Create and style Launchpads
Learn how to create Launchpads with Appcues
Table of Contents
How to create a Launchpad
To create a Launchpad, from Studio, select Experiences > Launchpads and click ‘Create Launchpad’:

You will be taken to the Launchpad builder page, where you choose the launcher behavior:
- Floating: An icon that sits on top of the page and remains in the same absolute position while scrolling.
- Inline: An icon that that will be slotted into your page and positioned relative to other elements on the page. Use this option if you want the Launchpad to fit more natively with the rest of your app's nav UI.
You will be able to switch between these two options later while editing and styling your Launchpad.

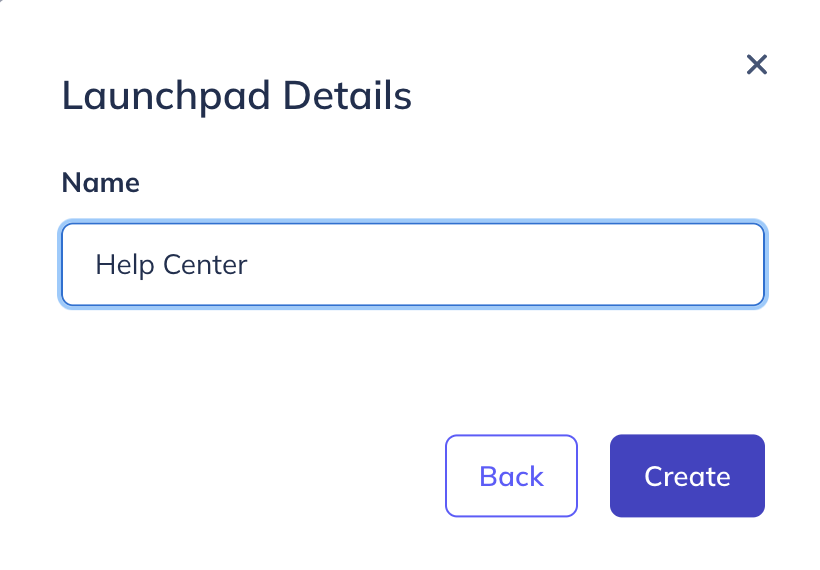
Next, provide a name for the new Launchpad and click Create.

Launchpad Beacon Placement
Floating
Floating launchpads can be set to show on the left or right of the page. The beacon will display in the bottom corner of the side that is selected and the distance from the side can be adjusted to account for other visual elements in that area.

Inline
With Inline launchpads, you will see a “Set launcher placement” option in the settings panel. Clicking here will take you to the Appcues Chrome Extension, where you will place the icon on the page. If you haven't already, you can download the extension here.

Clicking Set launcher placement will first prompt you to fill in the Preview URL where you want to place your icon.

When a target element is selected the fine tune position panel will display. This panel allows you to select the embedding option, customize the CSS selector, and adjust the positioning.
Embedding options:
- Inline Left - The launchpad beacon will display to the left of the content inside the target selector
- Inline Right - The launchpad beacon will display to the right of the content inside the target selector
- Overlaid - The launchpad beacon will be overlaid over the content on the page in the area of the target selector

