Ask your Users for a Review
Learn how to ask your users for a review to gain social proof of your product.
Table of Contents
Asking for reviews from your champions is a great way to gain social proof that you have an amazing product. As you move past your initial early adopters, you'll need a healthy amount of social proof to grow.
Build Guide
Step 1: Create your Slideout
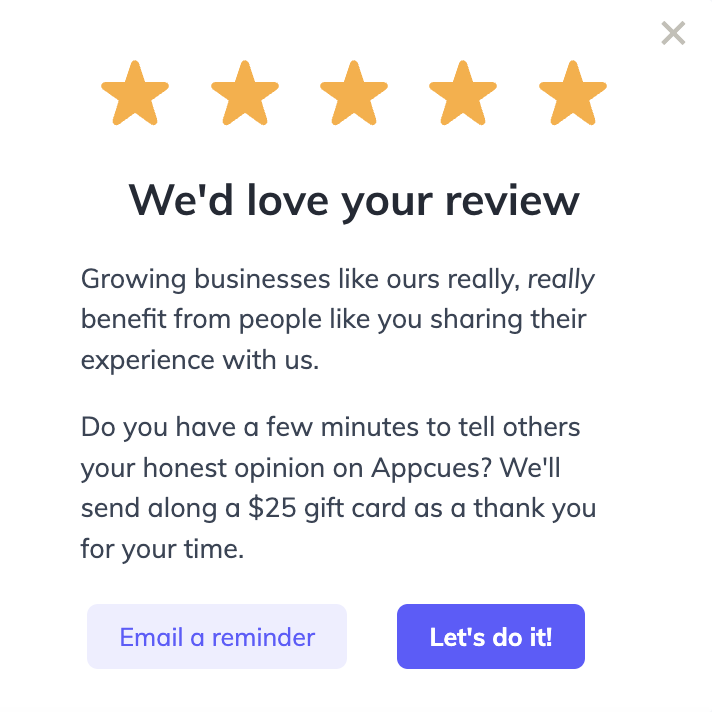
