Create a Mobile Survey Without Code
Learn how to create a professional mobile survey with no coding experience necessary.
Table of Contents
Build Guide
Appcues Mobile allows your team to build user experiences and surface them directly in your mobile applications on both iOS and Android. Use mobile surveys to gain new users and reduce churn, all without needing a developer. In this guide, we’ll show you how to create a mobile survey without code.
Note: This build guide assumes that Appcues Mobile has been installed. If you need support, this guide will help you get setup!
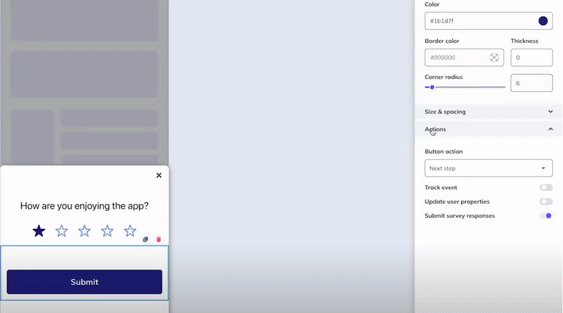
Step 1. Create a rating question
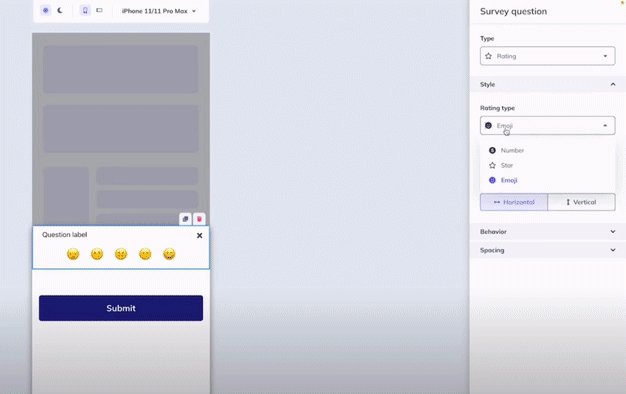
In the Appcues Mobile builder, we’ll create a rating survey to gather feedback about a mobile app. When making a mobile rating survey, you have the following rating types to choose from:
- Stars
- Numbers
- Emojis
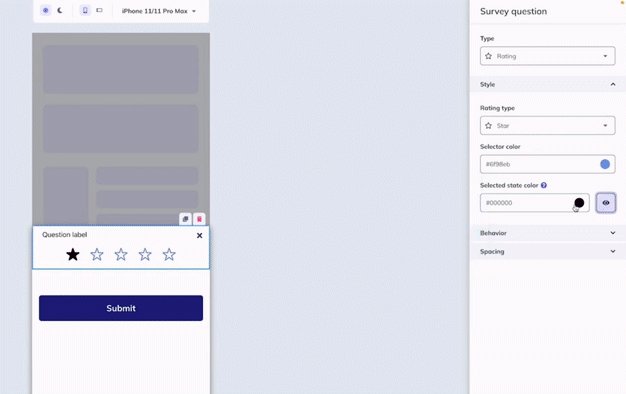
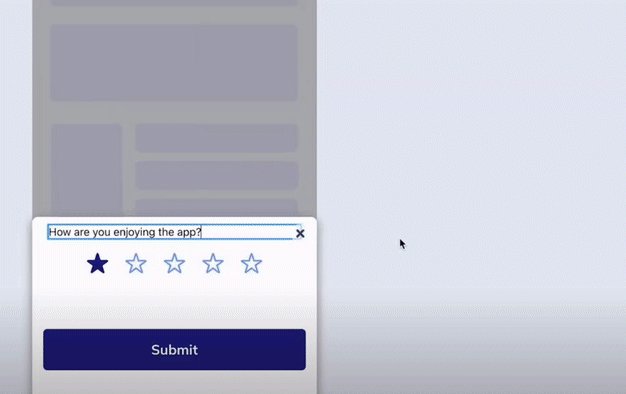
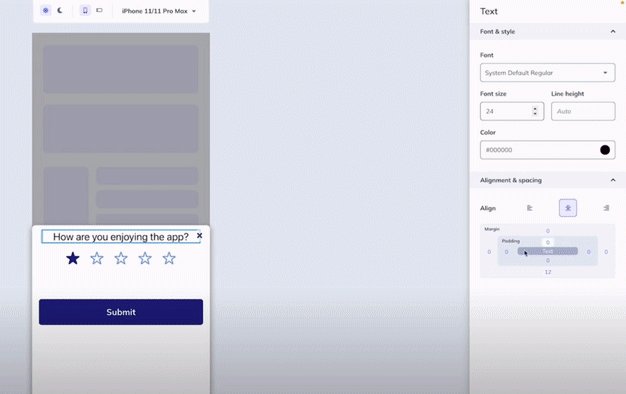
For our example, we’ll use a star rating. We've changed the selector color to match our app's theme, the selected state color to match the Submit button, and added our question in the text box. You can also change the font type, font size, line height, and text color, as well as alignment and spacing.

