Mobile Surveys
Create forms and surveys for your native mobile applications.
Table of Contents
Supported in SDKs 1.1 and above.
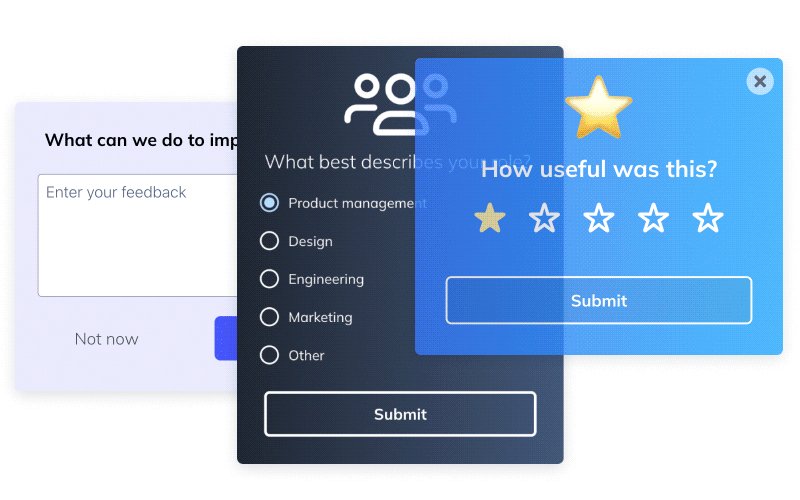
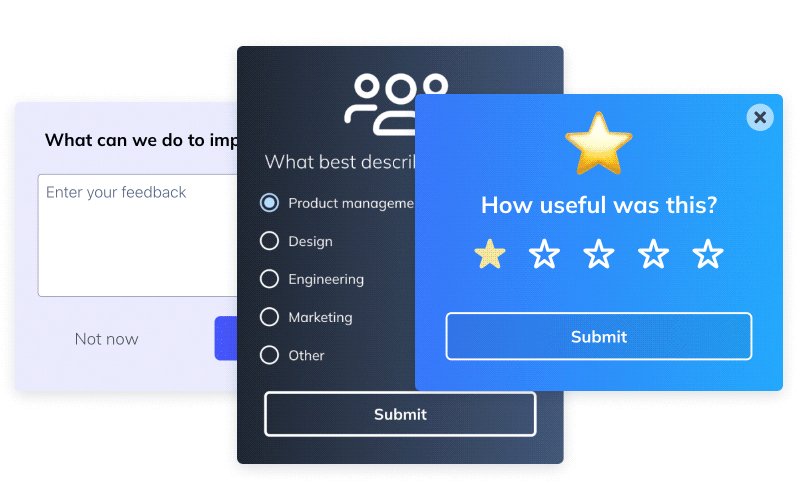
Appcues Mobile currently offers four survey content blocks: Text input, Rating, Single-select, and Multi-select. You can edit the survey question labels, mark a question as required, edit an optional error message, customize selected states and personalize the overall design.

Please keep in mind that your application will need to be upgraded to the 1.2.0 SDK and redeployed through the store to end users, to successfully render survey components.
Overview of Text Input default sidebar options
- You can style the input box by clicking it directly on the modal in the builder preview - the sidebar options will dynamically update to allow you to choose a placeholder color, input color, and box style
"Type” dropdown controls input keyboards and autofill suggestions for the end-user - “Short answer” and “long answer” options determine the size of the input box that the end user will type in
- "Maximum characters" allow you to control the number of characters an end-user can enter in the text input
Overview of Rating default sidebar options
- You can choose between number, emoji, and star rating options
- "Selected color” and “selected state color” are editable and can be previewed by clicking the eye icon
- The “number” and “emoji” options can be oriented either horizontally or vertically
- The maximum value for the star and emoji rating types is 5. Number rating types have a maximum value of 5 when the orientation is horizontal, and 10 when the orientation is vertical.
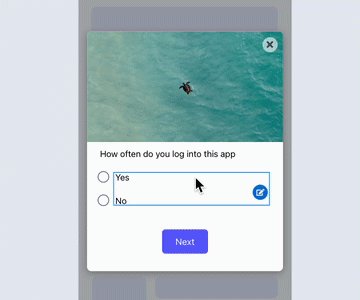
Overview of Single and Multi-select default sidebar options
- "Selected color” and “selected state color” are editable and can be previewed by clicking the eye icon
- For Multi-select, you can adjust the “minimum” and “maximum” number of options that the end-user can select - this dropdown is dynamic and based on the number of options you have provided
Common FAQS
1. How do I mark a question as required
In the survey question sidebar settings, you'll see a toggle to mark the question as "required". When a question is required, the end user will see an asterisk “*” beside the question.
You will also see the option to add an error color and an error message and can preview what this will look like to the end user by clicking the eye icon. When the end user attempts to navigate forward without answering the question, the error message is shown, and the question will be highlighted with the error color.

2. Can I build a carousel flow that contains survey content blocks?
We do not recommend carousel steps for survey flows, as the swiping action does not submit survey answers - survey responses are only submitted as part of a button action.
3. When are survey answers submitted?
Survey responses are submitted when a user completes a step using a button action that is set to trigger the “Submit survey”. For example, a button reading “next” with the button action “Next step” would trigger the submission.
Survey responses are not submitted if any required answers have not been filled out, and the user attempts to complete the step and moves forward.
The only time a partial survey result, missing required answers, would be submitted is in the case of a “Dismiss Flow” action that ends the flow prior to expected completion.

4. How do I ensure my button action will submit the survey results?
Each button action now has a “submit survey” toggle option.
- Submit survey turned "ON" by default: Next step, Go to custom step, Dismiss flow (this will not block the user closing the flow).
- Submit survey turned "OFF" by default: Previous step, Go to the link, Trigger Flow.

Using a skip ‘X’ to dismiss the flow will never submit results (same as Appcues web). However, a “Dismiss Flow” button action will submit partial results - whatever has been filled out (same as web).
Similarly, if the app is closed, there will be no survey submits
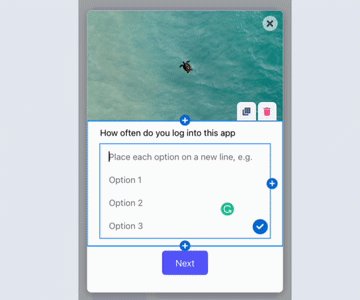
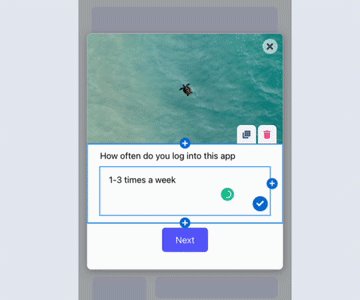
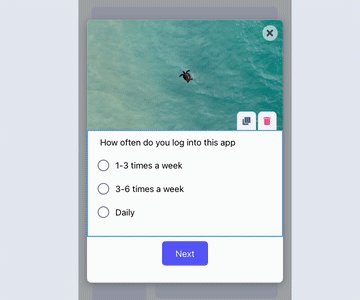
6. How do I add options to the single and multi-select content blocks?
When a single or multi-select content block is added to a modal, it features default options - click on the default options and the pencil icon to edit.

7. Where can I see my end-user's survey submissions?
Similar to Appcues web, you have two options for viewing survey results. You can view a list of your form responses directly within the flow analytics page, or you can click “export” on the flow analytics page and select the full or survey option.
Mobile survey events will also be available in the public API - however, they will not have the same formatting that comes from the Studio survey export.
