Mobile Screen Capture
Capture screenshots from your mobile app for use in experiences.
Table of Contents
Supported in SDKs 2.1 and above.
Screen Capture allows you to create a screenshot of a screen on your mobile device that can be used in the Mobile Builder preview. Using a screenshot can make it easier to adjust experiences in the builder.
Capturing a screenshot
- Select a step in an existing mobile experience, or create a mobile experience and add a step.
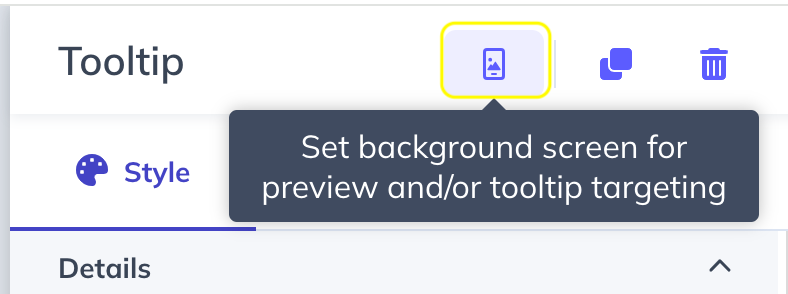
- Click the Screen Capture icon.

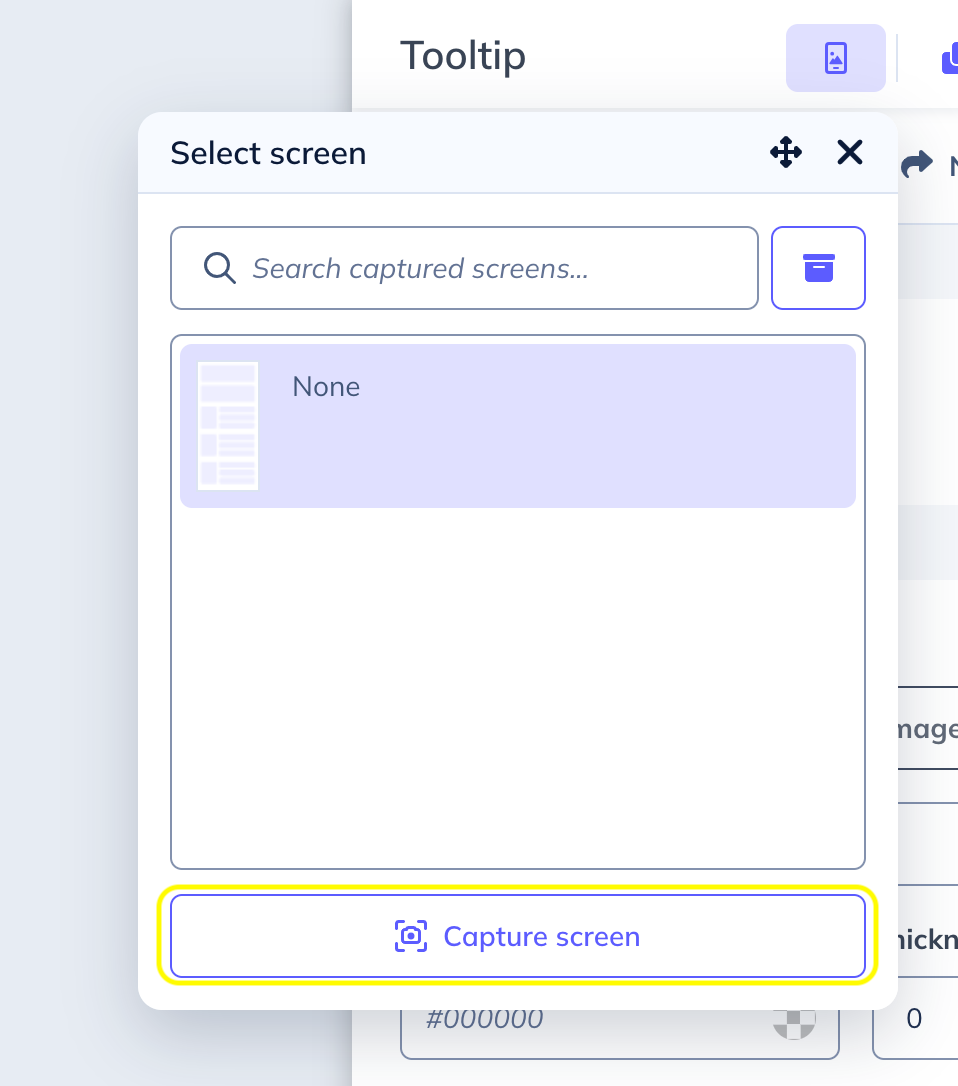
- Select the Screen capture button.