Set up a slideout to make the ask of your user. Be sure to include some artwork, a headline, the ask, and a call to action. You may also want to offer some type of compensation. For example:

Add two buttons to the slideout and offer a skip option through the ‘x’ close for those who are not interested.
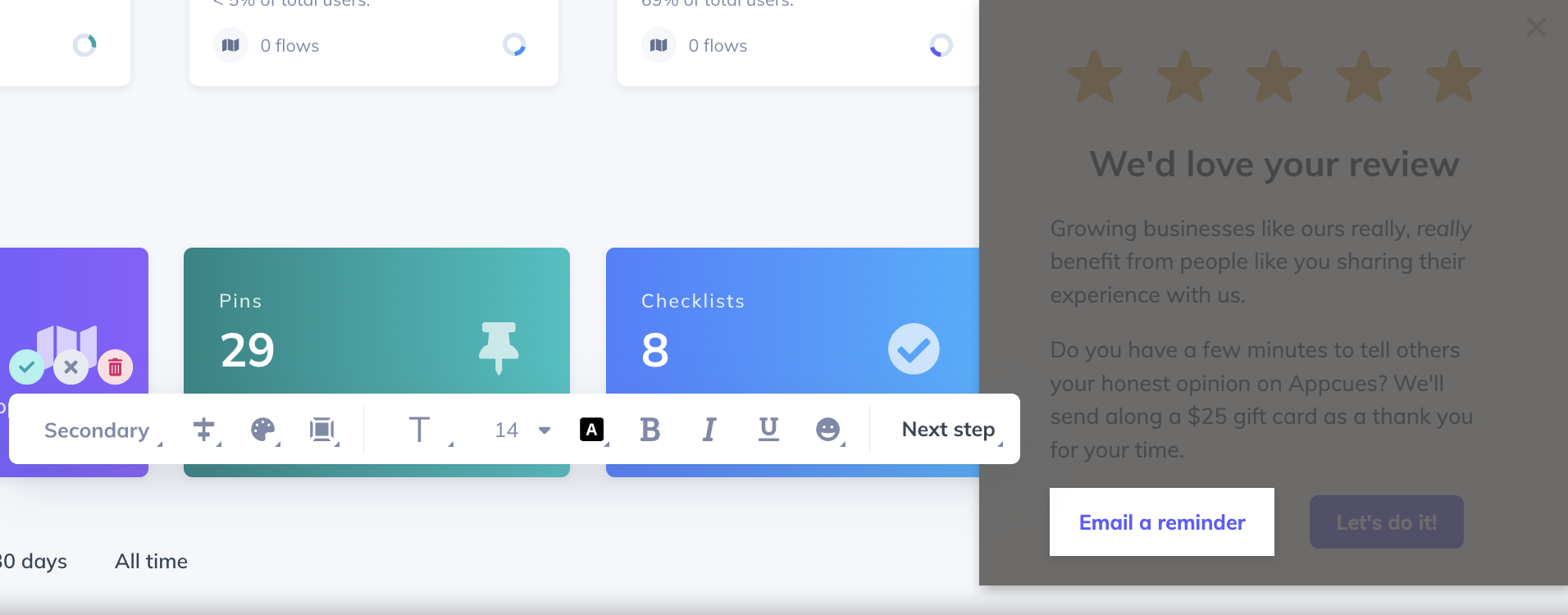
In the "Email a reminder" button, have it go to the next step, as shown below.