Content Blocks
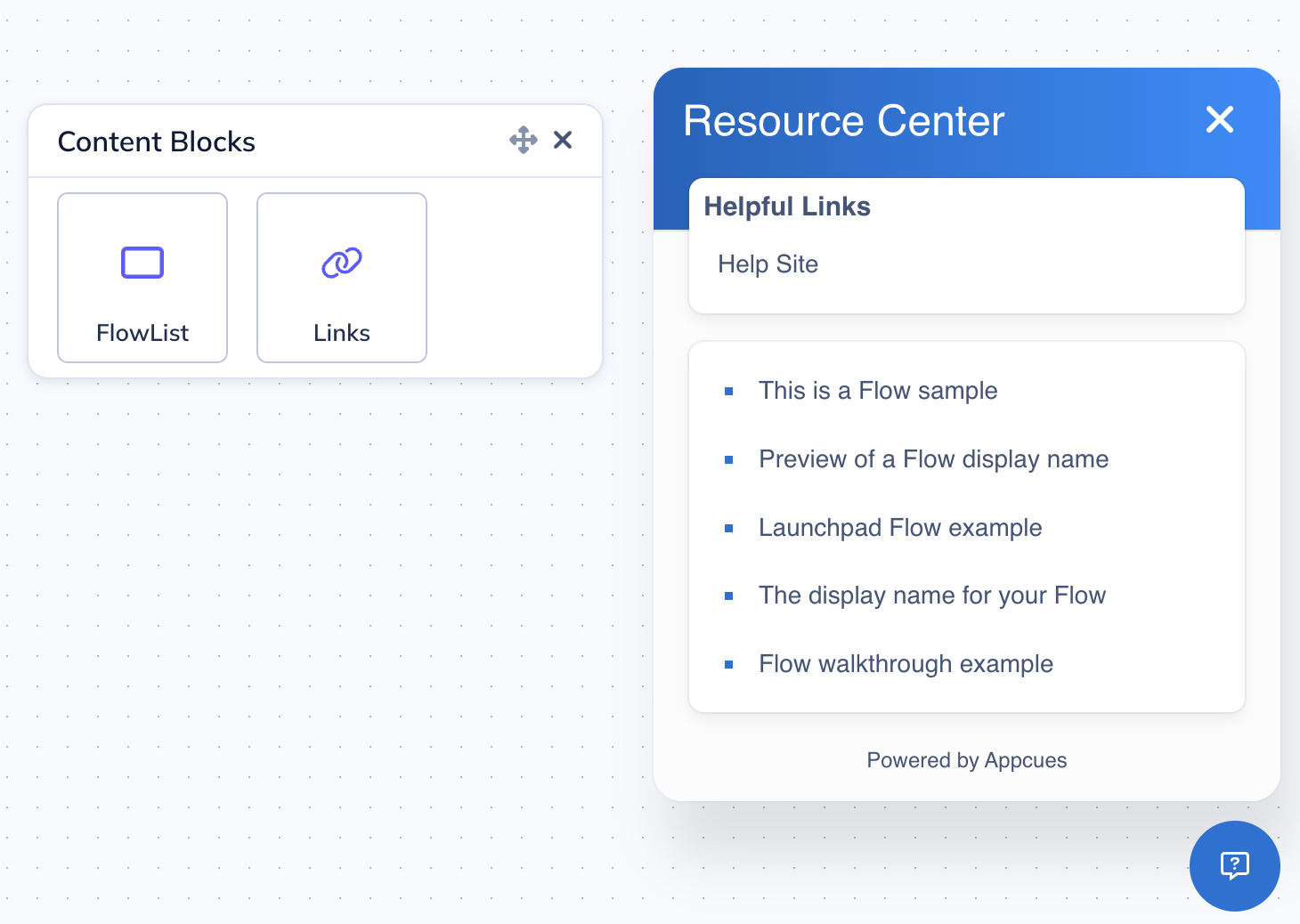
To begin adding to the content center, click the blue “+” icon in the preview panel. You can add:
- A Links block, which consists of groups of external links (e.g. your company blog) or to launch individual Flows
- A Flow list block, which consists of a dynamically generated list of published Flows that the user qualifies for