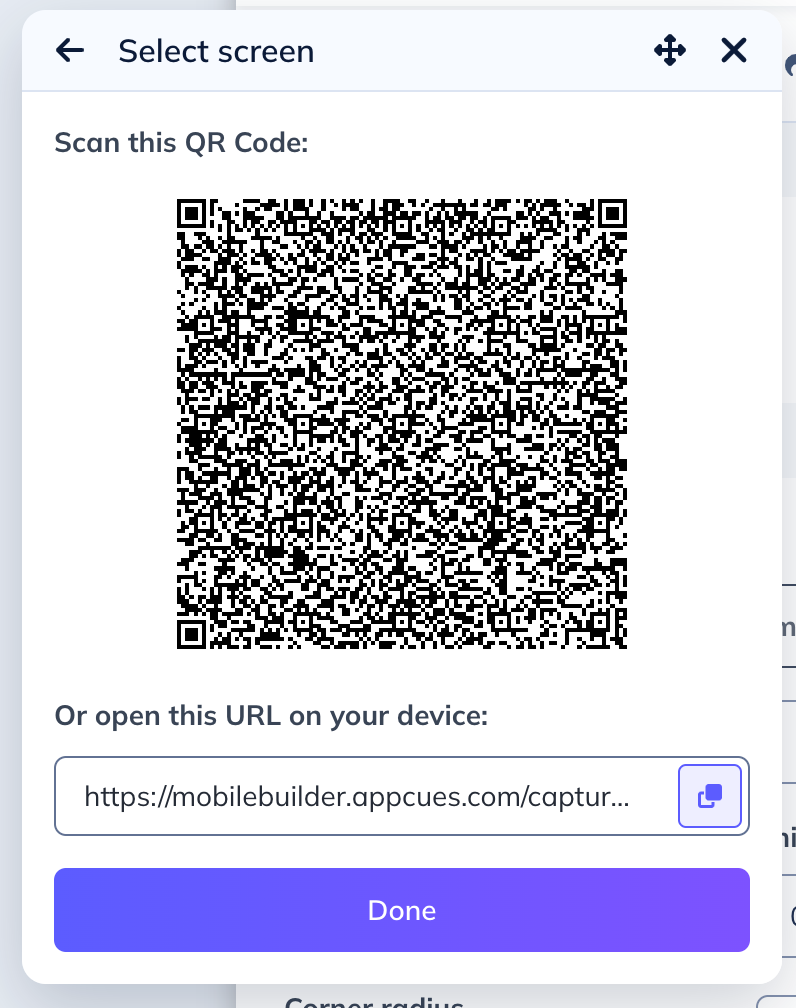
- scan the QR code or open the link on a mobile device with your application installed.

Note: The Appcues SDK must already be set up in your application and deep linking must be configured. - The screen capture button will display in your application, navigate to the desired screen and press the capture button.