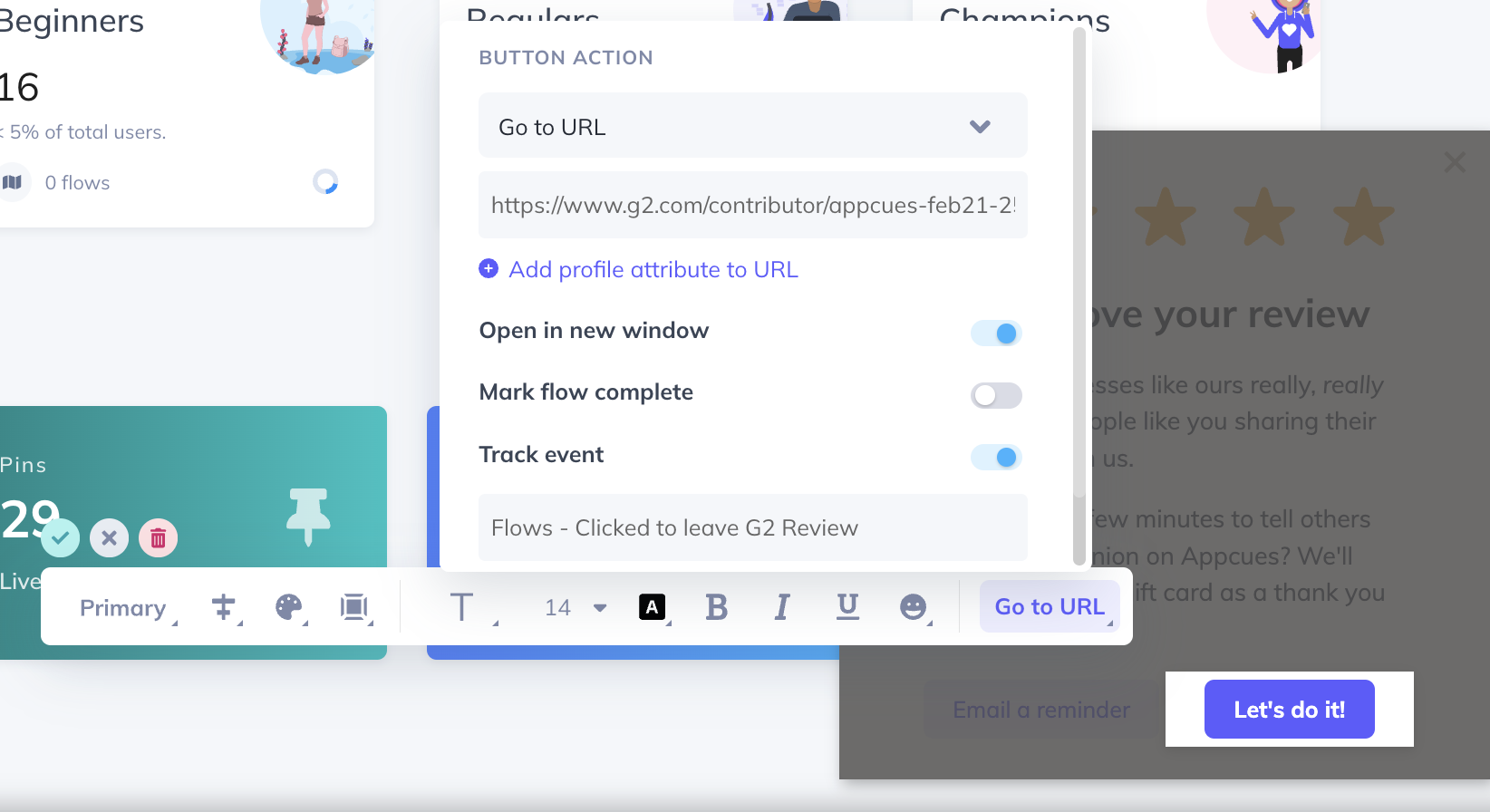
In the "Let's do it!" button, you can link the URL where the users leave their reviews. To keep track of clicks on this button, you can track an event here.

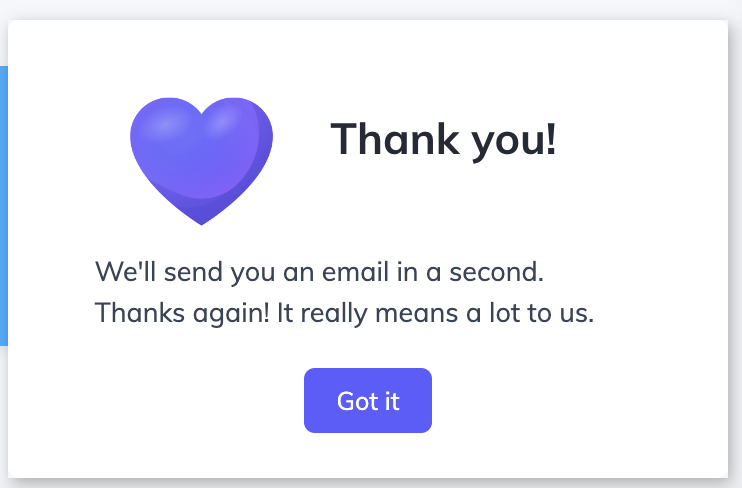
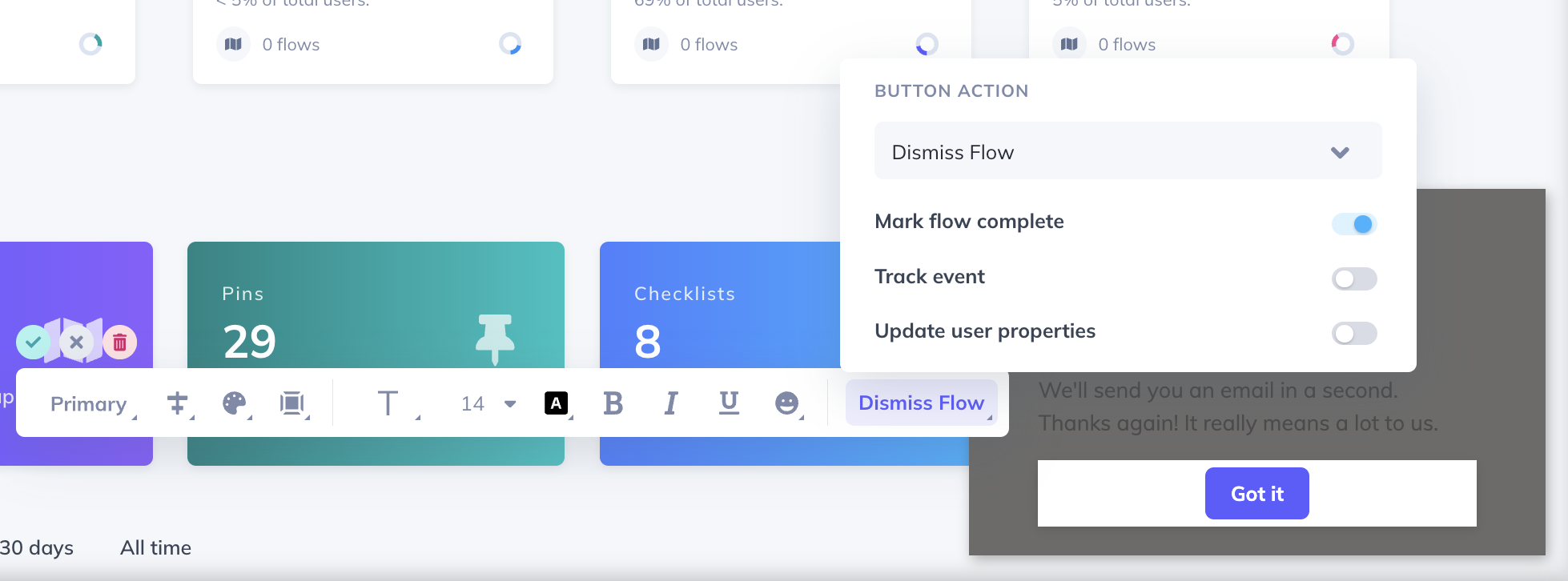
Add a second slideout for users who select “Email a reminder” thanking them and confirming that the reminder is on the way!