Links Block
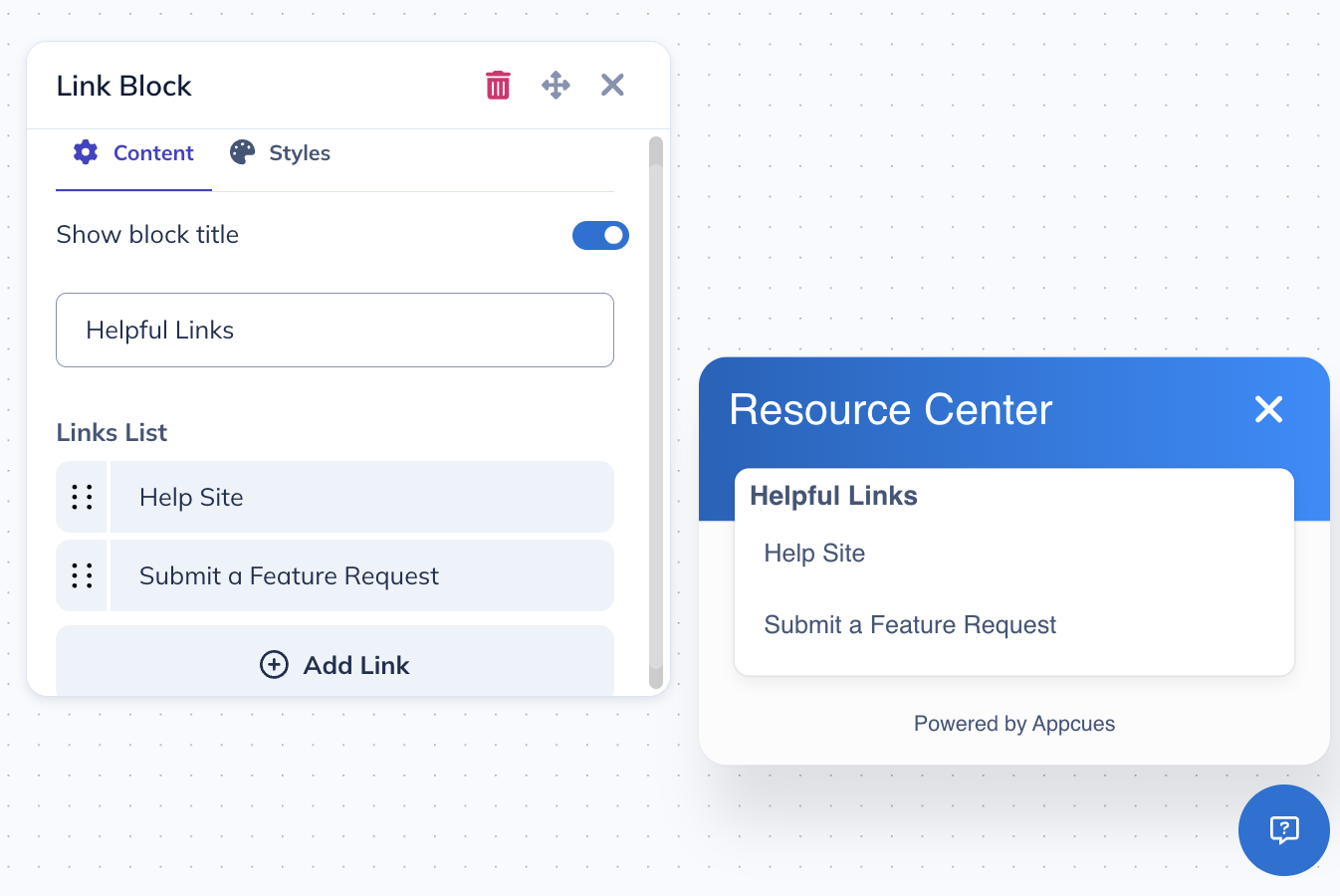
Items within a links block can be arranged and organized as either a vertical list or a horizontal grid.

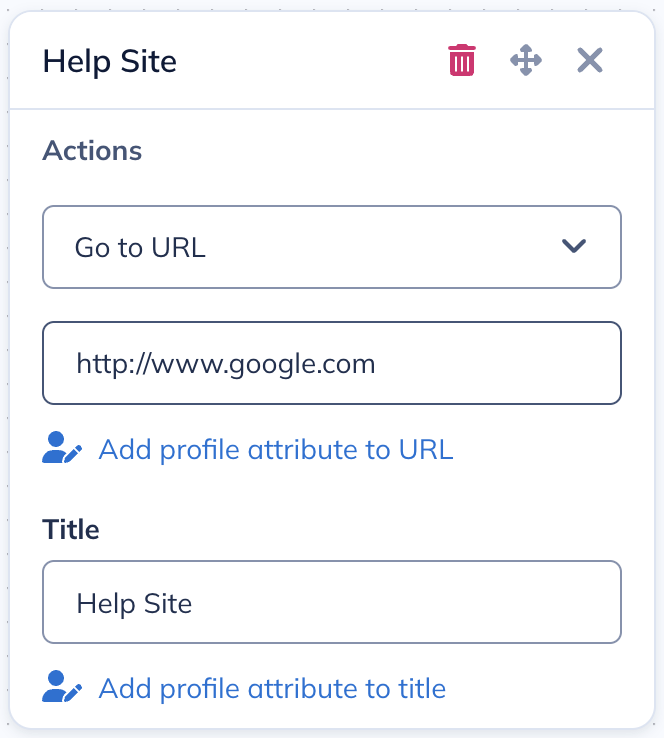
Click the pencil icon on an item in the Links List to edit its name and behavior. An item can either be an external link (Go to URL).

