Preview Mobile Flows
Learn how to quickly preview your mobile Flows before publishing them.
Table of Contents
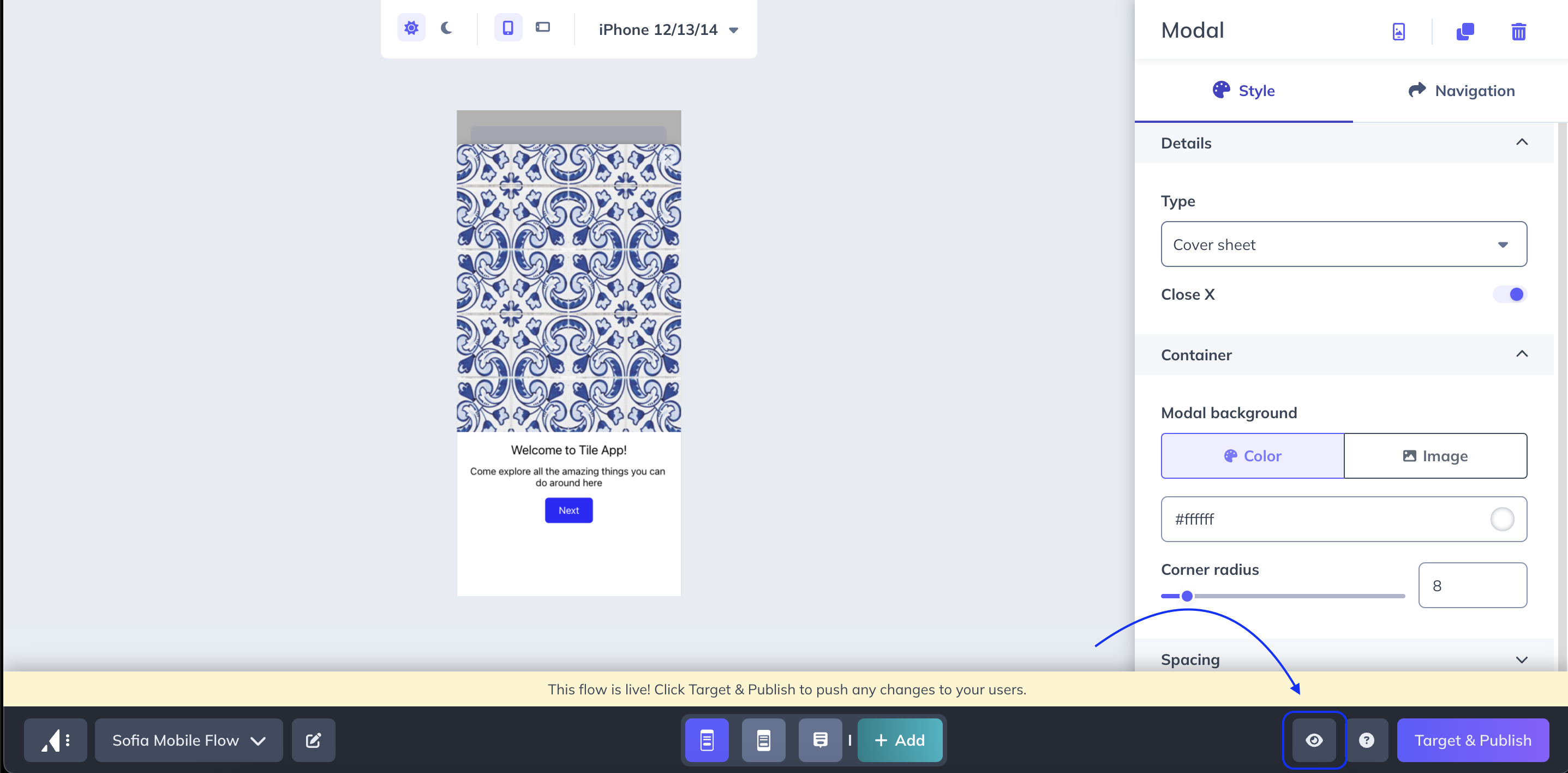
Step1: Click the eye icon on Mobile Builder’s bottom black bar to prompt a modal that features a QR code and a URL
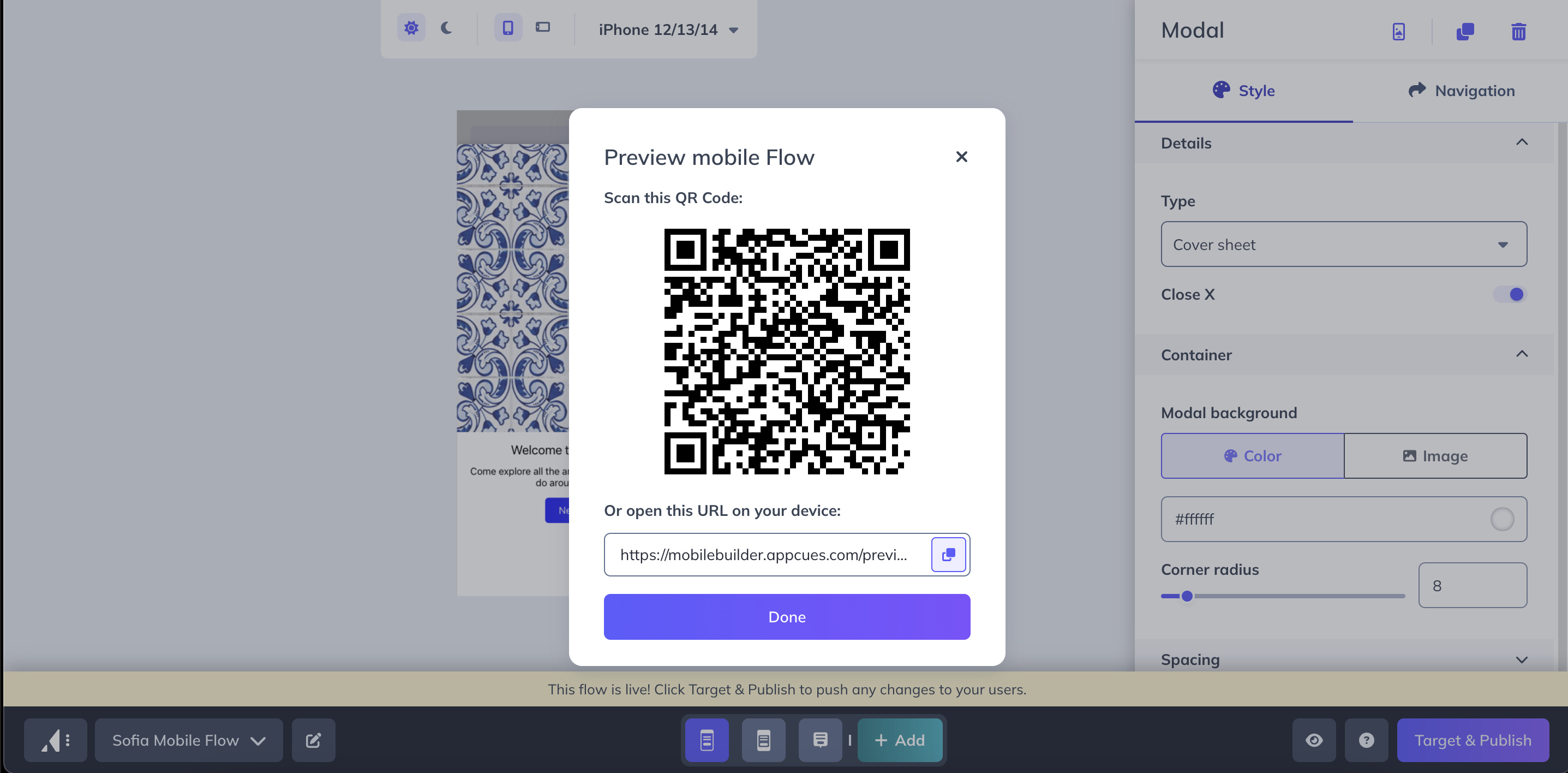
Step 2: Scan the QR code with your phone's camera or copy and paste the URL to send it to your device (e.g. via text message or messaging)
Step 3: Once the URL is opened on your device, your mobile App will display the mobile flow you are designing.
You can preview a mobile modal Flow on your device before you publish it. Using preview you can see how the mobile modals render on a device while designing the experience in the Appcues Mobile Builder.
Step1: Click the eye icon on Mobile Builder’s bottom black bar to prompt a modal that features a QR code and a URL

Step 2: Scan the QR code with your phone's camera or copy and paste the URL to send it to your device (e.g. via text message or messaging)

Step 3: Once the URL is opened on your device, your mobile App will display the mobile flow you are designing.
Note: your mobile app must have the Appcues SDK installed and initialized to preview Flows. If you have not successfully installed the SDK on your app, you will be directed to an Appcues landing page with help options.

To preview your Flows, you have to configure the URL Scheme first:
- iOS: https://appcues.github.io/appcues-ios-sdk/documentation/appcueskit/urlschemeconfiguring/
- Android: https://github.com/appcues/appcues-android-sdk/blob/main/docs/URLSchemeConfiguring.md
- React Native: https://github.com/appcues/appcues-react-native-module/blob/main/docs/URLSchemeConfiguring.md
- Flutter: https://github.com/appcues/appcues-flutter-plugin/blob/main/doc/URLSchemeConfiguring.md
- Ionic: https://github.com/appcues/appcues-capacitor-plugin/blob/main/docs/URLSchemeConfiguring.md