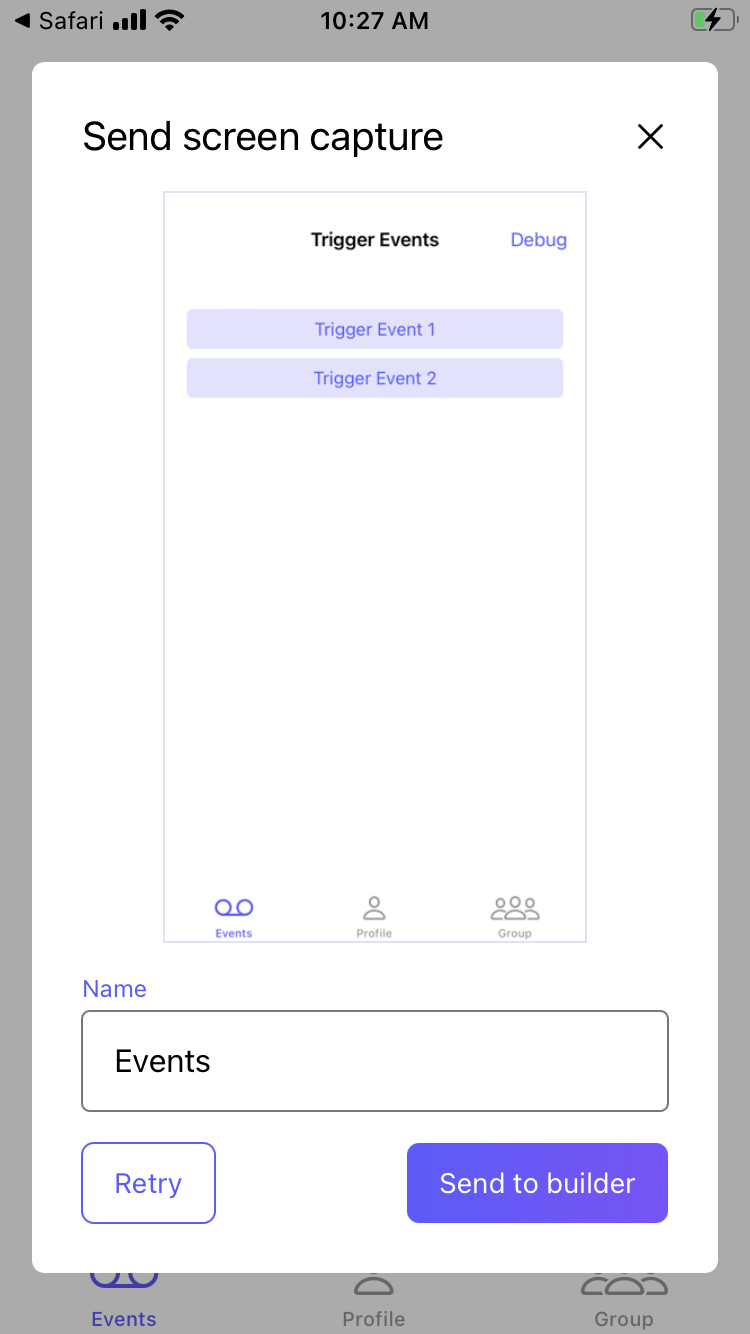
- Confirm the screenshot and update the name as needed then press the Sent to builder button.

- If you return to the Mobile Builder you can back out of the QR option and you'll see your new screenshot in the list!
