Placing Tooltips & Hotspots
Learn more about how to place tooltips and hotspots on elements in your application.
Table of Contents
Add Tooltips/Hotspots in the Builder
Once you've opened the Builder to create a flow, select the green '+ Add' button > 'Tooltip/Hotspot group' and choose a template or start from scratch.
When you're ready to place that Tooltip/Hotspot to an element, all you have to do is to hover on top of it and drop it where it you'd like it to show up. The area of the element will be highlighted in green so you'll know which part of the element it will be attached to.

Alignment
When you place a Tooltip/Hotspot, the alignment will be automatically set. However, you can change it by choosing a different point from which it should show.

Fine tune position
There will be situations in which you will need to fine tune the position of your Tooltip/Hotspot. For that, go to the Placement tab. Here, you can move it vertically and horizontally by defining a percentage (%). Enter positive or negative values until you get the desired position.

Z-Index
Sometimes our z-index value will conflict with the existing elements on your page and you may need to adjust the Appcues z-index up/down a bit so the page looks as it should. You can read more about this in our article How Appcues is overlaid.
Target element
When you initially place a Tooltip or Hotspot in our Builder, we capture a CSS selector for the element you are trying to annotate. You can think of CSS selectors as repeatable instructions for where your Hotspots/Tooltips marks should go on the page. There will be situations in which you'll need to manually adjust them. For that, go to the Placement tab and then to the Manual tab.

Here, you'll be able to further define the CSS selector for the element you're highlighting.
At the top, you can build your own selector either using the options available in the checkboxes or by manually typing your custom CSS selector.
At the bottom, you'll be able to add additional filters to narrow the results when trying to find it on the page. You can add a ‘By order’ filter if you have multiple objects with the same CSS header or a ‘By text’ filter.

For a deeper dive into CSS selectors, please check out our article CSS Selectors.
Place on Dynamic Elements (dropdown menus, dialogs, etc.)
There will be cases where you'll want to attach a tooltip/hotspot to an element that will only appear after some hovering or clicking action from the user, such as a dropdown menu.
 If this action does not change the URL, you can anchor a Tooltip/Hotspot without needing a navigation step.
If this action does not change the URL, you can anchor a Tooltip/Hotspot without needing a navigation step.
To do this, hold down the SHIFT button on your keyboard > interact with your page to show the element > release the SHIFT button, and > attach the tooltip normally.
The video below shows you how to do this in the Builder.
We also have a step by step guide that shows you how to do this in a Flow with multiple steps and navigation: Use Tooltips is dropdown menus and dialogs.
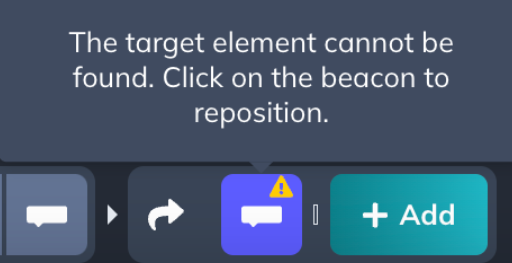
NOTE: When editing a tooltip/hotspot step where the target element isn't visible, it is expected for the step in the Builder to show a triangle caution (!) symbol, as well as a banner. Do not worry! This is normal as the element isn't in view at that moment. The message will disappear if the target/dynamic element is once again visible and the flow will also display correctly if seen live.

Scroll behavior
Tooltips and Hotspots Flows will auto-scroll to the following step if it's somewhere offscreen on the page. That means that if the target element is on the visible screen, the Flow will not auto-scroll. If you're looking for your Flow to auto-scroll, ensure that you position your Tooltip/Hotspot as lower as possible to force the behavior.

Additional information
If placing Tooltips/Hotspots on iFrames, please see Using Appcues with iFrames for more information. Additionally, elements inside SVGs aren't currently supported so it wouldn't be possible to attach the patterns to those kinds of elements.