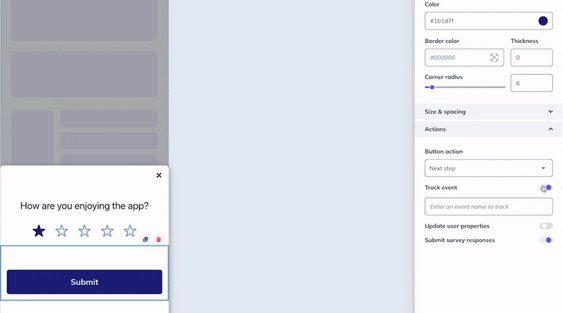
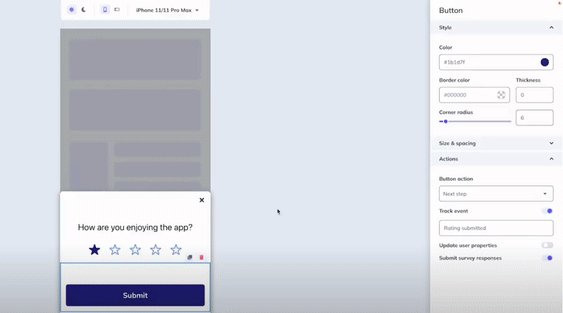
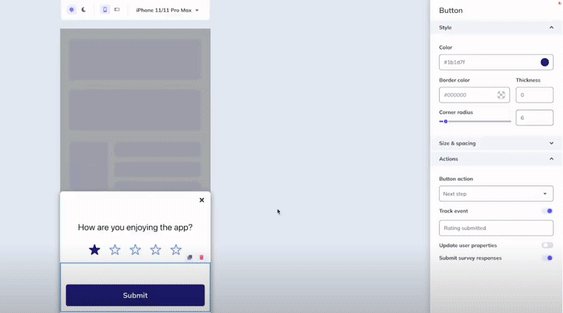
Step 2. Add logic to trigger other content
Click the Submit button and then select the Actions dropdown on the side bar. We’ll toggle the Track event option ‘on’ and create a name for this event, Rating submitted. With this button event, we’ll trigger follow-up flows depending on the user’s response.

Step 3. Targeting
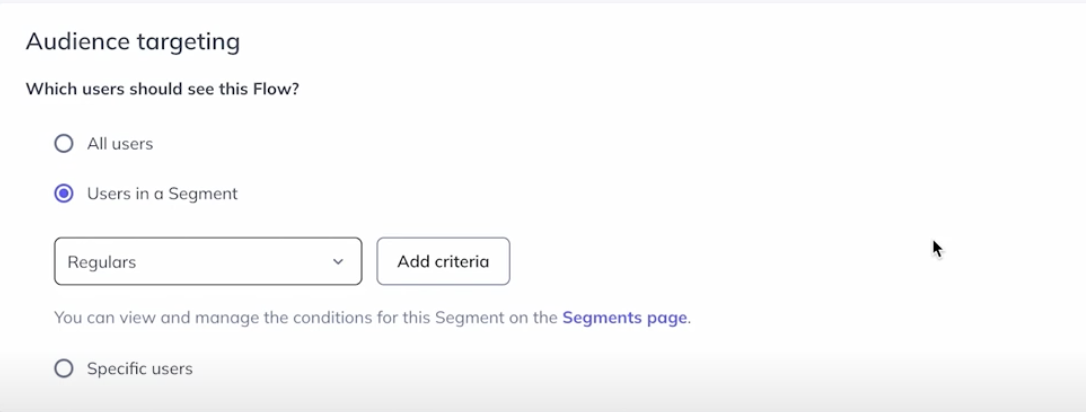
In Audience Targeting, define which users should see the flow. In our example, we're focusing on Regular users. These are users who are consistently in the app and know its features and functionality well enough to provide feedback.

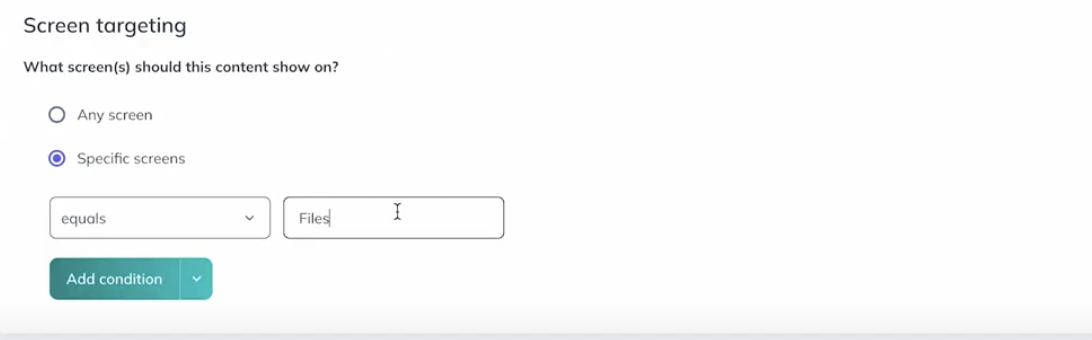
Use Screen Targeting to specify what screens this flow should display on. We've selected the Files screen, since this is where we expect most users to see the value of the mobile app. Don't forget to press Publish!

Step 4. Take it a step further: Create follow-up flows!
- For users who submitted a 5-star survey response, create follow-up flow to leave a review in the App Store. When users select the Rate 5 stars button, they’ll see a second flow that invites them to go to the App Store to write a review!
- For users who submitted ratings of 1 or 2 stars, we’ll create a flow that asks for feedback. In this flow, we’ve included a text input box for users to share more about their experience. We’ll ask users what we can do to improve.
Viewing Survey Results
You can view a list of your form responses directly within the survey flow's analytics page.
You can also view responses on a user basis by exporting a CSV from the analytics page in your dashboard, which can then be opened in Google Sheets, Excel or similar, or through an integration you've enabled. Our documentation on viewing form and survey results is also a helpful resource.