On the ‘Got it’ button, we'll set it to dismiss the flow and mark the flow complete. We'll then use the event flow completed to send the email reminder from HubSpot using our integration. You can find more on how to set this up here: Automate email messaging in HubSpot with Appcues.

Step 2: Target your Flow
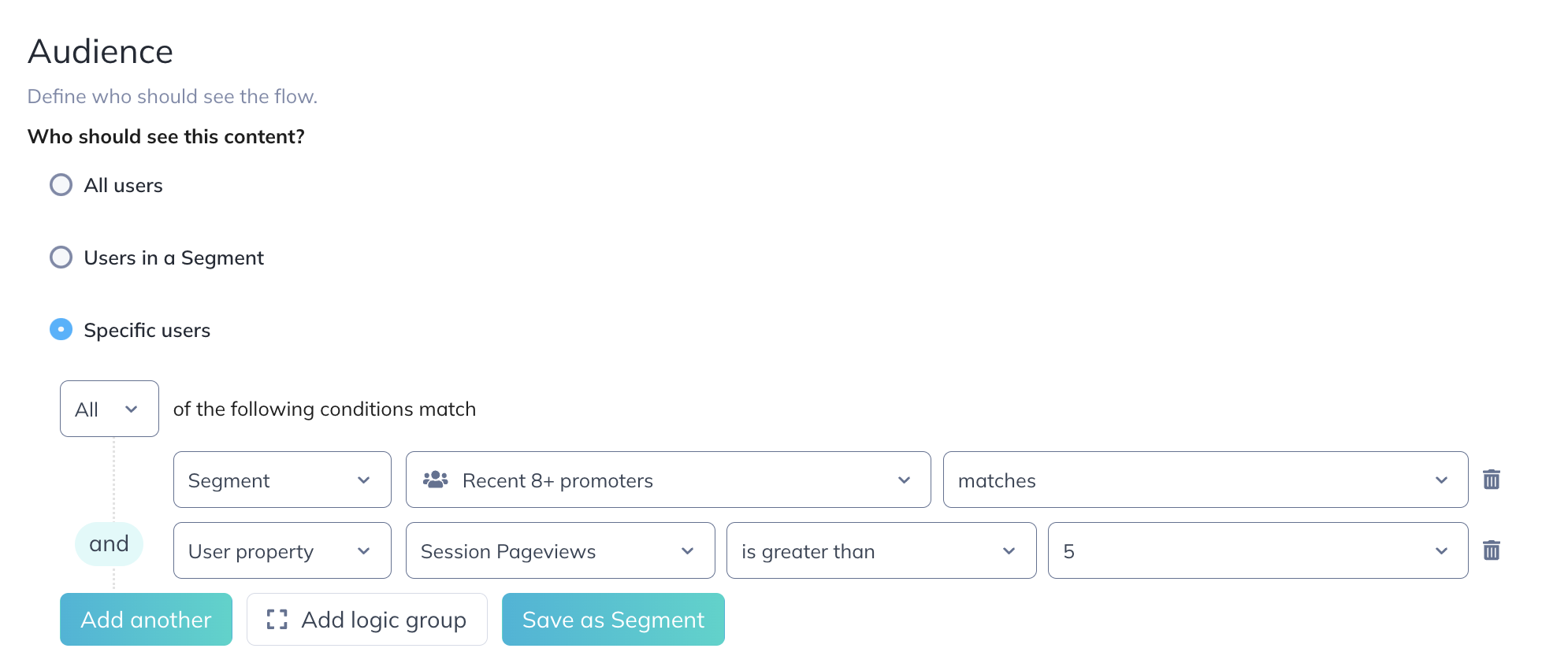
This flow can be targeted simply at your product Champions, which is to say that they are