Create and style Banners
Learn how to create and style Banners with Appcues.
Table of Contents
How to create a Banner
Once you have downloaded the Appcues Chrome Extension, you’re ready to create your first Banner.
You have two options:
- You can go to a page of your app where you want to create your Banner and open the Chrome Extension via its icon.

- From Studio, select Experiences > Banners and click ‘Create a Banner’:

Using the first option, the Builder will ask you what you would like to create. Choose Add a Banner and then Create New. You'll be able to start with a preset or from scratch.

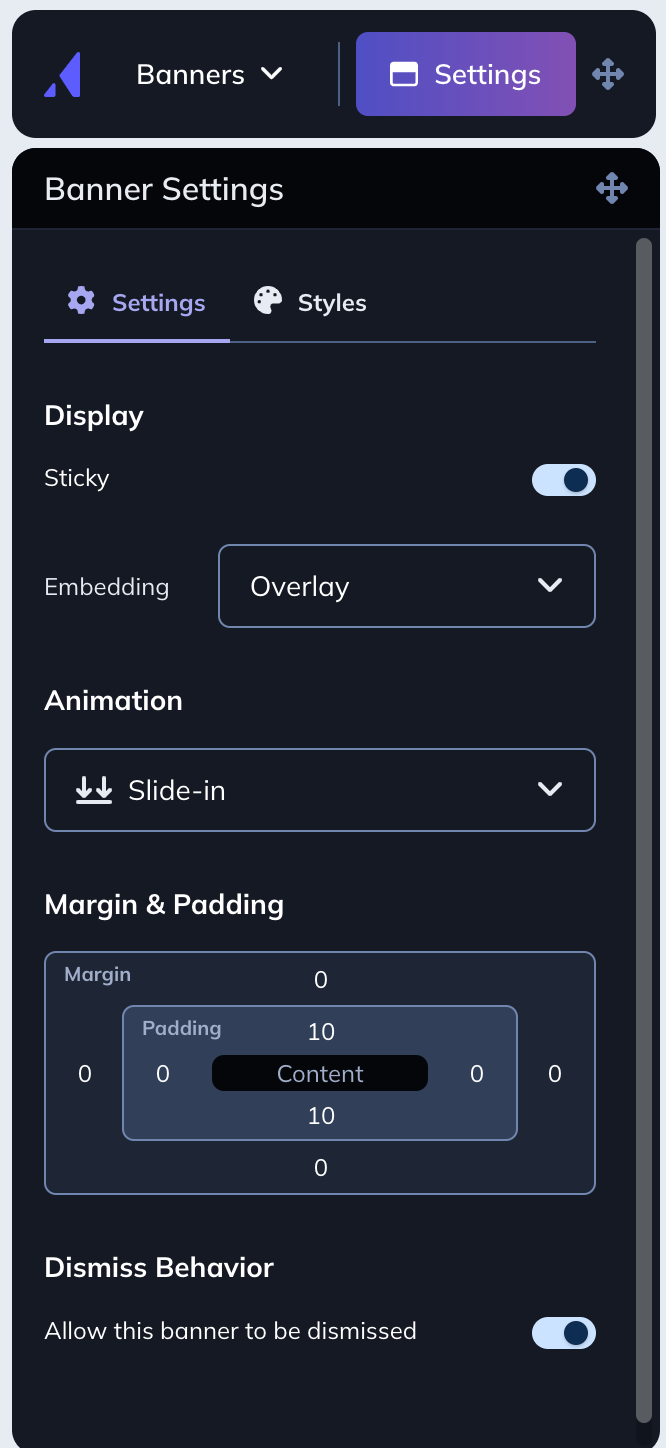
Banner Settings

Banner display
The Sticky option lets you define what happens to your banner as users scroll your page
- When the Sticky option is enabled, the banner will remain at the top of the screen as your users scroll the page.
The Embedding options let you define how your banner is placed on your site
- Choosing “Inline” will push your site content down beneath your banner. This is helpful if you have top navigation that you want to remain available even when your banner is present.
- Choosing “Overlay” will float your banner above your content.

Animation
The Animation options let you define how your banner appears on your site.
- Choosing “Slide-in” will smoothly slide your banner in from the top of the page. This is a great way to make sure your banner gets attention.
- Choosing “None” will display your banner at the top of your page.

