Troubleshooting Checklists
Some guidance to help you troubleshoot why your Checklist isn't showing or identify other issues.
Table of Contents
In this article, we’ll cover some quick actions that you can take to identify some common issues and causes to troubleshoot your Checklist.
1. Is Appcues installed where the Checklist should show?
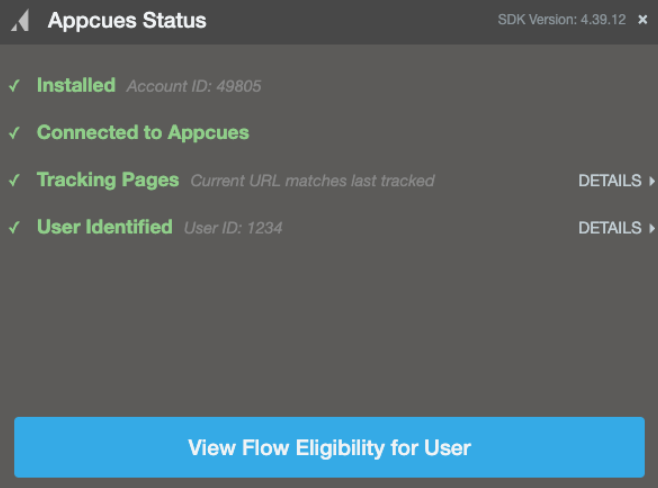
The first thing to check when troubleshooting the Checklist, is to verify if Appcues is installed properly on pages where you expect the Checklist to show up. To do this, open the Appcues debugger (if you don't know how to do this, please check this guide!) and ensure that all rows have a green checkmark like in the screenshot below.
If you see any red errors persisting on any or multiple lines, you're running into an installation issue that needs to be fixed.

2. Is the user eligible?
Navigate to the Users page and search for your user. If you want to learn more about how you can find users, check out our documentation: Finding a User.

Once you have your user, go to the Eligibility tab.

Clicking any Ineligible link will open up an explainer showing more detail on why the user is ineligible for the Checklist. If you see a red X next to Audiences that means that the user is failing that condition.
If you click the “View details” button, a diagnostics page will give you more information about which audience targeting conditions are not matching the user's profile and why they don't match.

3. Did the user dismiss the Checklist?
If your checklist is dismissible and a user dismisses it, it won't appear to them again. You can verify if that is the case by looking at the Checklist Skipped events in Events Explorer. Navigate to the Events Explorer, filter by Checklist events, find your Checklist and then click on the Checklist Skipped event to open that event. Search for the user and see if they're listed among the users dismissing the Checklist. You may have to adjust the time-frame you're looking at at the top of the page.

4. Are your user properties still being correctly sent to Appcues?
If you are targeting your customers based on a property that is no longer being sent or being sent incorrectly, we won't be able to successfully target them for a Checklist survey. One way you can check this is by visiting your Properties page and checking for the property as well as the last time we received it:

5. Checklist item isn't checking off
Verify that your user is reaching the criteria defined on the item. For example, if you're using a Flow completion criteria, verify that the user is seeing/completing the Step Group you set in your Checklist. The criteria in the screenshot below specifically mentions completing Step Group 3, so make sure you're completing the Flow up until that point.

If you're using a User property or an Event, check your user's profile to see if the user matches the value (if using a user property) or if the user has triggered the event.
6. Is page targeting correct?
Enter the URL you're expecting to see the Checklist in the Test Page Targeting tool, on your Checklist settings page. It will tell you whether or not it matches the page and domain conditions you set above.

7. Other common issues
Regex evaluation
If using a regex pattern, make sure the operator selected is 'matches regex' and verify that the pattern is valid with a Regex tester.

Using multiple conditions
If using multiple conditions, verify that they're not mutually exclusive or conflicting with each other. For example, if I wanted to show my Checklist on different pages that contain 'account', 'dashboard', and 'payments', the settings below wouldn't work because all the conditions would need to match at once. This would only show on a URL that looks like this: https://myappcues.com/account/dashboard/payments

In order to show the Checklist on different pages containing those words, using the condition Any (OR) is the right way to go! This would show on different URLs, such as:
https://myappcues.com/account/
https://myappcues.com/dashboard/

Content Security Policies
Some software products use a content security policy that automatically blocks resources that are not explicitly allowed. Such security policies may cause Appcues' editor or SDK to fail to load properly. You can confirm if that is the case if you open your browser's console and check for errors. To open your console, right-click anywhere on the page and select inspect. Then, make sure you're on the console tab and check if any errors mention a Content Security Policy related to Appcues. Read our article to learn how to adjust these policies on your end.

Still stuck?
As always, if you have any challenges with your checklist that you can't figure out, reach out to our support team and we'll help sort things out!