Modals & Slideouts
Learn about two of the four pattern types that are part of a Flow
Table of Contents
Out of our 4 main flow patterns, Modals and Slideouts are the ones that welcome and announce messages to your users through your application! They're meant to catch the attention of your users so they don't miss an important update.
Modals
Big, screen-takeover experiences. Because they have more space, they are great for giving users context at the start of the flow.

Modal patterns support three different types from the Type dropdown.

Standard: displays the content in the middle of the screen with your app masked behind it.
Sidebar: slides the content out from the side of the screen with your app masked in the background.
Full screen: displays the content in the middle of the screen with a full coverage background so the app is not visible.
Slideouts
Smaller, less intrusive way to communicate your message. Great for announcing smaller releases, collecting product feedback, or driving users to specific actions.

Slideout patterns support nine different positions from where they slide from. By default, Slideouts show from the bottom left, but you can pick any other position on the screen.

Background color
You can define the background color of your Modals & Slideouts in the Theme you're using. You can also set the main font color here.

Backdrop
You can set the color and add or remove a backdrop for your Modals & Slideouts in the Theme you're using. This is done on the Pattern tab, under the Modals & Slideouts configuration. If you set the opacity to 0%, there will be no backdrop, if set to 100% the backdrop will fully cover your app behind it.
The presence of a backdrop will block users from interacting with your application elements.

You can enable or disable the backdrop of Slideouts in the Builder. Modal backdrop configuration is only accessible on the Theme.

Progress bar
You can display a horizontal bar for users to track progress through the Flow. The progress bar persists only across the same types of group steps (Modals and Slideouts only).

Skippable or Required
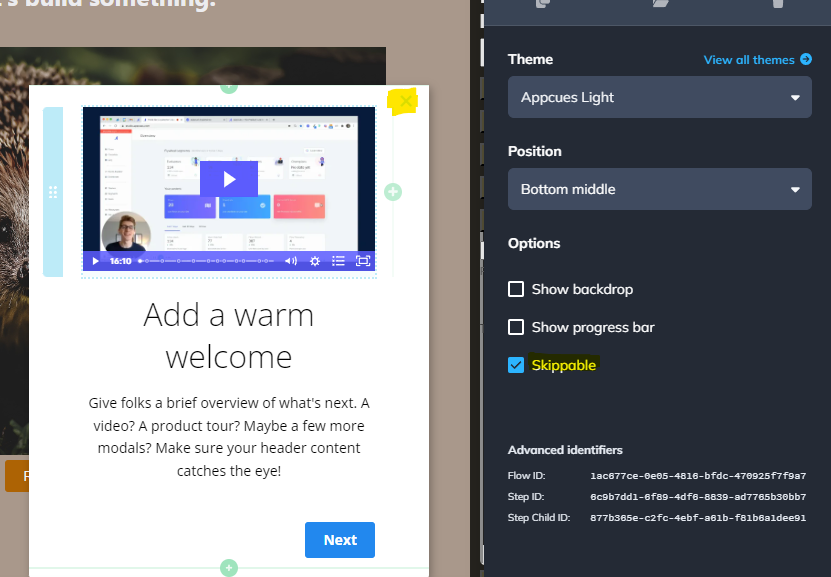
Modals and Slideouts patterns support a skippable toggle directly in the Appcues builder. This allows you to add a skippable X in the top right corner of your content container. When a user clicks on the X we will note the user's journey choices with a step_skipped and a flow_skipped event.

Read our article on making Flows skippable or required to learn more about this.
Step progression
Both Modals and Slideouts require a button in order to progress to the following step or to be considered completed/dismissed. If these steps don't have a button but there are more steps after them, the user will not have a way to keep seeing the flow.

Step completion
In terms of targeting these types of steps in your settings pages, Modals and Slideouts are considered completed when seen, so in the UI, those types of steps will show up as “has been seen/has not been seen”.

In terms of analytics, Modals and Slideouts are considered "completed" when the final step of the Modal or Slideout group is dismissed by clicking the built-in "Next step" button. Modals and Slideouts can also be completed through a custom button using any of the following actions:
- "Go to URL" with the "Mark flow in progress as complete" checkbox selected
- "Next Step" when on the last step of the group
- "Skip to Next Group" (completes flow when this is the last step group of the flow)
- "Dismiss Flow" with the "Mark flow in progress as complete" checkbox selected
- “Trigger Appcues Flow”
Modals/Slideouts are not completed if the built-in “Skippable” option is clicked (X button).