Setting a screenshot
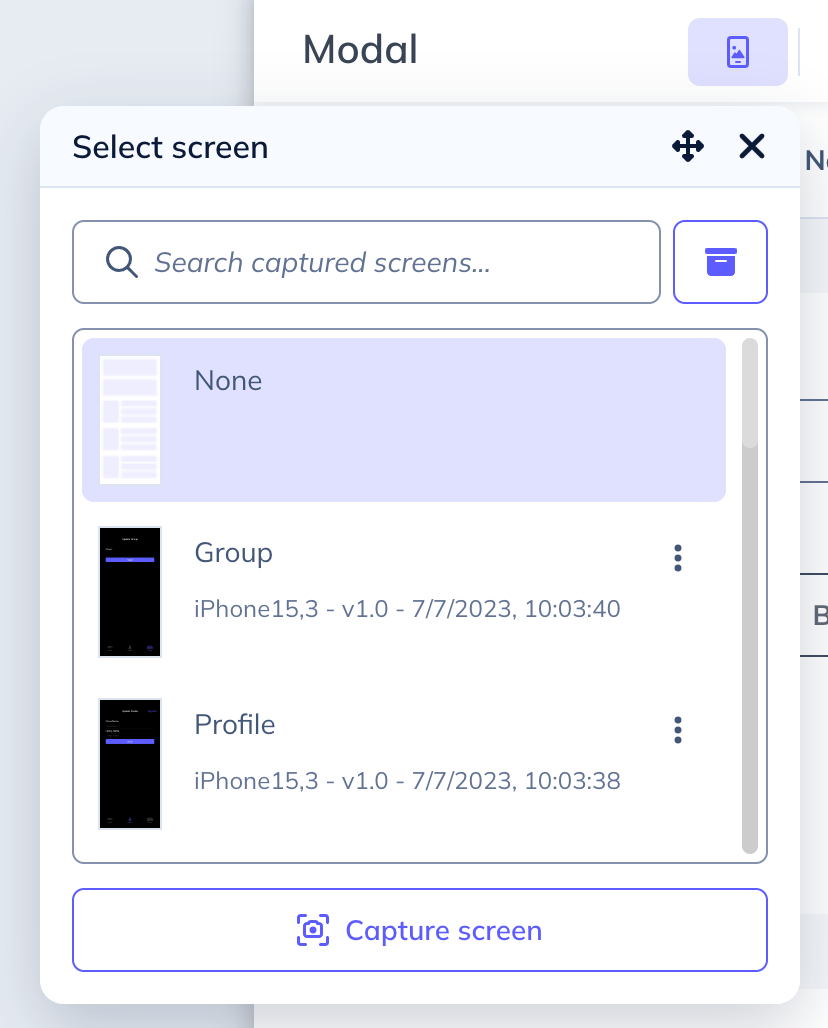
- Press the Screen Capture icon to open the screenshot management modal.
- A list of screenshots that have been captured for that application will be shown.
- Select any screenshot to associate it with the current step group. The background of the current step will be updated with the screenshot as well as the background for any steps that are grouped with the current step.
Managing screenshots

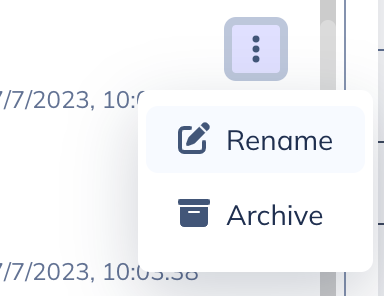
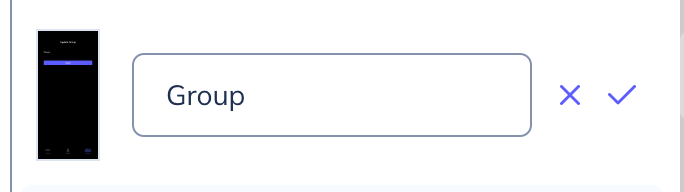
To rename a screenshot, from the screenshot list click the three dots next to the screenshot and select Rename. Enter the new name and click the check mark to confirm.

To archive a screenshot, from the screenshot list click the three dots next to the screenshot and select Archive. 
This will remove that screenshot from the default screenshot list view and remove it from the step group.
To restore a screenshot, from the Screen Capture modal click the file icon to view archived screenshots, click the three dots next to the screenshot and select Restore. 
This will make it visible in the default screenshot list view and make it selectable again.
To delete a screenshot, archive the screenshot, click the file icon to view archived screenshots, click the three dots next to the screenshot and select the Delete option. 
This will permanently delete the screenshot.