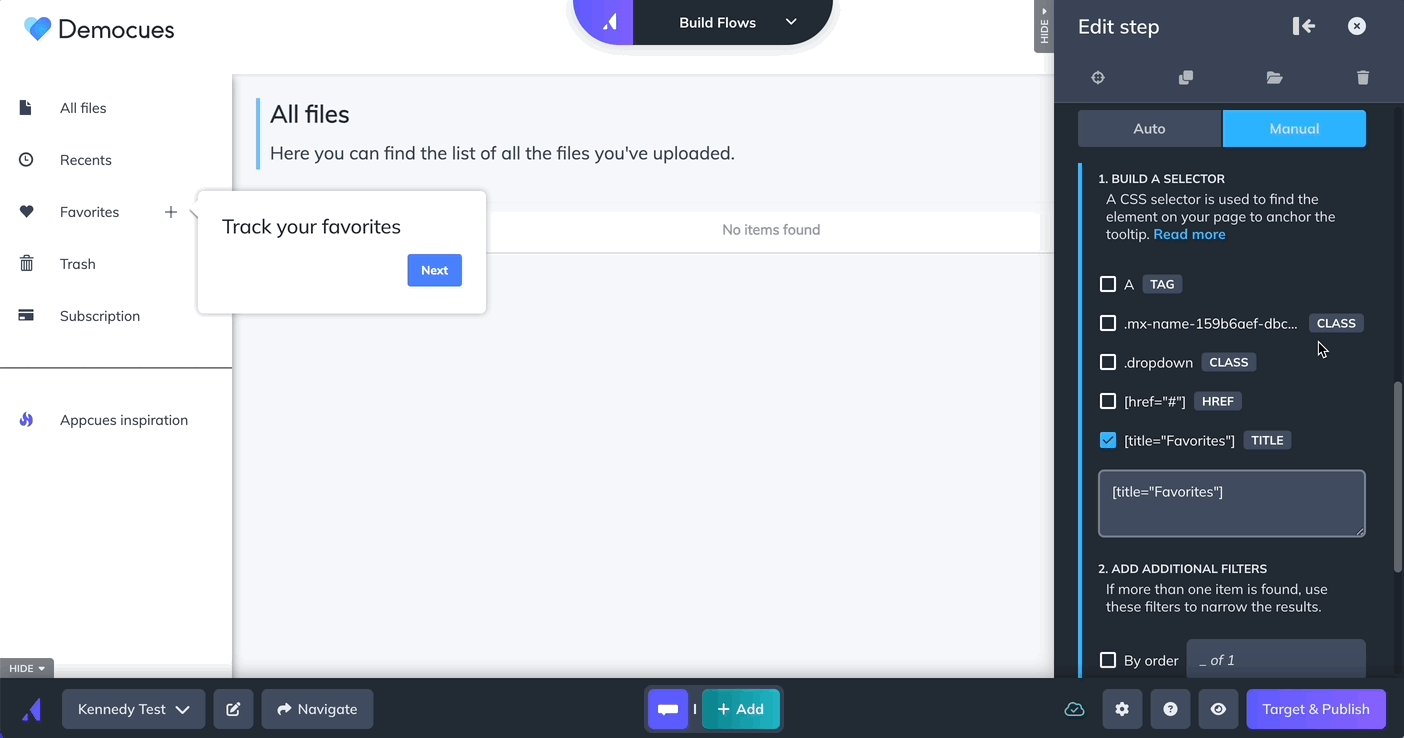
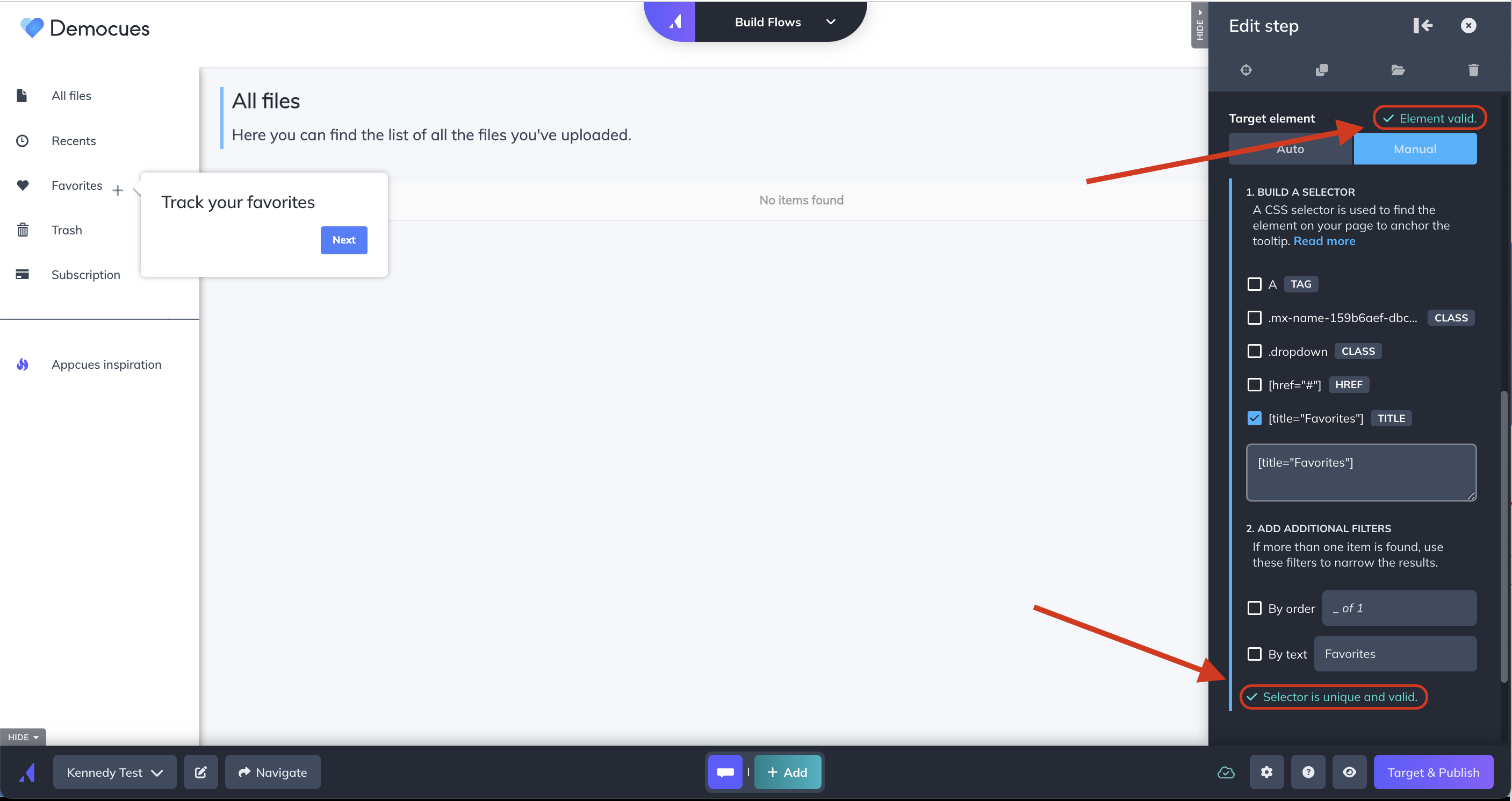
To get your Flows to appear on the correct elements, identify a more unique selector by inspecting the element on your page. Once you have a more specific selector, click on the gear icon of the Hotspot or Tooltip you would like to adjust and then add the unique identifier in the Selector field, or select another attribute in the list:

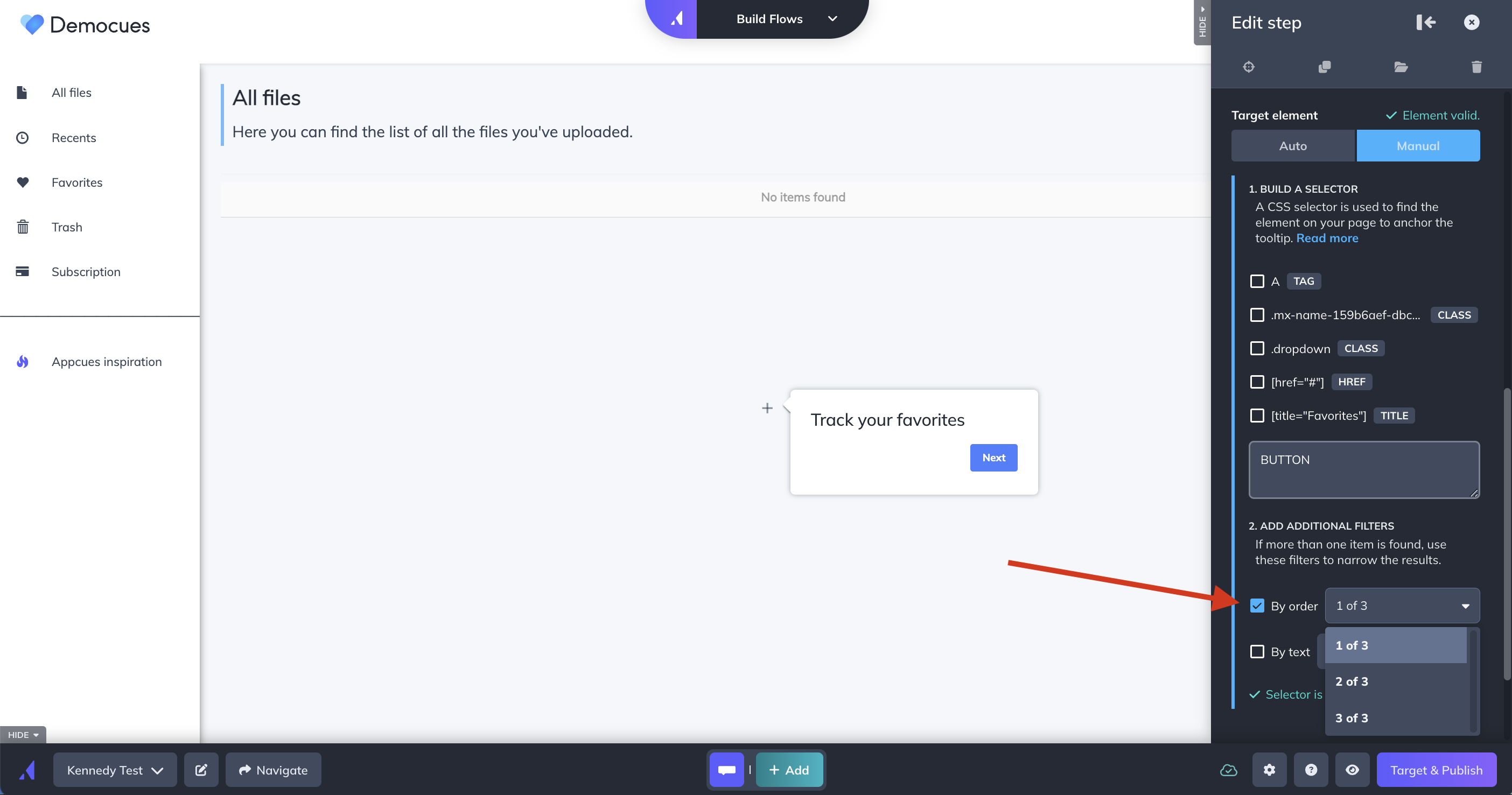
You can also select By Order if you have multiple objects with the same CSS header!

Messaging in the Element Selector will alert you that your selector, whether inputted automatically or manually, is 1) unique and valid, 2) valid, but not unique, or 3) not found. Choose a selector that is both unique and valid. Save your new selector and preview your Flow to make sure it works.
Selectors that change on an empty state
Another thing to keep in mind is that a selector may be slightly different when someone looks at a part of your page in its empty state (vs with it populated). So be sure to run through the Flow with a clean slate as a new user would and ensure that the selector is the same in both states. Usually, we find that in this case, there is some part of the selector that is consistent.
Still stuck?
Please reach out to support@appcues if you have questions on the above.