promoters of your product (their NPS is a 9 or 10). You may want to include Regulars (users that give your product a 7 or 8) as well in this case.

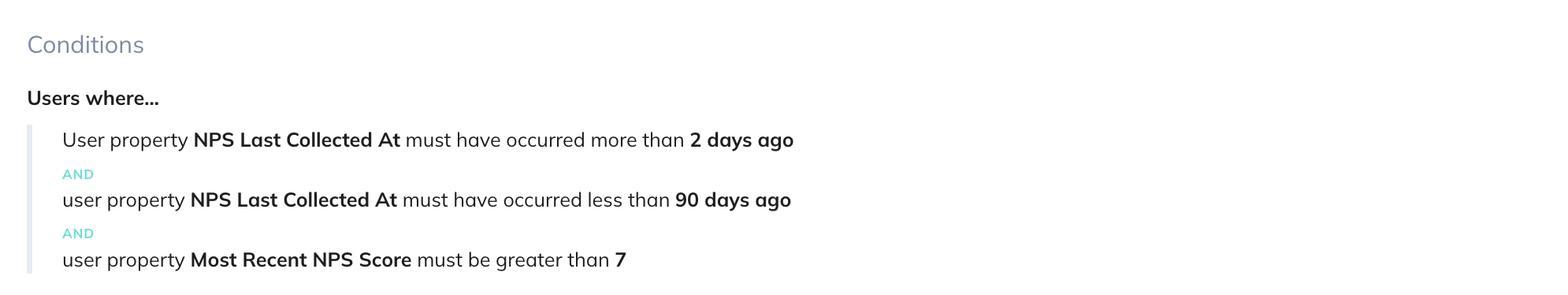
Our Promoters segment includes all NPS scores of 8 or more, collected at least 2 days ago but not more than 90 days ago.

We're targeting this flow to show only once and when the users have visited more than 5 pages within their session.