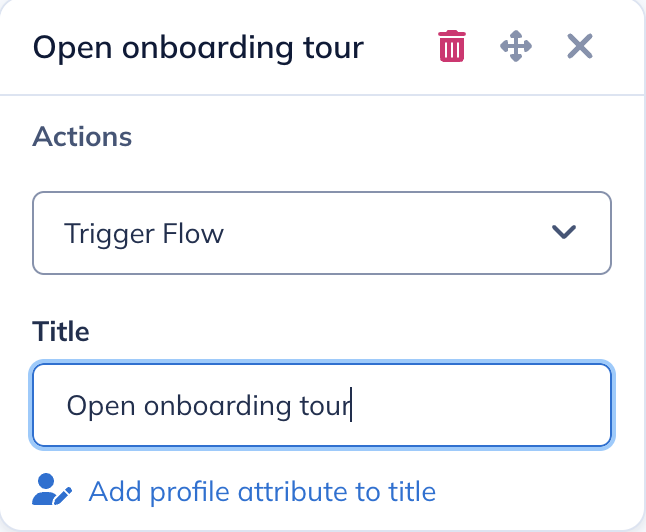
Or can trigger a published Appcues Flow (Trigger Flow).

Flows added as links are always displayed and don't respect audience targeting.
Flows List Block
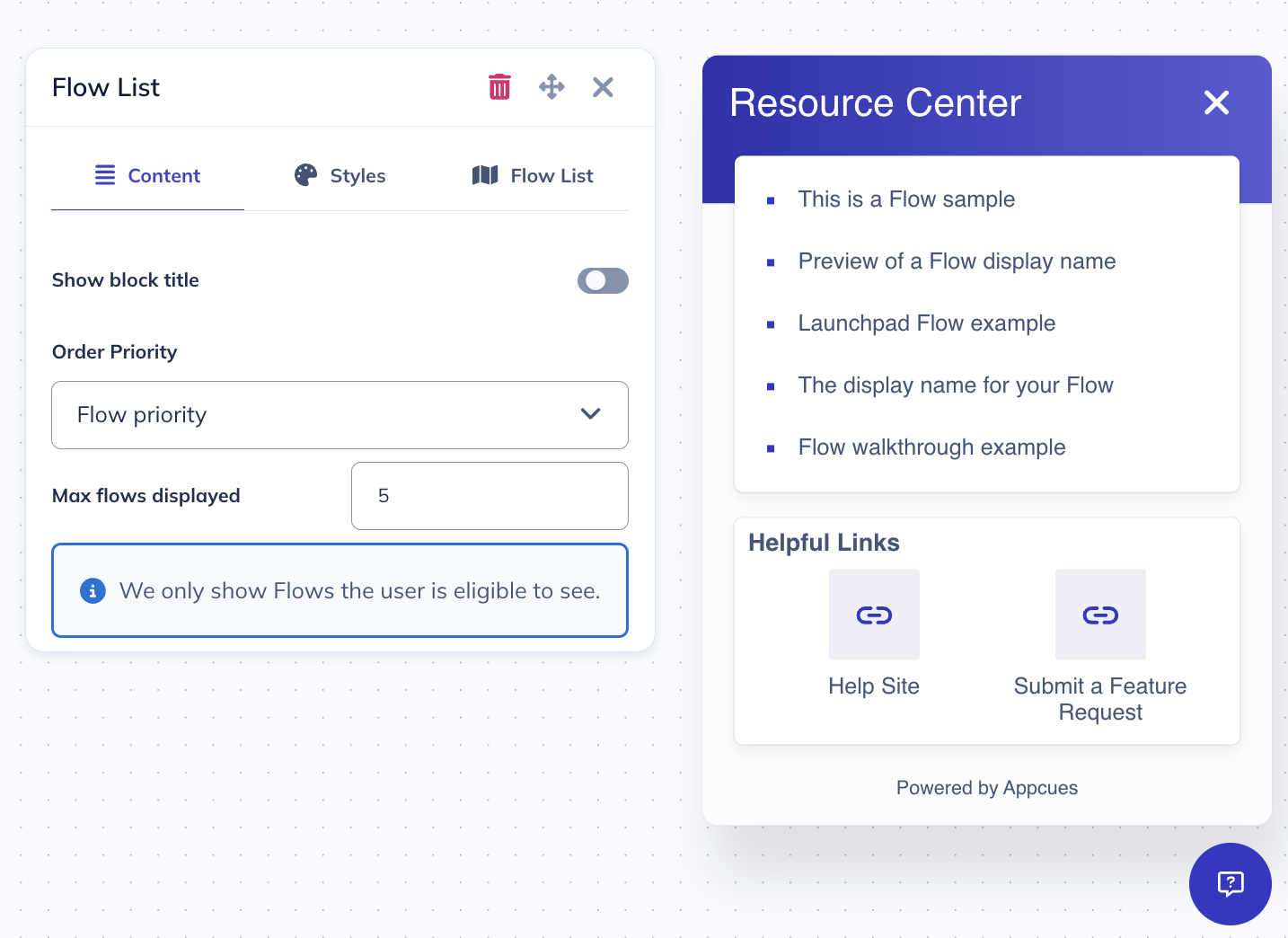
A Flow list block consists of a dynamically generated list of published Flows that the user qualifies for.
On the Content tab, you can control the order in which Flows will appear (either based on Flow Priority or Most Recently Updated). You can also customize the maximum number of Flows that will be displayed.

