Building mobile push notifications
How to add mobile push nodes to your workflow canvas
Table of Contents
Creating a push message
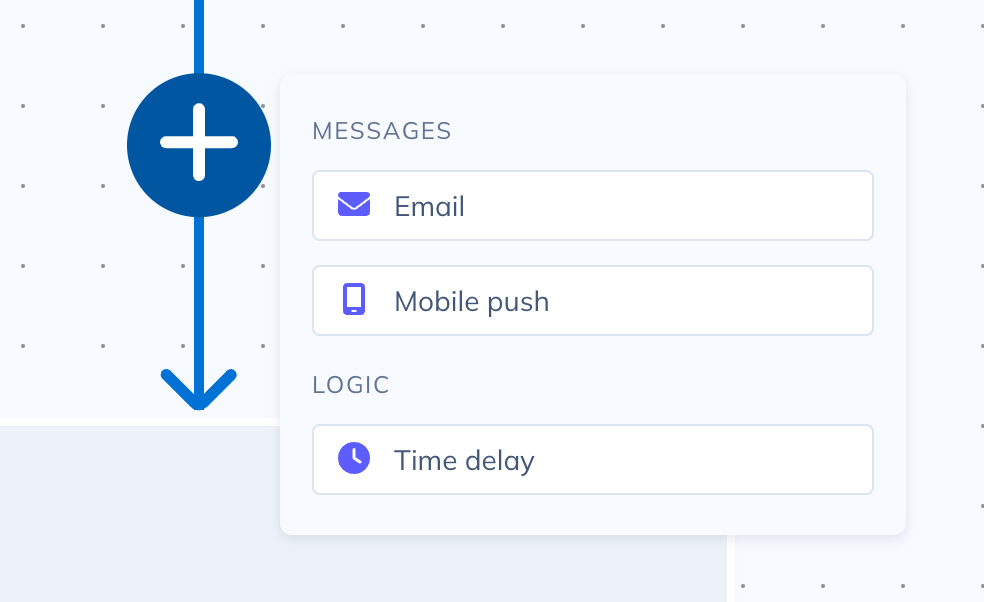
From Studio, select Workflows > your Workflow. If you have push configured in your account, you will be able to select Mobile push from the options when adding a new node.

When you select the Mobile push option, a panel will be displayed where you can enter the optional name for the push notification and select the Create button to open the push editor
Apps
At least one app must be selected for each workflow. This will set the apps that your push notification will be sent to. The fields in your push notification will depend on the application that you select.
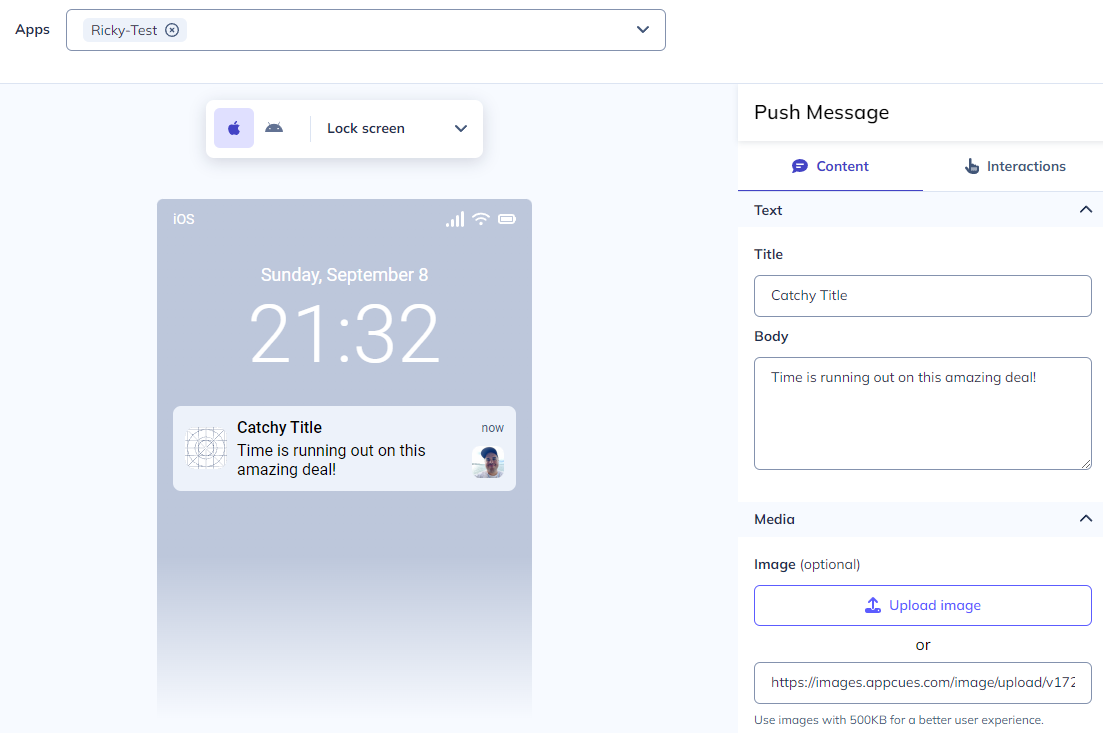
Content
Push notifications by design are short and to the point. Building them should be the same, and as such we only require a few simple fields.
- Title - The title of the message in the push notification
- Body - Longer text of the push notification. This is a good place to provide additional information
- Image (Optional) - An image can be added to the push notification

