Using Appcues with Shadow DOM frameworks
Appcues is fully compatible with Shadow DOM.
If your web application uses Shadow DOM, you may need to choose elements within it when utilizing Appcues. Appcues' element selector functions smoothly with elements nested inside shadow roots, enabling you to click and choose elements within them, just like any other element.
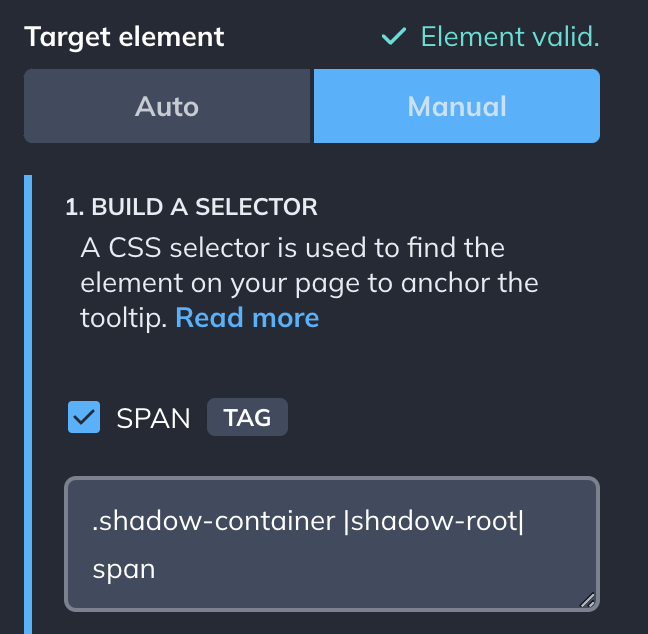
Appcues not only handles Shadow DOM, but also other new web technologies with ease. You can also manually adjust the CSS selector used to target the element within the shadow root using the Custom CSS path option. Appcues can handle multiple layers of shadow DOMs by separating them in the custom CSS path with |shadow-root| values.
To learn more about selecting the right elements, check out this resource.