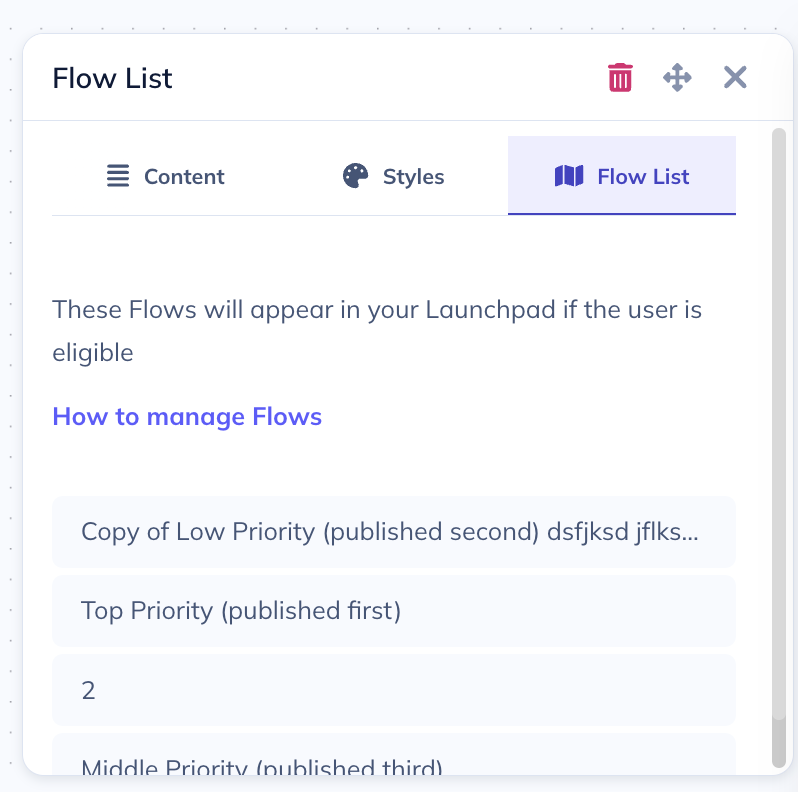
In the Flow List tab, you can see a preview of the Flows that will appear to your users (assuming a user would qualify for every published Flow).

Flows added in the Flows list respect audience targeting.
Styling
Click the Settings icon in the top-left panel to customize the main icon and container. You can set a Primary and Secondary color, change the font family and the border radius for the container.
The primary color is the background color. The secondary color is applied to the font of the content inside the Launchpad.

Title
Click the Launchpad's title to edit it to your preference. The font color and the ‘x’ close option are dynamically determined based on the background color to ensure high-contrast and readability.

Beacon Styling
Click the beacon to open the styling menu.

Beacon
You can change the beacon's padding, color and border radius.

Label
If you enable the label option, the beacon will contain a label text depending on the icon selected. You can change the color, the size and change the style of the text.

Icon
You can chose a help, a chat or a custom icon (SVG upload). You can change the color of the icon, as well as adjust the size. If you have a label enabled, you can disable the icon and vice-versa.

