Personalize Web and Mobile Flows
Learn how to personalize the contents of both your mobile and web flows.
Table of Contents
Once you're sending user properties to Appcues, you can use them to personalize the contents of both your mobile and web flows. Here are some interesting ways Appcues customers have used user properties:
- Using the customer's name in a message.
- Including the name and face of each customer's account manager to reinforce an existing relationship.
- Linking customers to a dynamic URL that includes the user ID.
- Adding tracking parameters to a URL or redirect used within a flow.
- Loading a dynamic banner image based on the customer's plan type.
The possibilities are limitless, and here are some ways to do it.
Use the "user data" dropdown
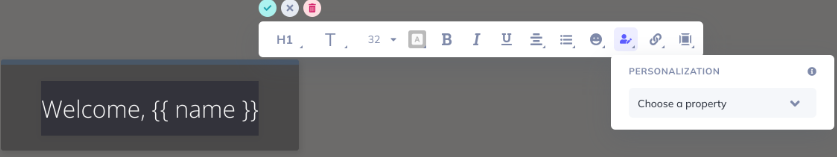
Once sending user property information you'll notice the below person icon when editing text. Click the icon to reveal a dropdown that will automatically insert the variables into the right format. Once selected, you'll see that it simply adds the name of the property, between two sets of curly braces.
Keep in mind that the variable will only show as intended when tested live, as Appcues needs actual user data to know what value to use; it will not show while previewing the flow in the Builder. For more on various testing methods, check out our testing flows documentation here.

Add a fallback value
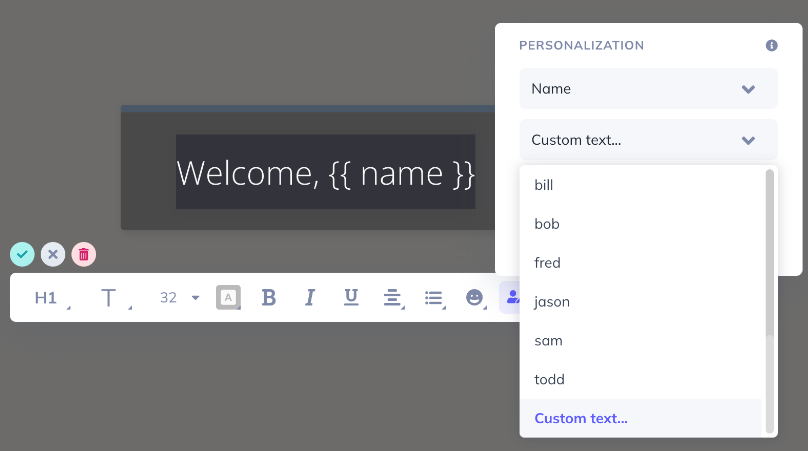
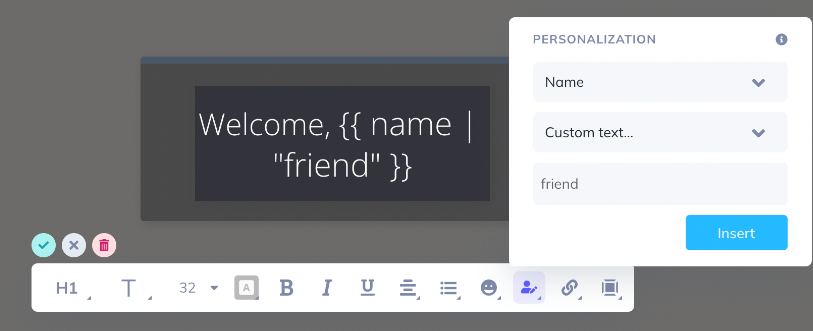
After you've chosen the user property you'd like to use, you can opt to select a fallback value in case the first is unavailable when the flow shows. We will supply a few potential options, but most people will want to use a custom fallback.
To do so, scroll to the bottom of the list and select 'Custom text...' You will then be prompted to enter the text of your choosing.
You can also opt to choose ‘No fallback’.


Insert the curly braces yourself
In certain experience types and Appcues Mobile the user property picklist is not currently available but you can enter these curly braces manually! Not only does this allow for personalization on those experiences but you can also use them in more advanced ways, such as to change the source URL of an image. Please ensure that there are two curly braces immediately wrapping the name of the variable you'd like to use.
Ex. {{name}} or {{userId}}
The key to doing this successfully is to ensure that the property name is formatted correctly, as shown below. You can check your properties on your settings page. Capitalization matters and there should be no spaces between words in the brackets.

If you aren't certain that a variable will have a value assigned to it, you can add a fallback value using the pipe character | and a value enclosed in double quotes ", like this:
Hi {{ name | "there" }}!If the user has the name variable assigned, you'll see something like “Hi Alice”! But if no value has been assigned to the name variable, you'll see “Hi there”! You may also modify the output to add a unique fallback if you've elected to use option one above.
The fallback works as a direct replacement and cannot be skipped. This means that if there's no value assigned to the name variable, we will display “Hi there!” (instead of just Hi!).
NOTE: User property values will not show up in Preview mode.
Identifying users from externally embedded forms
Depending on what forms you'll be embedding from your flows, it should be possible for you to use custom properties that you have in Appcues to pull the data from your database!
It will generally follow this pattern:
- Setting up URL fields in the form or survey (these may be hidden or visible)
- Use passed properties from Appcues as the variable in the URL (in curly braces form) when embedding the form or survey
Our guide Embed a Typeform in an Appcues Flow covers this use case.
Here are some resources from Typeform and Survey Monkey for more information:
Typeform: How to identify your respondents
SurveyMonkey: Tracking Respondents
A note on privacy and security
Because Appcues content is published to your page, anyone is able to retrieve the contents of a published flow. If you use personalization to fill in sensitive data fields, then it is possible that someone could retrieve that data, if they know the user's ID. If you don't want personalization to be available in your account, please contact support@appcues.com.
Appcues always recommends choosing user IDs that are difficult to guess, and avoid user IDs that could be found online, such as email addresses.