Alignment and Spacing
The Alignment and Spacing options let you define the alignment of the content in your banner as well as any margin and padding settings. You can use these options to define how large your banner is.
Dismiss Behavior
Dismiss Behavior allows you to add a dismissal X to the banner.
- When “Allow this banner to be dismissed” is toggled on a dismissal X will be added to the banner.
- When the user clicks the X the banner will be dismissed and they will not be shown the banner again.

When a Banner is dismissed, it stays dismissed and does not come back.
Blocks of content
When you're ready to start adding content to your Banner, click a + icon to get started.

Text
You can add more than one block of text in your Banner. You change the size of your font, the color, the alignment and the style, as well as add a link that can or not open in a new tab.

Add personalization
Although the user property picklist is not shown here, you can enter these curly braces manually. Please ensure that there are two curly braces immediately wrapping the name of the variable you'd like to use.
Ex. {{name}} or {{userId}}
The key to doing this successfully is to ensure that the property name is formatted correctly. You can read more about this in our article Personalize Flows.

Button
You can add more than one button to your Banner. Double-click the button to add text. You can change the color of the button (default and hover), spacing and corner radius, change the text color and style and define what the button should do.

Button Actions
Buttons in banners can be set to Trigger a Flow or Go to a URL. URLs can be opened in a new tab if the option is selected. Flows can be triggered on the same URL or on a different URL. If these URLs are dynamic, you can add two curly braces to add the property and take the users there. You can read more about this in our Buttons article.

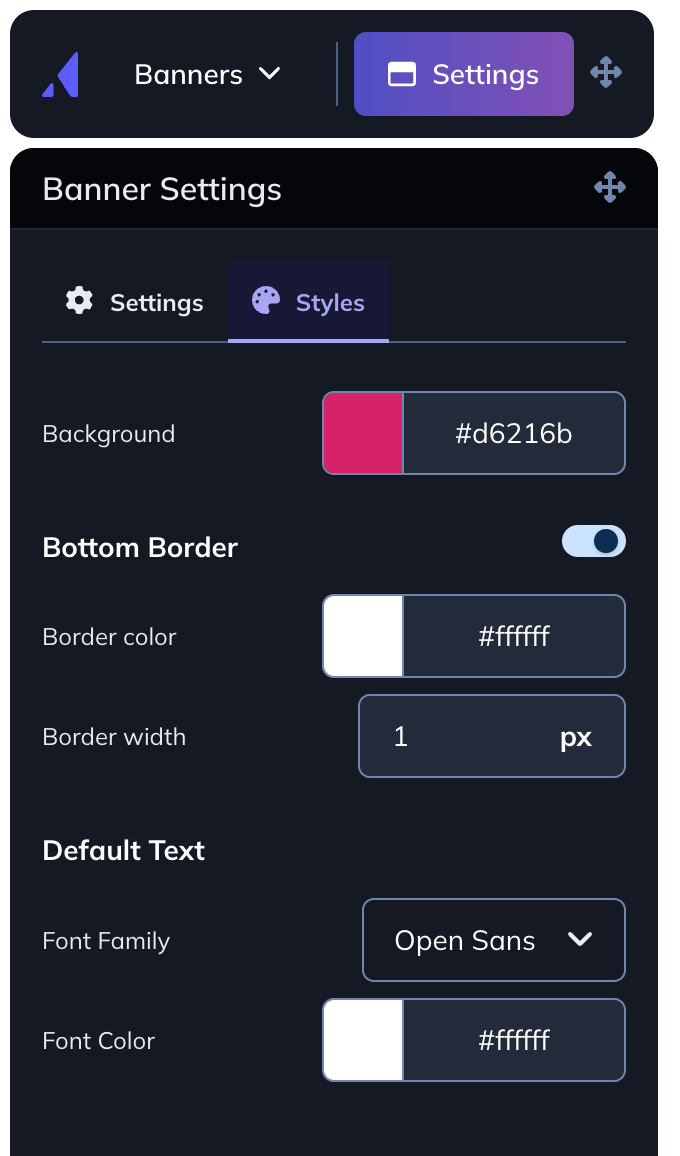
Styling

Background color
You can define the background for your Banner by picking a color, entering a Hex value or using the eye-dropper tool to choose a specific color on your site.

Font
You can also change the font and color for the default text. These are the only fonts available at this time in Banners.

Bottom Border
For additional separation between the banner and your content, you can enable a bottom border and adjust its width.

Close option ‘x’
Click on the ‘x’ dismiss option to change its color and size.

Z-Index
Banners default to a z-index of 9999. If you have conflicting elements in your application, you'll need to raise the z-index of your elements to at least one higher than the default banner z-index of 9999.