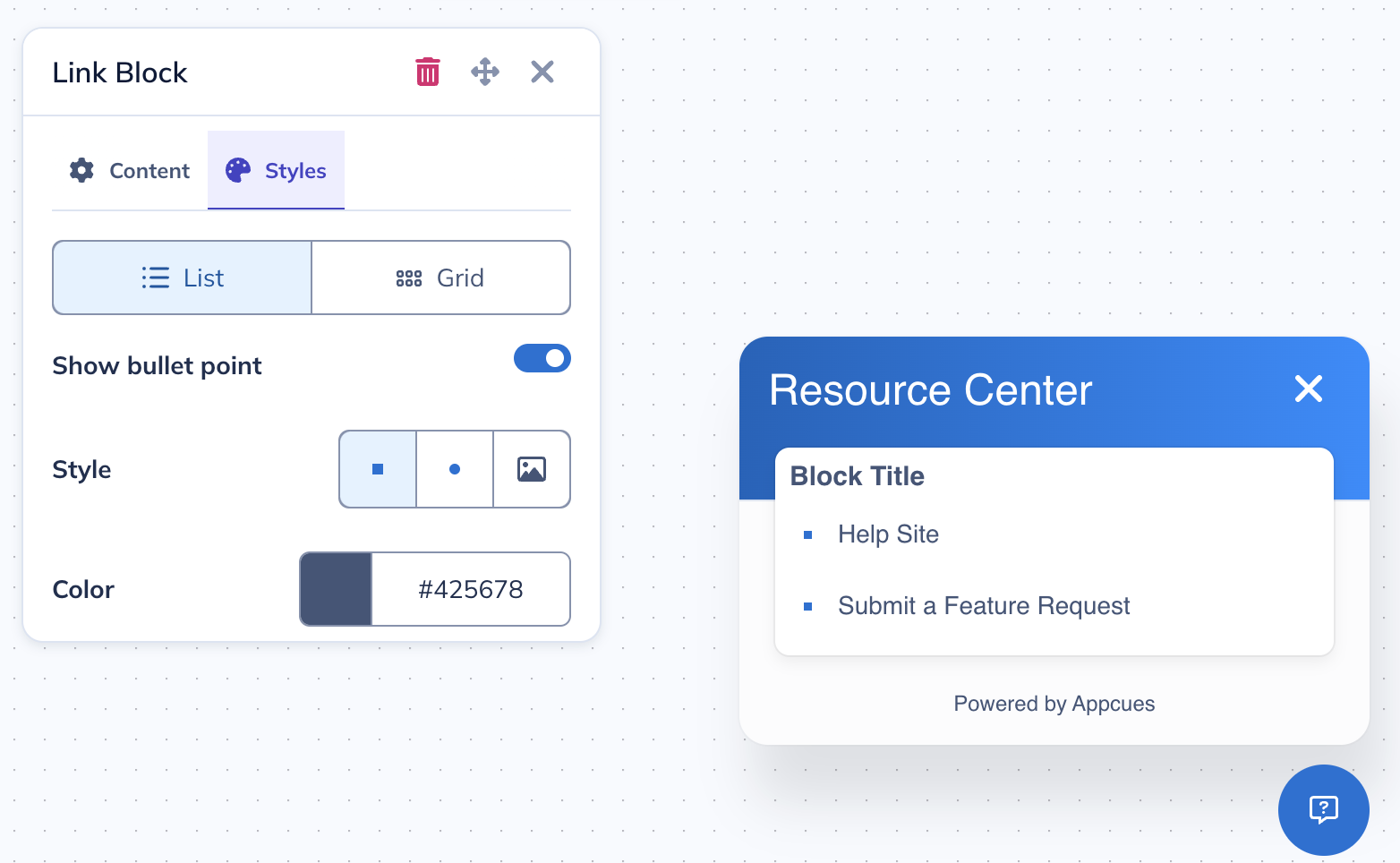
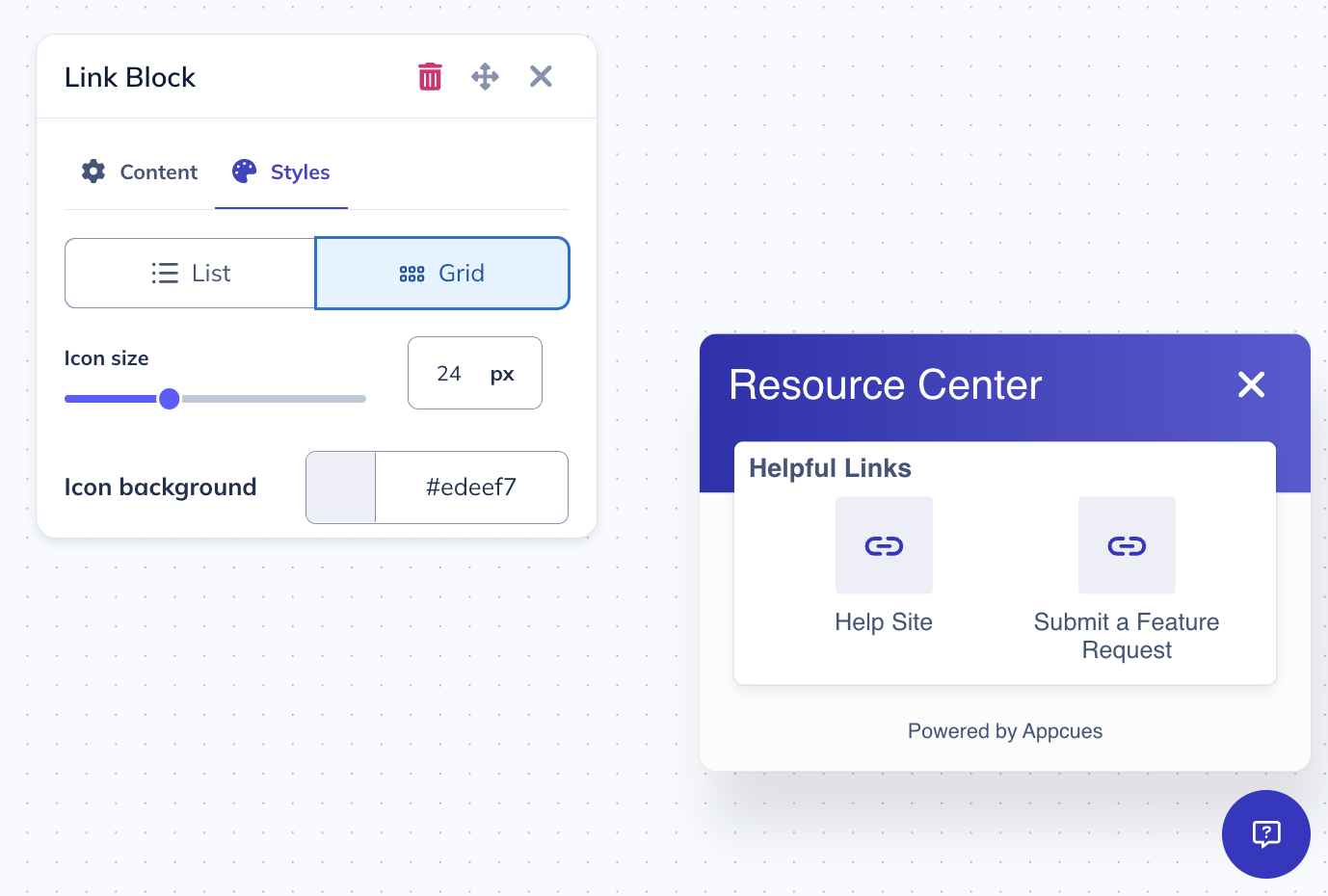
Links Block Styling
For a list style, you can customize the bullet point shape and color.