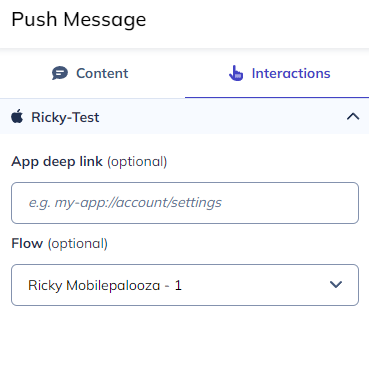
Interactions
When a user interacts with the push notification it can trigger an action in your application.
In the interaction setting you can set to deeplink the user to a particular screen and/or trigger a flow.

If you have Android and iOS or a cross-platform application selected there are separate deeplink and flow trigger fields for Android and iOS. If you want to trigger those for both of the platforms they both should be set.
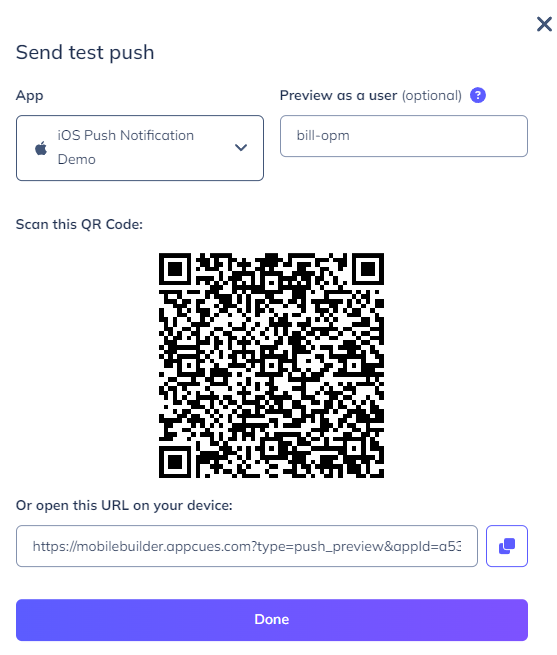
Previewing a Push Notification
You can preview a Push Notification by selecting the Send test push button. In the modal that displays there will be a link and a QR code that can be used to trigger a test push notification.
Optionally a user ID can be entered, if the user id is entered any personalization fields will use the values from that user’s profile if they are available.

Publishing a Push Notification
Push Notifications are controlled by the workflow that contains the Push Notification.
When the workflow that contains the Push Notification or Push Notifications is published all of the Push Notifications in the workflow will also be published