Navigation Steps in Mobile
Learn how to build a mobile Flow that navigates across screens.
Table of Contents
This is an overview of mobile navigation and setting it up in a mobile flow. For documentation on navigation for web flows, feel free to check out this guide: Build a Flow Across Pages
Mobile navigation is supported on SDKs 1.2 and above. It also uses application deep links, refer your mobile developers to the documentation matching your application in the installation documentation.
How Mobile Navigation works
Mobile navigation works by redirecting a user to the target screen when they reach a particular step in a flow. During a flow, if a user reaches a new step with navigation set, the user will be brought to the screen (if it does not match the current screen) the flow will continue with the step.
When a user is navigating through a flow, the user will always be brought to the screen that is set for the particular group. This means that even with custom step and previous step actions, if the navigation is set to a different screen than the current screen, the user will be navigated to the target screen before showing the next step.
Mobile navigation will not be triggered with standard qualification. This means that if navigation is set for the first step of a flow, the user will not be navigated to the screen if the user qualifies to see the flow with a session, event, or screen event. The navigation will still be triggered if the user is returned to the start of the event with a previous or custom step action. If a flow is triggered with a Deep Link or with the flow preview and it has navigation set for the first step of the flow the navigation will be triggered.
Setting up Mobile Navigation
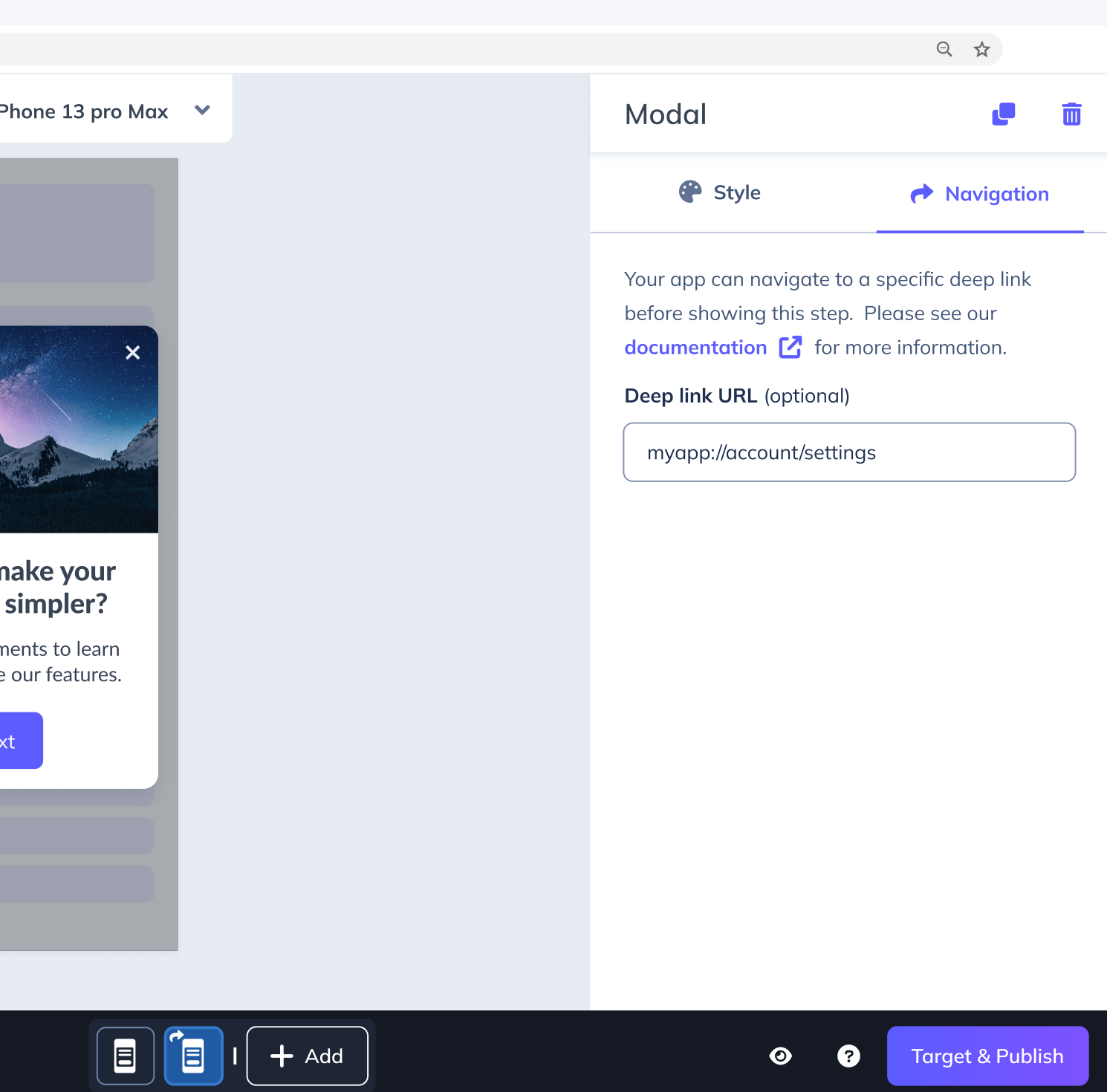
To add navigation to a step, select the step or step group that you want to add for navigation, select the Navigation tab in the sidebar, and enter the target screen to the Deep link URL field. If there are multiple steps in a step group updating the navigation Deep link URL in any step will update the navigation setting for the group.

After navigation has been updated for a step or step group an arrow indicator will be displayed with the step so you know what steps have navigation set up.

Need to move a step around? With mobile navigation the navigation is associated with the step group so if the step or step group is moved to a new order the associated navigation settings will remain with the group.
If you need to remove a navigation setting select the step or any step in the step group, select the navigation tab and delete the Deep link URL setting.