For a grid style, you can customize the icon size and background color.

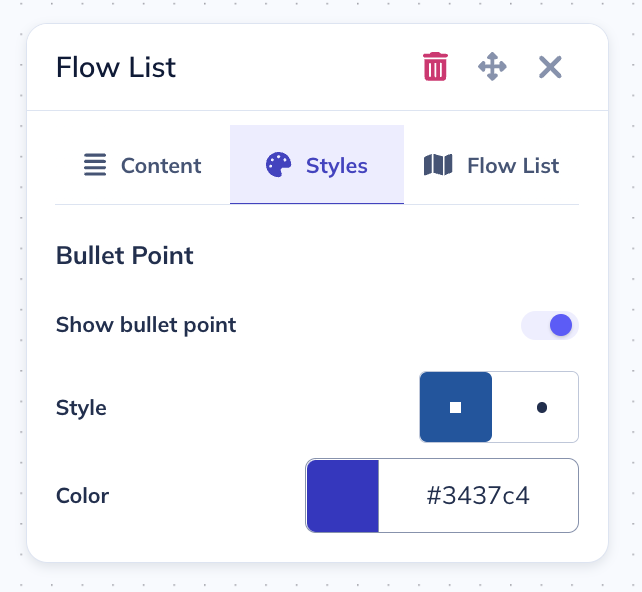
Flows Block Styling
In the Styles tab, you can customize the bullet point style and color.

