Different Types of Product Tours For New Users
Learn more about the different types of product tours you can create with Appcues for your new users.
Table of Contents
New User Onboarding Activation Tour + Checklist
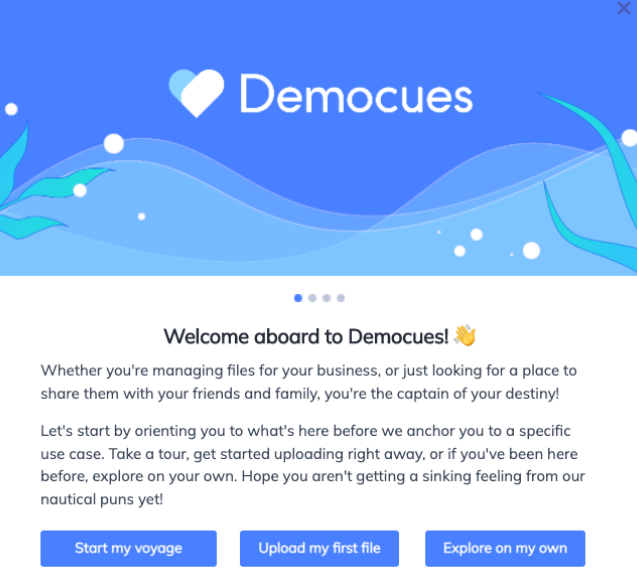
Welcome Modal
For new users logging into your platform for the first time, you want to make sure that you have a Modal waiting to welcome them to your application. This Modal can include several custom buttons that when clicked on would trigger different journey’s for your user. Each journey would be its own flow.
Try to avoid creating a true product “tour”. New users don’t want to be walked through every feature of your product when they first log in. They want to know how to get to the value they signed up for as quickly as possible. Afterward, use the concept of progressive disclosure to introduce more features and functionality as it becomes relevant to that particular user or as they become ready for it.

Readiness should be measured by product usage & behavior, not the time since signing up.
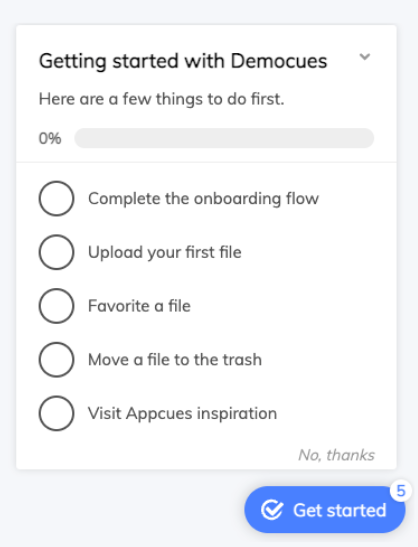
Onboarding Checklist
In combination with the Welcome Modal, you can create an onboarding Checklist that follows the critical path to activation in your platform.
Each item of the checklist should be action-oriented. Use event properties to check off the checklist items rather than checking off an item based on the user seeing the related walkthrough or step-by-step guide. This will allow your checklist to support multiple learner types because those who choose “just explore” from the welcome modal will still get a toast if they take the right actions.

New User Onboarding Welcome Modal + Scavenger Tours by page
Welcome Modal
Different from the previous Welcome Modal in the “New User Onboarding Activation Tour + Checklist” this Modal is meant to welcome users and potentially show them one initial tour.
Scavenger Tours by page
Have short Flows waiting for users on each subpage of your product.
The first time users land on that page (whether it’s in session 1 or 100) they’ll be met with a quick guide to how to see value from that page. Stick with 1-3 tooltips whenever possible, but slideouts on the side of the screen work too. Just don’t use Modals!
Hybrid Approach
Don’t be afraid to combine the two aforementioned experiences together. You can still show content to new users outside of the onboarding, just make sure that the content you’re showing them doesn’t deviate too much from getting activated and experiencing value as quickly as possible from your platform.