Launchpad icon and checklist icon interaction
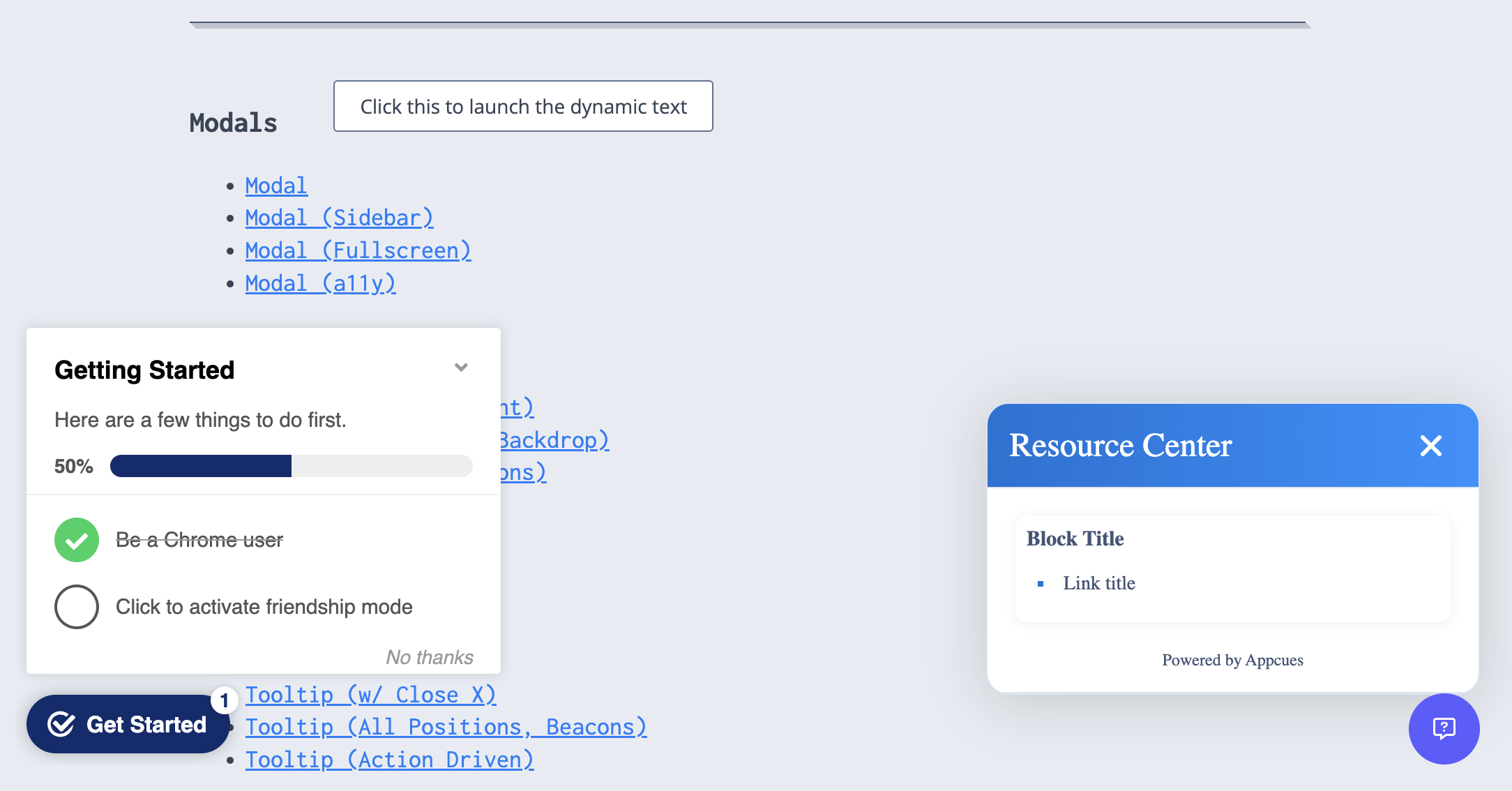
If the launch icon for a Launchpad and an Appcues Checklist would appear in the same location on the page and interfere with one another, Appcues will merge the two icons, like below:

When you click Get Started, the checklist will expand:

When you click the Launchpad icon (?), the Launchpad will expand:

If a user qualifies for both a Launchpad and Checklist, but the icons appear on different parts of the page, they will be displayed as separate icons.